In this article we’ll show you how to set a custom 404 page via a .htaccess file. This will allow you to set the error message that visitors to your site receive when they request a page that doesn’t exist on the server.
What is a 404 Code?
web servers communicate with your web browser using a standardized set of status codes known as HTTP status codes. These codes are essential for understanding how a web request has been processed and whether it was successful or encountered an issue.
Among these status codes, the “404” code holds particular significance, and it’s often referred to as the “Not Found” error. But what exactly does it signify, and why is it important?
Understanding the 404 Status Code
The HTTP status code “404 Not Found” is a numerical response from a web server to your browser, indicating that the server couldn’t locate the requested web page or resource. It’s like a digital way of saying, “I searched, but I couldn’t find what you were looking for.”
Here’s a breakdown of what a 404 code signifies:
- Resource Absence: When you request a web page, image, video, or any other resource from a server, the server looks for that resource in its directories. If it doesn’t find the requested resource at the specified URL, it returns a 404 status code.
- Broken Links: 404 errors often occur when you click on a link or type a URL that points to a page that has been moved, deleted, or never existed in the first place. This can be due to a typo in the URL, a website restructuring, or a simple oversight by the website owner.
- User Experience: From a user’s perspective, encountering a 404 error can be frustrating. It typically displays a generic error page that informs users that the page they’re trying to access doesn’t exist. This can lead to a poor user experience if not handled properly.
The Importance of Customizing 404 Pages
While the default 404 error page provided by web servers serves its purpose, it’s often plain and uninformative. This is where custom 404 pages come into play, allowing website owners to create a more user-friendly and engaging experience for visitors who land on a missing page.
By customizing your 404 page, you can:
- Provide helpful information about what went wrong.
- Offer navigation links to direct users to other parts of your site.
- Maintain the overall look and feel of your website.
- Reduce the chances of visitors bouncing away from your site due to a poor error experience.
If you read our previous article about 404 error not found pages it was discussed that handling 404 errors dynamically can be problematic if done very frequently. If you’re running WordPress on your website, you might want to think about installing the W3 Total Cache plugin which has the ability to serve static 404 errors for WordPress.
It’s typically recommended to handle 404 errors with a custom static HTML 404 error page instead of handling them dynamically. If you don’t already have one you can learn about creating a custom 404 error page, and if you’re looking to add advanced functionality to your 404 redirect you can even learn about using Google’s custom 404 page widget.
The easiest way to modify your .htaccess file would be using cPanel’s file manager with the instructions below, although you can also upload a .htaccess file via FTP as well.
Create or Modify a Custom 404 Page via .htaccess
- Login to your cPanel.
- Under the Files section click on File Manager.

- Navigate to the document root folder for the site.
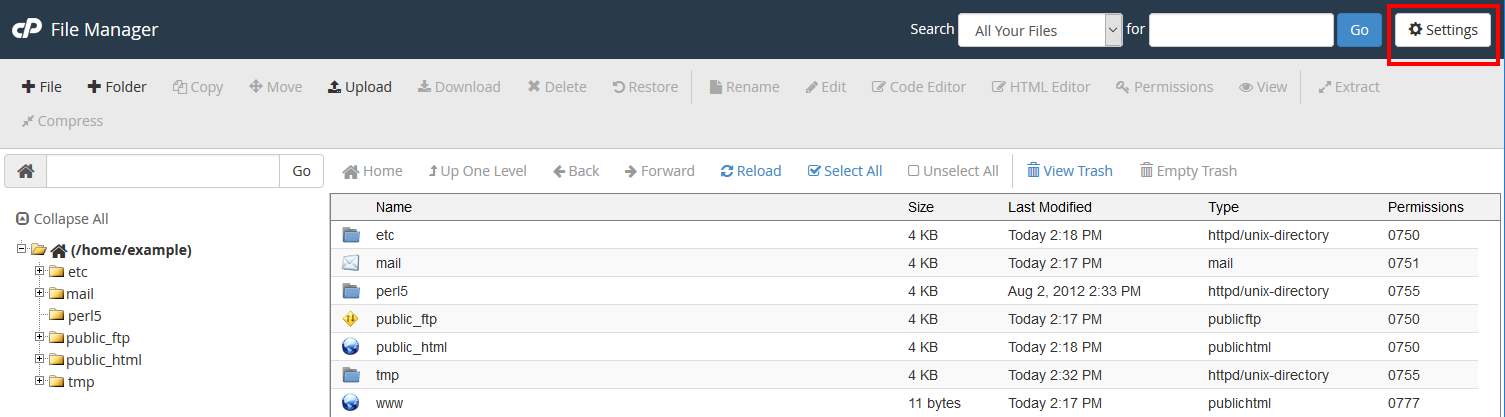
- Click on Settings.

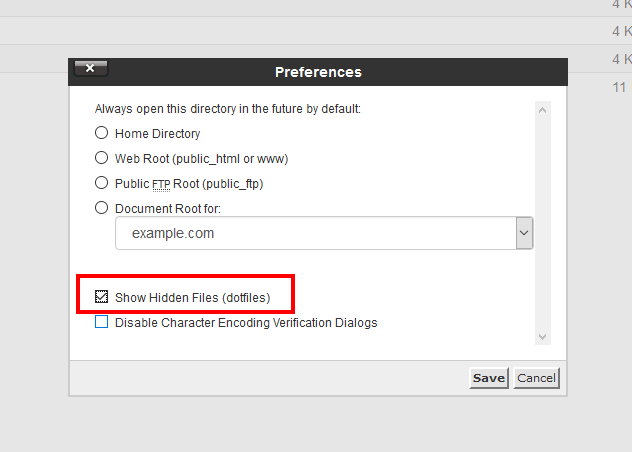
- Ensure Show Hidden Files is selected.

- Then click Save.
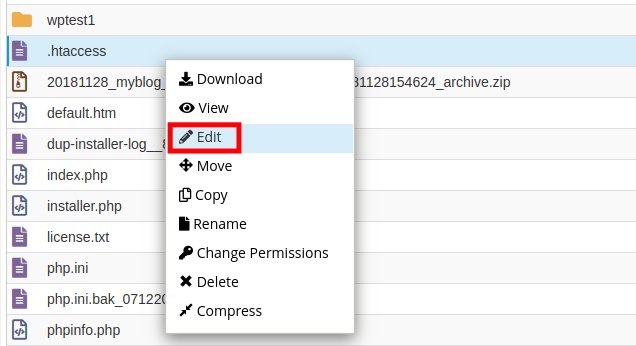
- Right-click on the .htaccess file and select Edit.

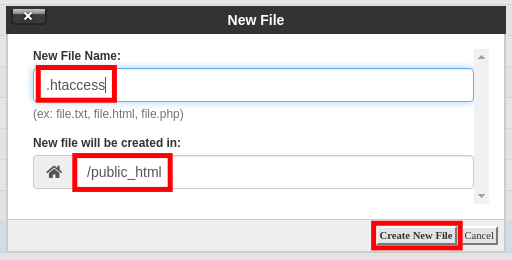
- If the .htaccess file didn’t exist in the previous step, click on the +File link on the top left, name the file .htaccess, and set the directory for creation to /public_html/ or the document root of your site.

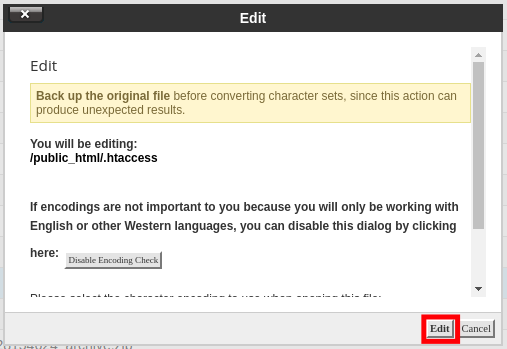
- You might have a text editor encoding dialog box pop-up, go ahead and just click Edit.

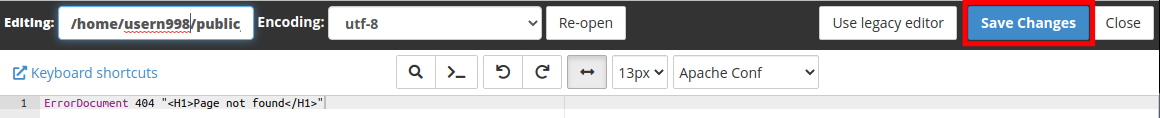
- Now that you are ready to edit the .htaccess file, the simplest way to set a 404 error page is by directly setting a 404 error message in the .htaccess file itself:
ErrorDocument 404 "<H1>Page not found</H1>"
If you already have a static HTML page that you’d like to use for 404 errors you can also directly point to that file with the .htaccess file as well. In this example, we have a 404.html page we want to serve up. Be sure to replace “404.html” with your actual page name:
ErrorDocument 404 /404.html
- After you’ve made your edits to the .htaccess file, click on Save Changes.

You should see a green Success pop-up
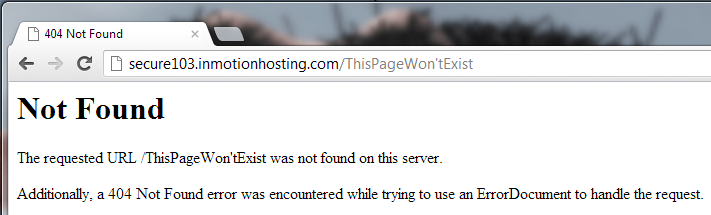
- Now if you try to pull up a page that won’t exist on the server such as /ThisPageWon’tExist you should see the custom 404 error message that we’ve configured. This first image below is the default 404 error page when a custom one is not set:

The second one is the custom 404 page that we just created:
Redirect 404 to homepage using .htaccess
To redirect all 404 errors to your homepage, you can use this directive with a forward slash (“/”) as the target:
ErrorDocument 404 /This simple line of code instructs the web server that whenever it encounters a 404 error (i.e., a missing page or resource), it should redirect the visitor to the homepage of your website. Let’s break down how this works:
- ErrorDocument: This is the directive that tells the server you’re defining a custom error page.
- 404: Specifies the HTTP status code for which you’re customizing the error page (in this case, a 404 error).
- /: The forward slash represents the homepage of your website. When a 404 error occurs, the server redirects the user to this URL.
SEO Considerations
When implementing a custom 404 page using .htaccess, it’s essential to consider the potential impact on your website’s search engine optimization (SEO). A well-optimized website not only provides a better user experience but also ranks higher in search engine results. Here are some key SEO considerations to keep in mind:
SEO Impact of Custom 404 Pages
User Experience: A well-designed custom 404 page can keep visitors engaged on your site even when they encounter a broken link. This can reduce bounce rates and improve overall user experience, indirectly benefiting your SEO.
Reduced Bounce Rate: An engaging 404 page can help lower your website’s bounce rate. When visitors find useful information or navigation options on the error page, they are more likely to explore other parts of your site.
Maintaining SEO Integrity
Return Proper Status Codes: Ensure that your custom 404 page returns the appropriate HTTP status code, which is “404 Not Found.” This informs search engines that the page is genuinely missing, helping them update their indexes accordingly.
Avoid Duplicate Content: Be cautious not to create duplicate content issues with your custom 404 page. Make sure the content is unique and doesn’t replicate existing pages on your site.
Include Relevant Links: On your custom 404 page, provide links to important sections of your website, such as your homepage, popular content, or a site map. This helps visitors find what they’re looking for and reduces the chances of them leaving your site.
Monitor Webmaster Tools: Regularly check your webmaster tools accounts (e.g., Google Search Console, Bing Webmaster Tools) for crawl errors and 404 pages. Address any issues promptly and ensure that your custom 404 page is working as intended.
While implementing a custom 404 page is crucial for user experience, it should also be done with SEO in mind. By following best practices and monitoring your website’s performance, you can ensure that your custom error page not only guides lost visitors but also maintains your site’s SEO integrity.
You should now understand how to control how 404 errors are handled for your website, by either setting the error directly or pointing to a custom 404 error page. If you need help on actually creating your custom 404 error page you would want to review our article on creating a custom 404 error page. Check out our Website section for more helpful tutorials to lead you toward success.
Upgrade to VPS Hosting for Peak Performance
Upgrade to InMotion VPS Hosting today for top-notch performance, security, and flexibility, and save up to $2,412 – a faster, stronger hosting solution is just a click away!
SSD Storage
High-Availability
Ironclad Security
Premium Support
Post navigation
31 thoughts on “How to Set a Custom 404 Page With .htaccess”
Was this article helpful? Join the conversation!
Need More Help?
- Click on Settings.











I’m confused where the 404.html file has to be. The root folder of the website where index.html is, or the root folder of my name, where .htaccess is itself?
Step 10 provides 2 options, and it sounds like the second one is what you are trying to do. In that example, they use the code “ErrorDocument 404 /404.html” and the 404.html page we’re using is in the document root of the website.
thanks you so much!!!
You’re welcome, glad you found it helpful!
I followed the tips, but google still sends me information that I have a wrongly configured 404 file.I have hosting on ovh
Sorry to hear that you’re running into trouble setting up your 404. As a preface, please keep in mind that we cannot support another hosting company, so this information is provided as general advice for this situation in the hope that it is helpful and not specific advice for your account.
First, make sure that you’re trying to do this on an Apache server, as other server types may not use an .htaccess file. Also, are you trying to set up a 404 message, or send visitors to a separate 404 page? If the latter, make sure that the 404.html (or equivalent) page exists and that you are using the correct file path. Lastly, be sure that that this is on its own separate line of code, and is not ‘commented out’ with a pound-sign/hashtag/octothorpe (the # symbol) because that would invalidate it. Hope that helps!
I ghave used this ErrorDocument 404 “<H1>Page not found</H1>”
after index.php rewrite but it’s not worked for me please help me with this.
thank you
In order to assist you we would need more information, please. Provide the script or account information and the location of the script (if you are an InMotion Hosting customer), then we can see if there’s something wrong with your re-write. If you’re using a rewrite for a redirect, then also check out our tutorial on creating 301 redirects.
hello there, I am not able to access my website’s adminpanel page due to 404 page not found error. I wonder I have made some changes in .htaccess file, after that this problem persist. Could anyone please help me out to get rid of this problem?
TIA
I recommend renaming your .htaccess file for example, to .htaccess.old as a test. This will disable any rules you have added and should allow you to regain access to your account.
Thank you,
John-Paul
Hi,
My 404 page is locale dependant. How do I configure that. e.g. my I have 2 404 pages,
/content/aaaaa/en-us/404.html and /content/aaaa/fr-fr/404.html.
I tried doing pattern matching and putting if-else conditions but it is giving me a 400 error.
Could you please help
This is a specific coding issue for the site, so we can’t really provide specific coding support for it. However, you may have find some solutions in this support site post.
Hello, if I follow this method, I still get a 200 status code instead of 404. What should I do in order to accomplish that?
Where do you see the 200 code? I would recommend you check to make sure your website is pointed to the server you are making the changes to the .htaccess from and also that the .htaccess file is in the website’s document root directory.
I do not have the option to show hidden files under Settings. The only option is “Disable Character Encoding Verification Dialogs”.
This is not a setting under how to set 404 via .htaccess. Please keep your comments in the appropriate article. See How to show hidden files (htaccess) when using cPanel’s File Manager.
thanks for the information
Thank you! Worked first try!
This works fine for non-existing files but what about when a user tries to access a directory/folder which doesn’t exist? How to do that setting in .htaccess file?
Hello Usering,
The same instructions still apply. You would just need to adjust the path specified. By default, all files and folders will be under a root directory.
If you have any further questions, please let us know.
Kindest regards,
Arnel C.
Hi there,
Is there a way to set 404 Redirects for specific pages? For example a 404 happening on: https://www.mywebsite.com/blog/invalid-slug should be redirected to https://www.mywebsite.com/blog and a 404 happening on https://www.mywebsite.com/company/invalid-slug should be redirected to https://www.mywebsite.com/company? Is the best way to do this via .htaccess or elsewhere?
Thanks
Basia
You should be able to accomplish this with 2 separate .htaccess files. They discuss this further in this forum post I found via online search.
Thank you,
John-Paul
Wow, how easy and simple! Thanks!
But what if you just want “not found” pages to redirect to home page?
Here is a link to a helpful guide I found via online search where they discuss possible solutions.
Thank you,
John-Paul
Thanks you very much. Simple and easy to follow
Thanks man, it worked! 🙂
Hi,
I need a help i have a page like www.example.com/dwdwef it shows blank screen i want to redirect it to 404 page plz help me out.
I recommend creating a 301 redirect from ” www.example.com/dwdwef ” to the “404.html” page.
Thank you,
John-Paul
GREAT !GREAT !GREAT !GREAT !GREAT !GREAT !GREAT ! THANKS A TON GOD BLESS YOU.
It worked at one shot ! 🙂
Ashish, we’re so happy to help! ^_^