Joomla 2.5 has reached its end of life as for 12/31/2014. Please be advised this may be a security risk to your website. You can view more information about the end of life here.
The default settings in the Joomla 2.5 article editor will strip iframe tags out of the page. If you’re having trouble inserting an iframe into an article, this is most likely why. Removing iframes from articles is done as a security measure for your hosting account and your site visitors, as it attempts to prevent any hidden iframes (or visible iframes for the matter) that could potentially load a malicious website.
One way to prevent the stripping of these iframes to is update your editor’s settings to allow the iframe. These steps vary by editor, and in this article we’ll show you how to allow iframes within Joomla 2.5’s default TinyMCE editor.
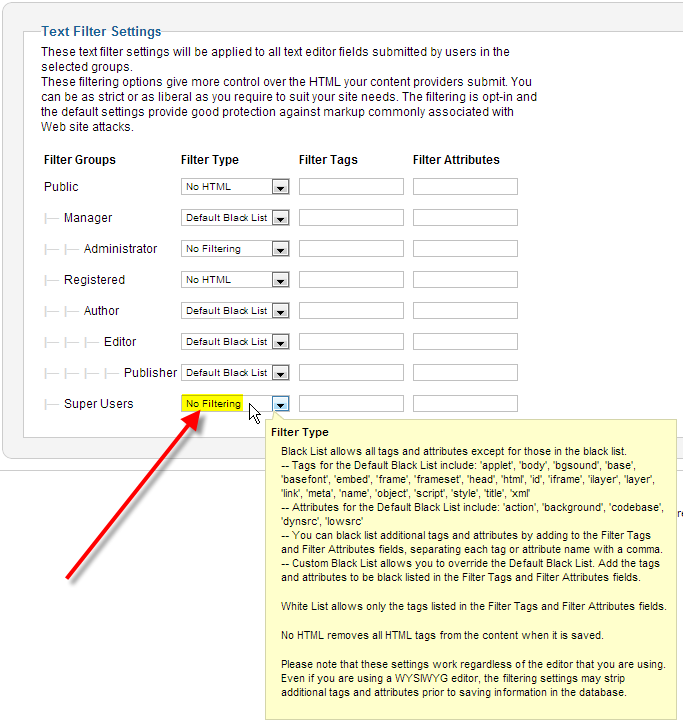
We’ll also show you how to allow an iframe via the global text filters section of Joomla.
Allow iframes with TinyMCE editor
- Log into your Joomla 2.5 Admin
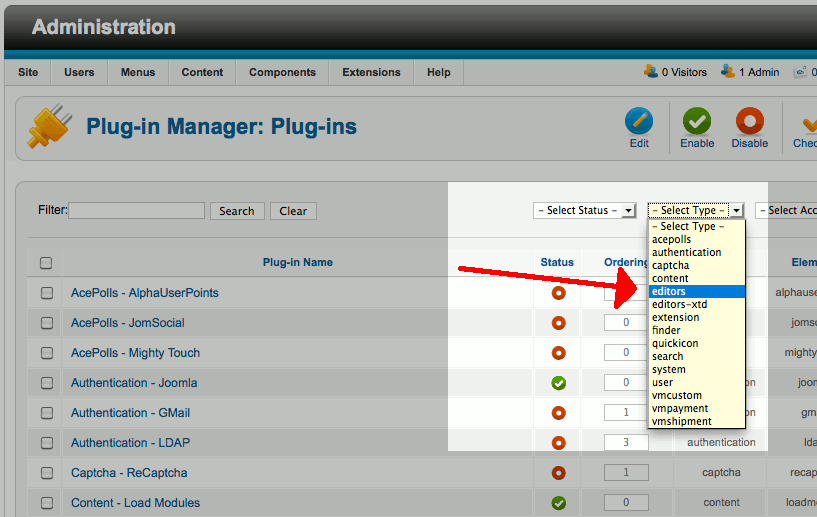
- In the top menu, hover over Extensions and click Plug-in Manager
- From the Select Type filter, choose editors

- From the list of editors, click on Editor – TinyMCE
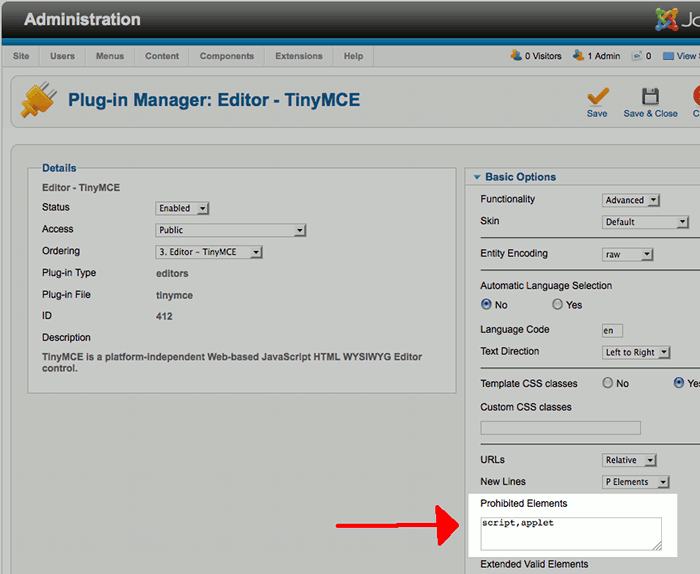
- From the list of Basic Options, remove iframe from Prohibited Elements

- Click Save in the top right menu. Now that you have removed iframes from the prohibited elements setting, you can add iframes to your articles and they should not be taken out.




I’ve mostly fixed my issue now. There were two things I did.
One: In TinyMCE settings I added “iframe[align|class|frameborder|height|id|longdesc|marginheight|marginwidth|name|scrolling|src|style|title|width]” to Extended Valid Elements (under Basic Options).
Two: I also have RSFirewall! installed. It filters out iframes apparently. I had to turn off Enable protections for Javascript filtering. There are some options on how to do that here:
https://www.rsjoomla.com/support/view-article/785-scrambled-tags-iframe-becomes-i-frame.html
Cheers,
Adam
This was perfect for my question about not being able to connect the loadposition to the module in the article. Thank you for having an answer!
This HELPED ALOT!! couldn’t find this answer until now. Thanks!!
Thanks for the help. I’ve tried following all this (on Joomla 2.5) and TinyMCE leaves the iframe tags but strips them of any content other than width and height. E.g.
becomes
Notice how the with and height change too!
Pretty strange.
Note that if you remove ALL Prohibited Elements you shall enter any dummy text as “empty” or also a blank space because if you just leave the text box empty the default tags will be restored after saving
You must make joomla people know about it. I ve tried for almost 2 weeks all kinds of extensions with no sucess! Thanks lot from a brazilian guy!!
Excellent
Thanks Jacob. That’s perfect. The article on javascript referred to this page to follow the process, which is how I ended up commenting here. Great fast response – thanks heaps.
Hello Anthony,
No problem at all. Thanks for the response I was unaware that we had the allow JavaScript in Joomla guide linking to this one.
Hopefully any additional users running into similar problems will view our comments and be able to solve their problem as well now.
– Jacob
I think there is a step missing from the above which has been missed. In doing some further reading I believe you need to do this as well:
In JCE > Editor Profiles select the profile you normally use, then click the Editor Parameters tab then the Advanced tab in there. You should see a setting for Allow Javascript. Turn this on and it will allow you to insert Javascript in the HTML view.
The deafult editor is JCE because we want more options than what is offered in TinyMCE (t though this is installed as well).
FYI – This is the script I am trying to add to an article
Hello Anthony,
I’m not sure if your read this guide that you’re commenting on, but this guide explains how you can add an HTML iframe element to your Joomla articles.
There is not one word of JavaScript mentioned which is a completely different thing.
You should be able to follow similar steps of going to Extensions > Plug-In Manager and then clicking on Editor – TinyMCE and remove script from the Basic Options section beside Prohibited Elements.
It looks like the steps you’ve listed for the JCE are close. I found it as:
– Jacob
Just wondering why it does not stick. I am using Joomla 2.5.9 – when I follow your steps it works. However the minute I go back into the article to edit something else on the page it removed the javascript coding.
I am trying to embed a publication which has been placed on issuu.com into the article.
Hello Anthony,
If you’re trying to add an iframe to your Joomla site there shouldn’t be any JavaScript coding involved. You would just want to click on the HTML source button in your article editor and then create an iframe with this code:
Joomla shouldn’t be removing your code at all when simply opening up the article again to edit. If you followed the steps in this guide you might want to change your default Joomla editor to make sure it’s set to TinyMCE.
– Jacob
Thanks for the post and the informative graphics. It has certainly helped me understand how to! Many thanks.
Doesn’t work
Hello Ryein,
Apologies if you’re having problems. However, as per the testimony of many of the comments before you, it is obviously working in some cases. If you wish for some assistance, please provide some information and we would be happy to look into the issue for you.
Regards,
Arnel C.
Thanks for the best and easiest solution!