What is Hotlinking? Hotlinking is when you use a url to view an image in the website code or the image url in the browser. When using url’s in image code, the server does not have to use any bandwidth or http request to serve the image. Say I use a URL to an image at Yahoo in my code. Yahoo’s server will need to serve the image and not the server my site is on. For example, you can get the URL to an image for a site like the following from Yahoo:
https://l1.yimg.com/dh/ap/fp/rsz/012413/home_uni_1359057924.jpg
This can be used in your code to display the image on your website. The code looks like the following.
<img src="https://l1.yimg.com/dh/ap/fp/rsz/012413/home_uni_1359057924.jpg" />
Why Hotlink Protect your website? When people Hotlink to your website, they are actually using your server resources instead of their own. When your images are Hotlinked by many different people on their sites, your site can start to slow down and go under a load. Another reason is to prevent people from using your images on their site as if the image is their own. You can prevent the images from being used with Hotlink protection. Lets learn how to HotLink protect through the .htaccess and through the cPanel Hotlink protection feature.
Hotlink protection .htaccess code
Code can be added directly to the .htaccess to prevent Hotlinking in a directory specific location. The following code is used to prevent Hotlinking to jpg, jpeg, gif, png, and bmp file types.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^https://(www.)?my-website.com/.*$ [NC]
RewriteRule .(jpg|jpeg|gif|png|bmp)$ - [F] Redirecting hotlinked visitors to a specific page
You can redirect people to a specific page if they try directly accessing your images through the url of their browser.
https://www.my-website.com/restricted.html
This applies to visiting the image url in the browser, The following code will show how to redirect anyone going to a jpg, jpeg, gif, png, and bmp file to a “restricted.html” page.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^https://(www.)?my-website.com/.*$ [NC]
RewriteRule .(jpg|jpeg|gif|png|bmp)$ https://www.my-website.com/restricted.html [R,L] Using the Hotlink Protection in the cPanel
A feature that is included in cPanel is the Hotlink Protection feature. The Hotlink Protection in cPanel writes the .htaccess code for you. Below are the steps for using the Hotlink Protection in cPanel.
- Login into your cPanel.
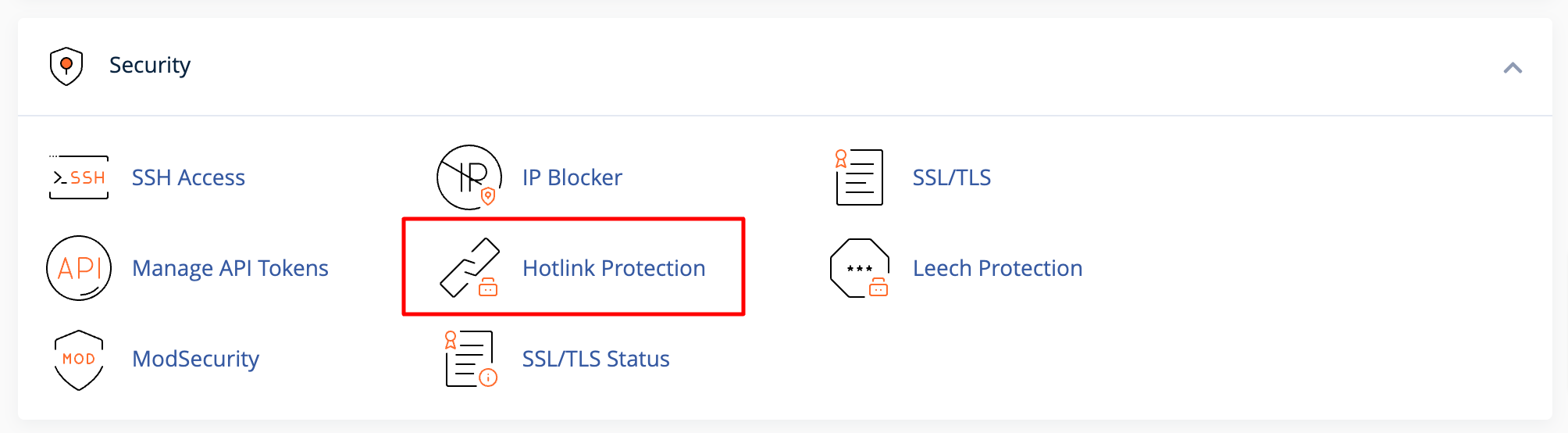
- Navigate to the Security section and click the Hotlink Protection icon.

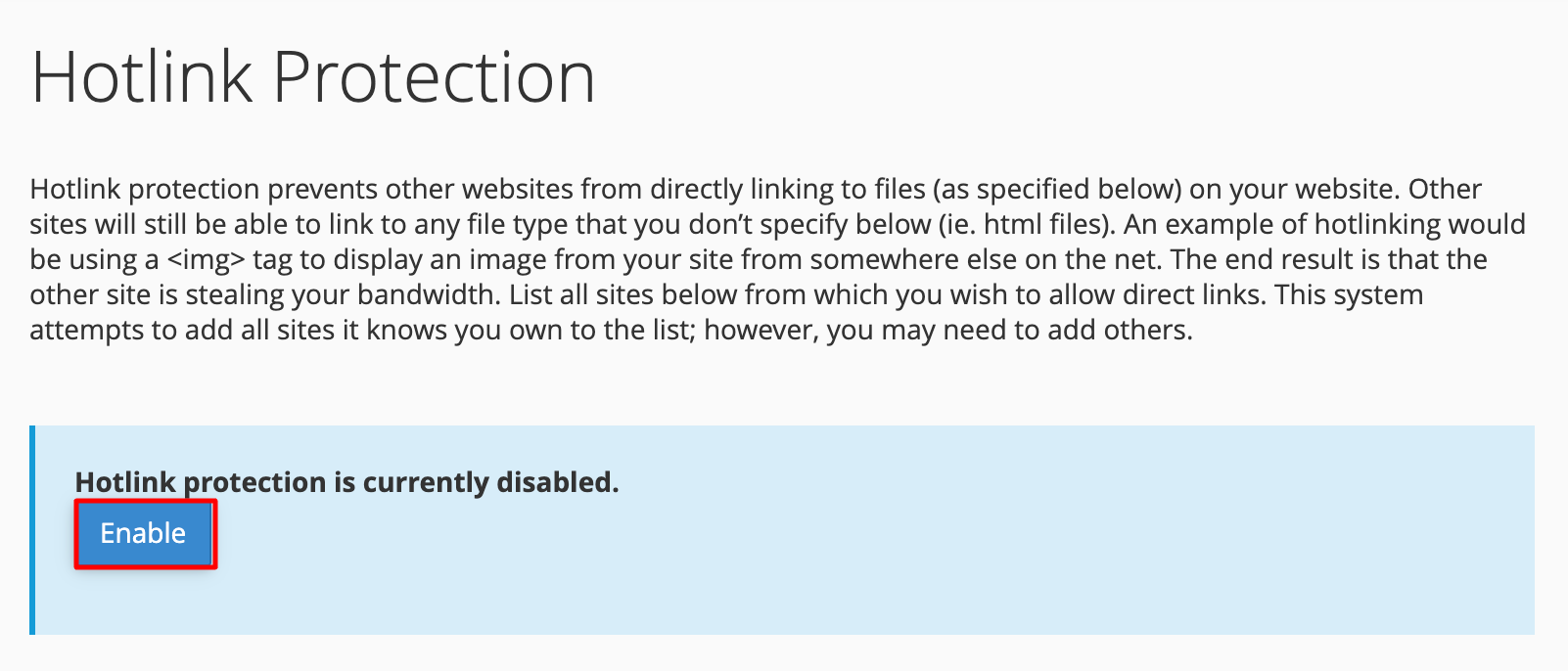
- Click the Enable button at the top of the screen to enable the service. Then click Go Back. You will see HotLink Protection is currently enabled.

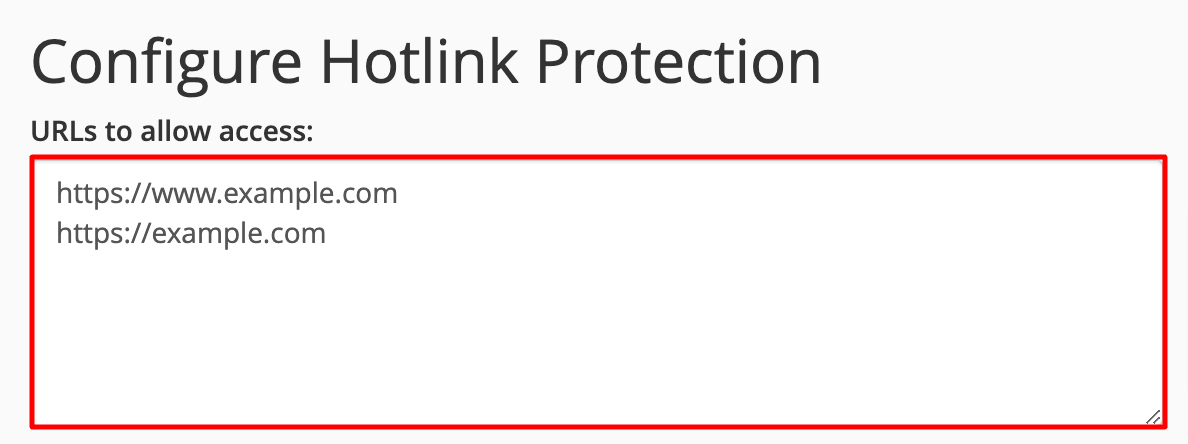
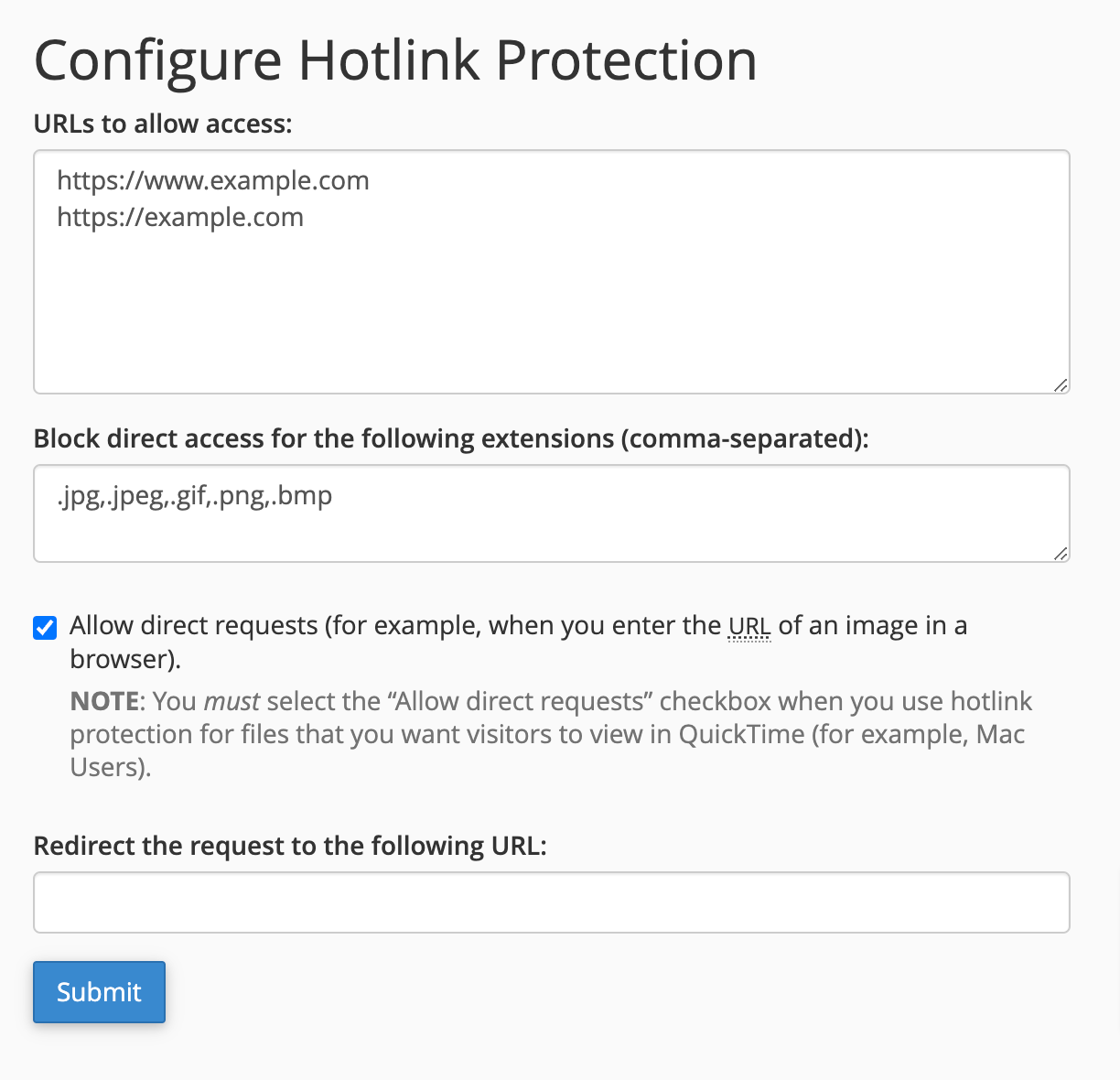
- Ensure any URLs you want to allow hotlinking are in the “URLs to allow access” list.

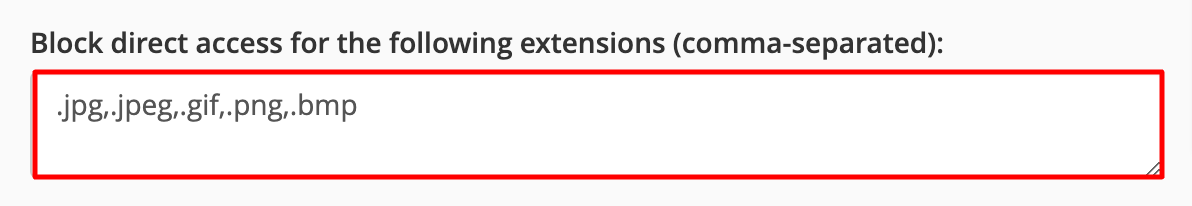
- To block direct access to files of specific types, add those file extensions to the Block direct access for the following extensions text box. For example, to block all .jpg images, add .jpg to the Block direct access for the following extensions text box.

- To allow URLs in the browser to access your images, select the Allow direct requests checkbox. This will let the visitor navigate to the url in the browser while denying image linking through the code of a site.

- Once you have completed the steps above, click the Submit button to save the changes.








I keep clicking the enable Hotlink Protection Button and then I get a green message saying it was enabled but when I go back to the Hotlink Protection page it says that Hotlink Protection is disabled. I’ve refreshed my page several times and it still shows the same way. Is this a glitch on the cpanel?
It sounds like a possible glitch, or maybe a caching issue. I advise contacting Live Support, so they can replicate the issue with you.
hi , im building a website based on offering free downloads to a ZIP , RAR files the question is can i use the same method with such files with such files with this kind of accessabily ?
in another way … i want visitors to be able to downlad the file from my site , but i dont want them to use that downloading link in other places outside my site .. or at least prevent them from consuming my bandwidth
In principal, this should work the same as with images. You may want to try out the steps in the section on protecting and redirecting from a certain page. cPanel has a built-in tool to help with this.
Hello Scott,
am just trying to enable image hotlinking through htaccess I tried too many times but it won’t work
here is my file:
###Close Directory Listening
Options -Indexes
###Redirecting non-www to www
RewriteEngine on
RewriteCond %{HTTP_HOST} ^eddiesmarket\.net [NC]
RewriteRule ^(.*)$ https://www.eddiesmarket.net/$1 [L,R=301,NC]
### Removing Extensions (.html)
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME}\.html -f
RewriteRule ^(.*)$ $1.html
###
### Caching
<FilesMatch “\.(ico|pdf|jpg|jpeg|png|gif|html|htm|xml|txt|xsl)$”>
Header set Cache-Control “max-age=31536050”
</FilesMatch>
### Redirect 404 & 403 to the Homepage
ErrorDocument 404 https://www.eddiesmarket.net
ErrorDocument 403 https://www.eddiesmarket.net
### Disable Image Hotlinking
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^https://(www\.)?eddiesmarket.net/.*$ [NC]
RewriteRule \.(jpg|jpeg|gif|png|bmp)$ https://www.eddiesmarket.net/restricted.html [R,L]
###Compressing G-Zip
<IfModule mod_deflate.c>
<IfModule mod_setenvif.c>
<IfModule mod_headers.c>
SetEnvIfNoCase ^(Accept-EncodXng|X-cept-Encoding|X{15}|~{15}|-{15})$ ^((gzip|deflate)\s*,?\s*)+|[X~-]{4,13}$ HAVE_Accept-Encoding
RequestHeader append Accept-Encoding “gzip,deflate” env=HAVE_Accept-Encoding
</IfModule>
</IfModule>
# Compress all output labeled with one of the following MIME-types
# (for Apache versions below 2.3.7, you don’t need to enable `mod_filter`
# and can remove the `<IfModule mod_filter.c>` and `</IfModule>` lines
# as `AddOutputFilterByType` is still in the core directives).
<IfModule mod_filter.c>
AddOutputFilterByType DEFLATE application/atom+xml \
application/javascript \
application/json \
application/rss+xml \
application/vnd.ms-fontobject \
application/x-font-ttf \
application/x-web-app-manifest+json \
application/xhtml+xml \
application/xml \
font/opentype \
image/svg+xml \
image/x-icon \
text/css \
text/html \
text/plain \
text/x-component \
text/xml
</IfModule>
</IfModule>
### Set Expires Headers
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault “access plus 1 month”
# CSS
ExpiresByType text/css “access plus 1 year”
# Data interchange
ExpiresByType application/json “access plus 0 seconds”
ExpiresByType application/xml “access plus 0 seconds”
ExpiresByType text/xml “access plus 0 seconds”
# Favicon (cannot be renamed!)
ExpiresByType image/x-icon “access plus 1 week”
# HTML components (HTCs)
ExpiresByType text/x-component “access plus 1 month”
# HTML
ExpiresByType text/html “access plus 0 seconds”
# JavaScript
ExpiresByType application/javascript “access plus 1 year”
# Manifest files
ExpiresByType application/x-web-app-manifest+json “access plus 0 seconds”
ExpiresByType text/cache-manifest “access plus 0 seconds”
# Media
ExpiresByType audio/ogg “access plus 1 month”
ExpiresByType image/gif “access plus 1 month”
ExpiresByType image/jpeg “access plus 1 month”
ExpiresByType image/png “access plus 1 month”
ExpiresByType video/mp4 “access plus 1 month”
ExpiresByType video/ogg “access plus 1 month”
ExpiresByType video/webm “access plus 1 month”
# Web feeds
ExpiresByType application/atom+xml “access plus 1 hour”
ExpiresByType application/rss+xml “access plus 1 hour”
# Web fonts
ExpiresByType application/font-woff2 “access plus 1 month”
ExpiresByType application/font-woff “access plus 1 month”
ExpiresByType application/vnd.ms-fontobject “access plus 1 month”
ExpiresByType application/x-font-ttf “access plus 1 month”
ExpiresByType font/opentype “access plus 1 month”
ExpiresByType image/svg+xml “access plus 1 month”
</IfModule>
### Turn E-tags off
<IfModule mod_headers.c>
Header unset ETag
</IfModule>
FileETag None
THANK YOU
Hello Fadi,
Your best bet is probably to clear all of the code that you added in .htaccess for hotlink protection and then follow the article’s suggestions using the cPanel to set your hotlink protection. Check out this video for further assistance on its use.
If you have any further questions or comments, please let us know.
Regards,
Arnel C.
Hi. You show an example of how to redirect to specific page above in the article.
But you do not show how to link to a graphic which would then appear in place of the graphic that the hot linker is trying to link to.
I know this is possible as I used to do this but have not done so for many years and cannot remember the correct syntax for the Rewrite rule line.
hope you can help
Vicky
Hello Vicky,
In that case, the syntax is very similar:
RewriteCond %{HTTP_REFERER} !^https://(.+\.)?example\.com/ [NC]
RewriteCond %{HTTP_REFERER} !^$
RewriteRule .*\.(jpe?g|gif|bmp|png)$ https://site-where-image-lives.com/image.gif [L]
One important thing to note is that the ‘replacement image’ cannot be on a folder that is protected by the hotlinking. Use of an image site such as imgur.com is recommended.
Kindest Regards,
Scott M