Table of Contents
When developing a website there are many times you will need to look at the source code of your site. Viewing your source code will allow you to diagnose any code errors with what the browser is currently rendering. Below we have included the steps to view your source code in Firefox, Chrome, Internet Explorer, Opera, and Safari.
You might also want to learn how to diagnose JavaScript errors on your website, if you are unable to find any issues in the source code.
Source code in Firefox
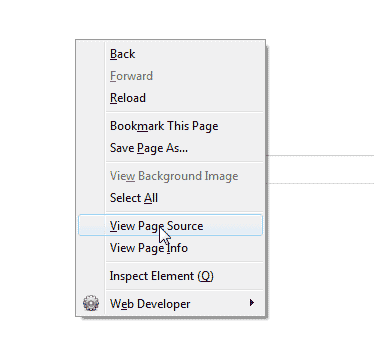
Launch your Firefox browser. Visit your website. Right click your website in an area that has no text or images. You will see the View Page Source option. Click View Page Source and the code of your site will load.
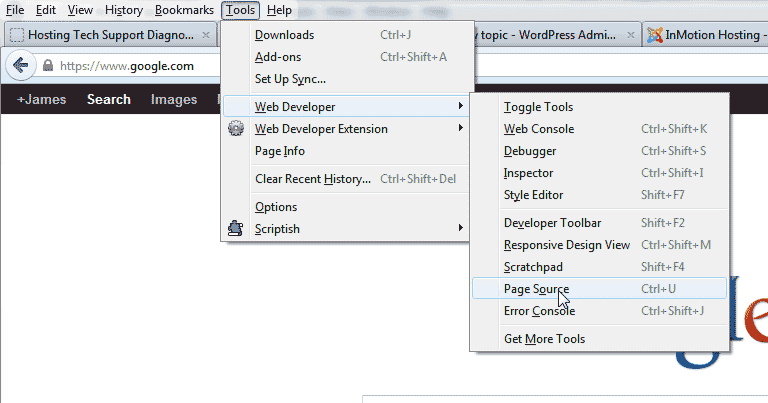
If you cannot right click, you can go to Tools > Web Developer > Page Source.
You can also use the Keyboard shortcut ctrl + U.
Source code in Chrome
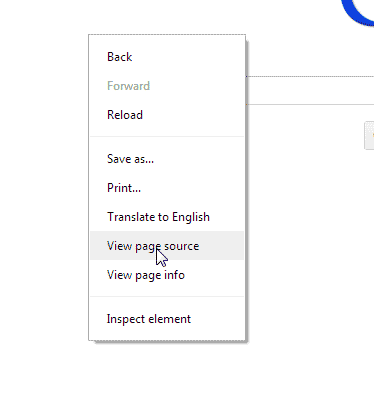
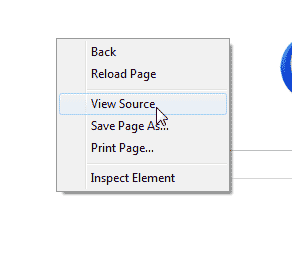
Start Chrome and visit your website. Right click on your website where there is no text or images. Select View Source from the menu. the code will show in a pop up.
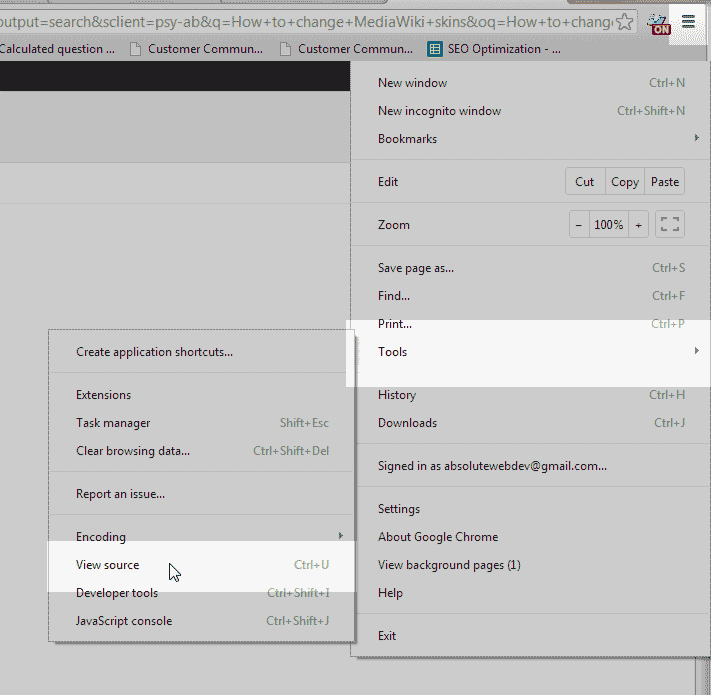
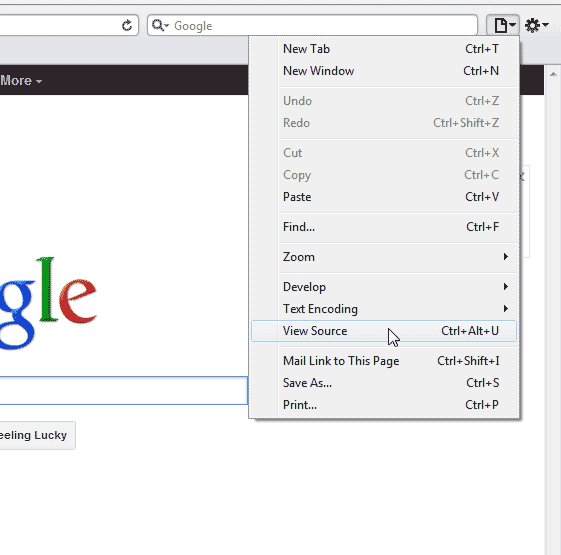
If you cannot right click, click the icon at the top right. (See image to the right) When hovering the text will say Customize and control Chrome. Go to Tools > View source.
You can also use the Keyboard shortcut ctrl + U.
Source code in Internet Explorer
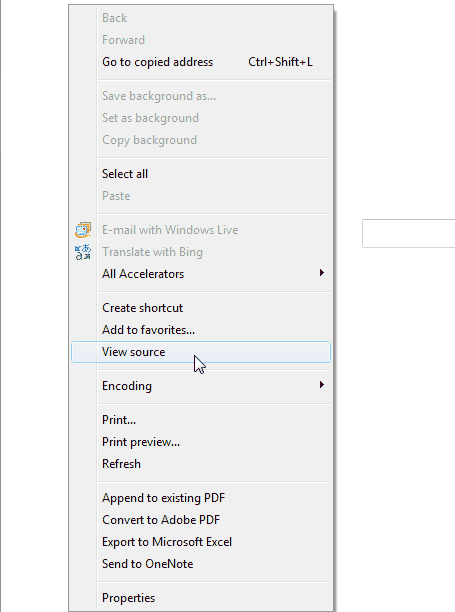
Open Internet Explorer and go to your site. Right click your website where there is no content and click View Page Source. The code will pop up in a box.
If you cannot right click, you will need to use the ctrl + U keyboard shortcut.
Source code in Opera
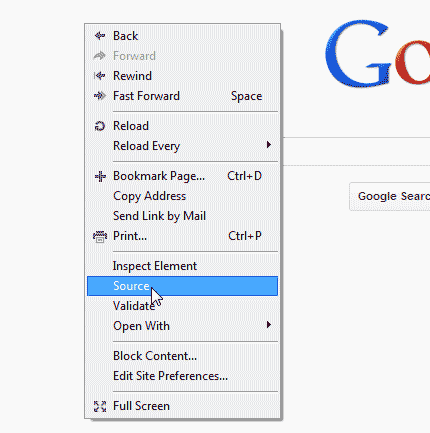
Launch Opera and go to your website. Right click in a section of your website that does not have any content. Select Source from the menu. You will see the code pop up in a box.
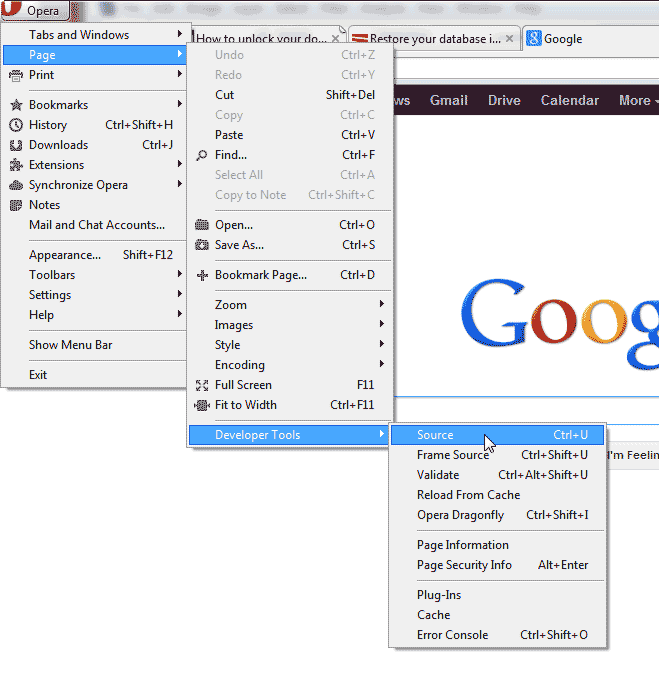
If you cannot right click, you can click the opera button at the top left, select Page > Developer Tools > Source. You can also us ctrl + U to get the source code.










no need