
In addition to default Moodle themes, there are custom themes you can use with your Moodle site. These themes are often provided by custom theme sites or purchased from software developers. In this article we will discuss how to change between the default themes that were included in your Moodle installation and custom themes.
Topics Include:
Moodle Default Themes
When installing and working with Moodle for the first time, the default theme Standard is set as the theme or template for the site. To customize the look of the Moodle site, Moodle includes 12 different themes that can be used for free. The initial installation of Moodle comes with the following themes:
|
|
|
|
How to Change Moodle Themes
- First, log into the Moodle Dashboard.
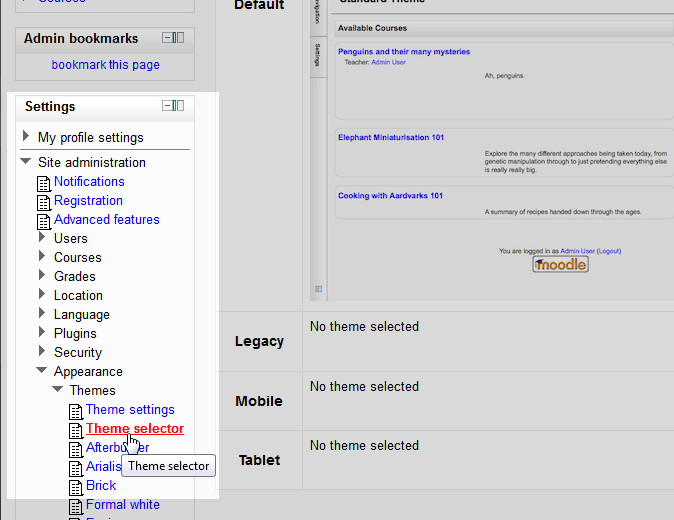
- Navigate to the Site administration > Appearance > Themes > Theme selector in the Settings section on the left.

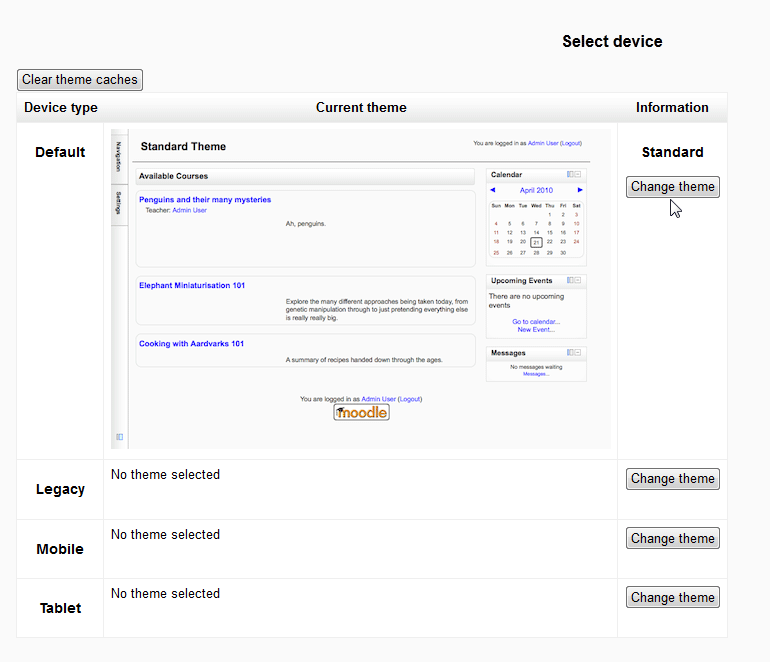
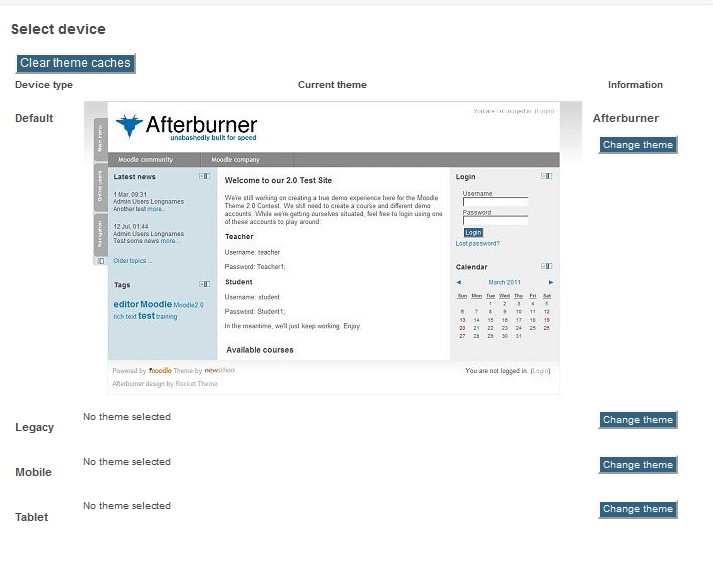
Current Theme Device Types Default The default theme is the standard theme for the Moodle site. This is what a user or student will see in a standard web browser like Internet Explorer, FireFox, or Safari. Legacy The Legacy theme is designed to work in old out of date browsers. Mobile This gives the Moodle site the ability to display in common mobile devices like iPhones. Tablet This theme Device type is designed to display the Moodle site specifically for tablets. This is good for sites that require less JavaScript. In this tutorial, the standard theme will be changed. In the information column, click the Change Theme button for the standard default theme.

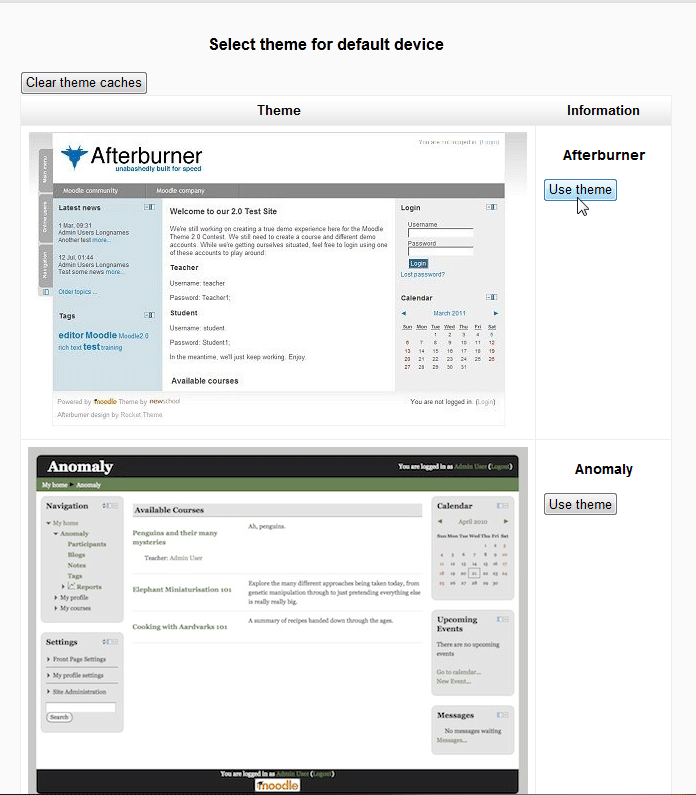
- On the Select theme for default device page, select a theme from the list In this case the Afterburner theme will be selected. On the Information column, click the Use Theme button for the Afterburner theme.

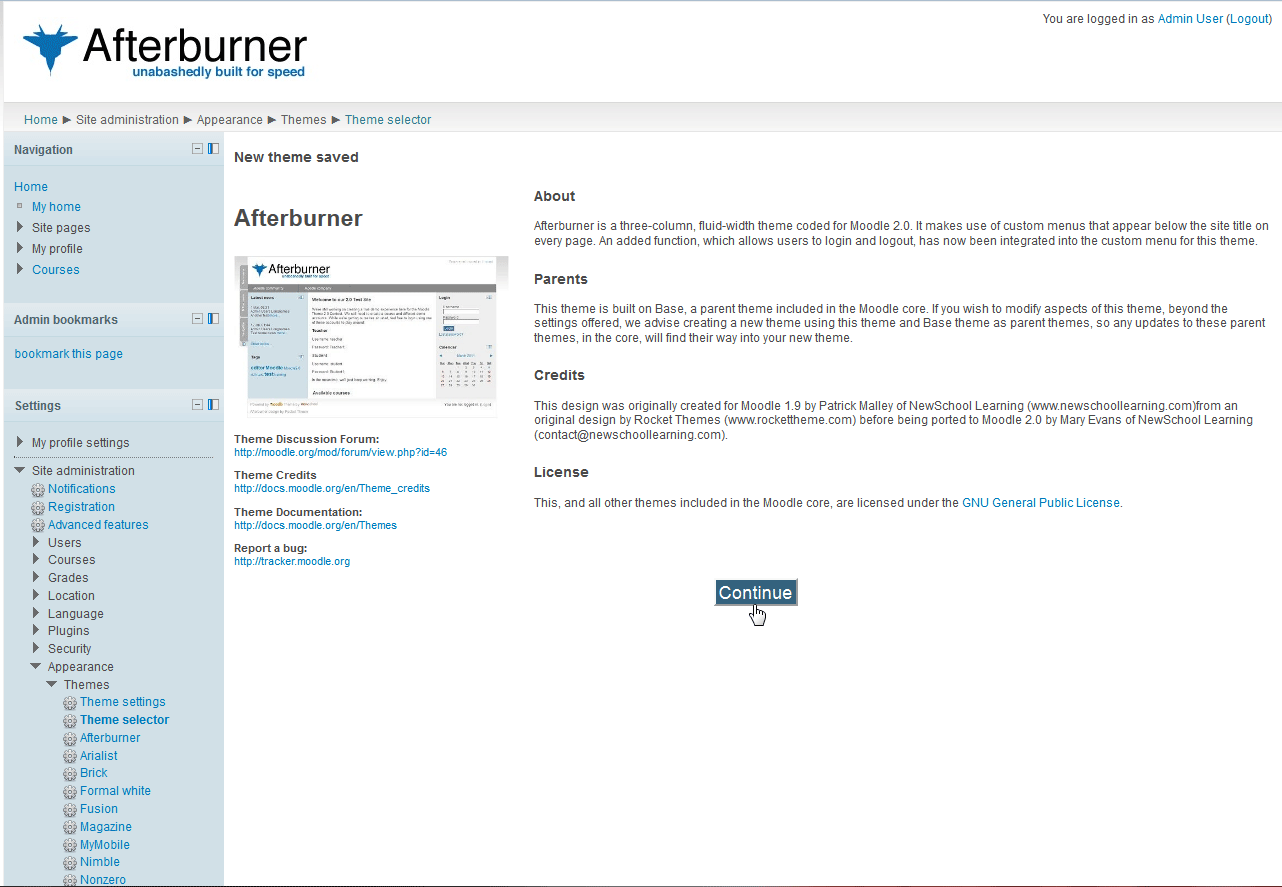
- On the New theme saved page, basic information about the new theme that was selected will be displayed. Click Continue.

- Now when going to the theme selector page the new theme will display in place of the old theme.

Congratulations, the theme for your Moodle site was changed!