Table of Contents
Now that we have added CSS and JS files to the Joomla 3.0 template that we are creating, we will now add the necessary bootstrap files.
While the necessary bootstrap files can be downloaded from the official site, Joomla 3.0 actually includes the necessary css and javascript bootstrap files as well. As a template developer, this will make incorporating these files much easier. Follow along with this guide to learn how to add Bootstrap to a Joomla 3.1 template.
Some bootstrap loaded with
When we added within our template’s head tag, Joomla automatically added a few JavaScript and CSS files. In the list of files below that Joomla added, you will notice that we’ve highlighted the bootstrap files that it included:
What bootstrap files do we need to include?
According to the official bootstrap documentation, we need to include the following files:
- bootstrap.css (or bootstrap.min.css)
- bootstrap.js (or bootstrap.min.js)
As already included bootstrap.min.js for us, we only need to include bootstrap.min.css. To do this, we will update our template’s index.php on our Joomla hosting server to include this file. You can see the code we added below that includes bootstrap.min.css, which we’ve highlighted in green:
$doc->addStyleSheet(‘templates/’ . $this->template . ‘/css/style.css’); $doc->addScript(‘/templates/’ . $this->template . ‘/js/main.js’, ‘text/javascript’); ?>
What Joomla looks like when bootstrap has been added
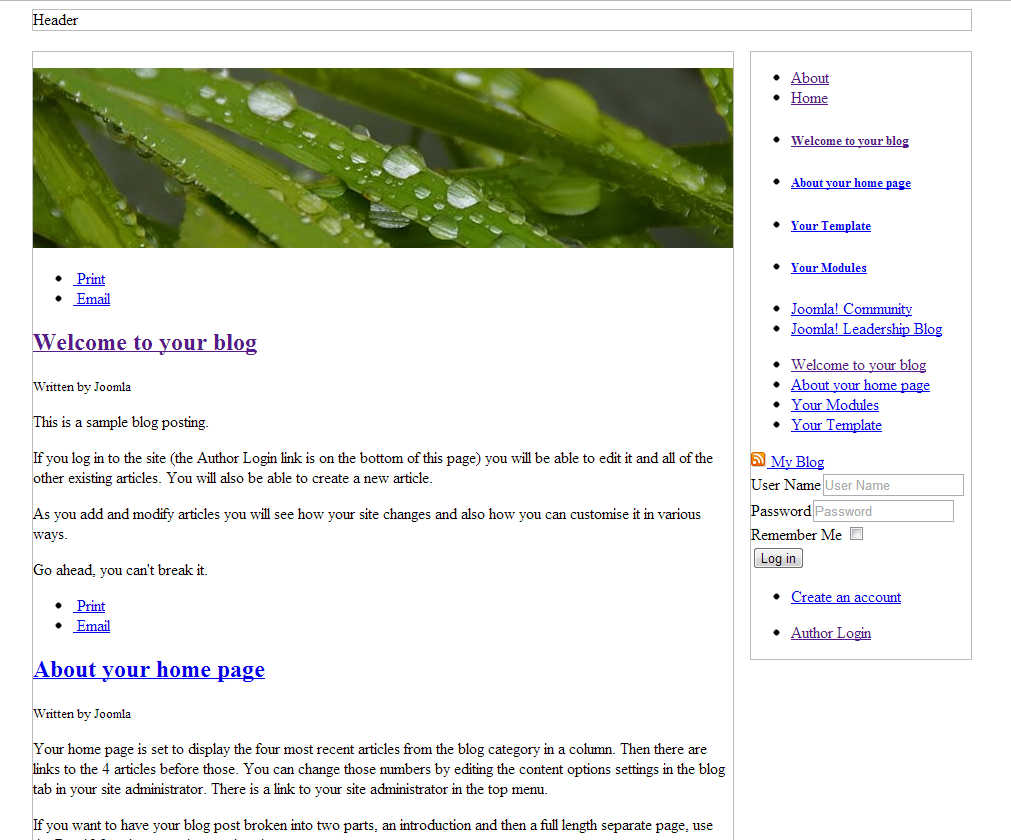
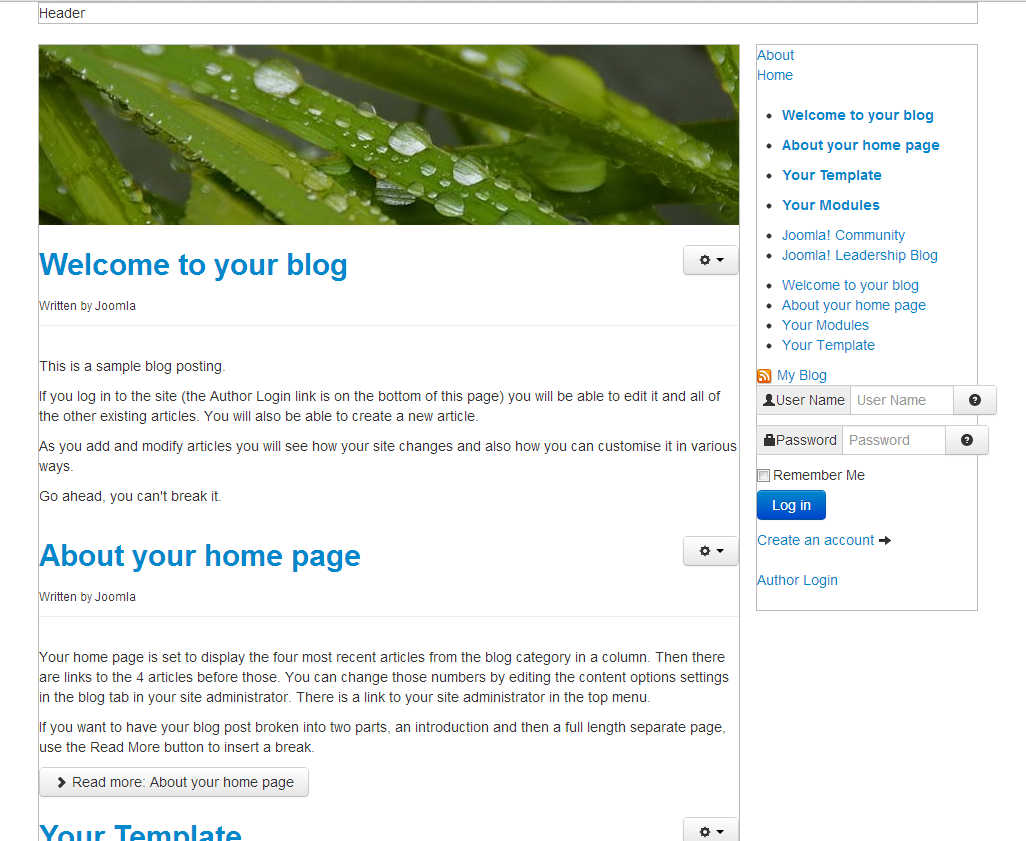
After editing our template’s index.php on the server and saving the changes, our template is taking a little more form. You can see in the screenshots below how our template looks with and without this css file.


CSS is a hiearchy of rules so if you want your css to override bootstrap simply place your css after bootstrap. I tend to make my templates different. I create a head.inc.php file where I define all of my css js and meta tags just like you would in php script. No need to use the joomla framework if you plan on making this an in-house application. I try not to touch the joomla framework unless I have to because upgrades will ruin you. Good luck!!
Thank you so much for this tutorial ,,.. i was very greatly helped
I’m sure this is a dumb question, but where do I locate media/jui/css/bootstrap-rtl.css (in Joomla 3.3.3)? I was given a set of 4 fixes for creating nested menus in protostar. 3 of the 4 are under headings that are easy to locate (e.g. templates/protostar/css/template.css and templates/protostar/less/template.less). But where on earth do I locate media/jui/css/bootstrap-rtl.css ? Many thanks in advance.
Hello Gordon,
Look for the ‘media‘ folder in the base folder where your Joomla is installed. From there just follow the path looking for the ‘jui‘ folder next, then the ‘js‘ folder. Once there, you will see the destination file of ‘bootstrap.min.js‘.
Kindest Regards,
Scott M
Hello,
I have an existing Joomla 3.x web site and want to add a bootstrap dashboard as a URL on that site. I’m new to Bootstrap. and the Bootstrap bootstrap template has a completely different layout than the rest of my site. I’m thinking I can insert the HMTL into a Joomla article and point to the correct CSS/JS files on the server and customize it but not sure. Can someone provide me with the few steps I need to do to insert the Bootstrap?
Thanks,
Jon
It is very likely that Bootstrap is already included within your template, but if not, you would simply add it to the template by following this guide. Of course, the template will not be the same, but the basic steps in adding the Bootstrap framework will be the same.
hola saludo para todos estoy haciendo una plantilla de cero con mis conocimientos de html y css con diseño propio la cuestion es que al incluir el codigo $ Doc-> addStylesheet (. $ This-> baseurl ‘/ media / jui / css / bootstrap.min.css’);me sale este error
Parse error: syntax error, unexpected ‘Doc’ (T_STRING), expecting variable (T_VARIABLE) or ‘$’ in C:\xampp\htdocs\aprender\templates\vitrinasexhilum\index.php on line 4
por fa ayuda
It appears that you have a space between the “$” symbol and the variable name, as well as other unnecessary spaces. I recommend removing the spaces like the following:
$doc->addStyleSheet($this->baseurl . ‘/media/jui/css/bootstrap.min.css’);
The default Joomla template, Protostar, includes the following statement:
JHtml::_(‘bootstrap.framework’);
so I think the statemen <jdoc:include type=”head” /> alone would not add bootstarp, as mentioned in this article. My first post wasn’t exactly what I ment. My bad.
There are of course several was to include it, but within the method mentioned above, we have included the Bootstrap files within the header file, which will allow the files to be referenced correctly and include Bootstrap support.
Dear Jeff,
What template did you use?
This was using the default Joomla template, however, the bootstrap.min.js file is independent of any themes and are stored within /media/jui/js/bootstrap.min.js.
Hi, It appears that in Joomla 3.2.3,
I have checked on this with a fresh Joomla 3.2.3 installation and the bootstrap.min.js is indeed still located there. If you do not see it, you may have issues within your Joomla installation. I recommend replacing it from the default Joomla files if you need it.