Table of Contents
- 1. JavaScript is Not Optimized
- 2. Improperly Written Scripts
- 3. CSS is Not Optimized
- 4. Database is Not Optimized
- 5. Lack of Image or Video Optimization
- 6. Server Load Spikes
- 7. Too Many Ads
- 8. Too Many Plugins
- 9. Ineffective Caching
- 10. Poor Network Optimization
- 11. Using Servers Distant From Your Customers
- 12. Connectivity Issues
- 13. Excessive HTTP Requests
- 14. Improperly Configured Web Server or Hosting Service Problems
- 15. Using Outdated Server Technology
- 16. High Traffic Website
- 17. Outdated CMS
- 18. Poor Quality Theme
- 19. Hidden Malware
- 20. Unnecessary Redirects
- 21. Missing Files
- Resources to Help Determine Your Site’s Performance

Slow websites can be a recipe for disaster for website owners. Research shows that 40% of people will abandon your site entirely if it takes more than three seconds to load. To put that into perspective: if 10,000 people visit your site every month, that means that 4,000 of them would leave and never come back.
The importance of site speed is reflected in Google’s search algorithm where they have announced in the past that site speed is a signal in the algorithm. They have also stated speed is a ranking factor for mobile searches. However, while site speed is important it cannot be understated that relevance and good content are what Google uses most to rank pages in a search.
This article provides answers as to the reasons that your website could be slow, how to fix those problems, and tools and resources to help determine how your website is performing.
Top Reasons Your Website Is Slow
- JavaScript is Not Optimized
- Improperly Written Scripts
- CSS is Not Optimized
- Database is Not Optimized
- Lack of Image or Video Optimization
- Server Load Spikes
- Too Many Ads
- Too Many Plugins
- Ineffective Caching
- Poor Network Optimization
- Using Servers Distant From Your Customers
- Connectivity Issues
- Excessive HTTP Requests
- Improperly Configured Web Server or Hosting Service Problems
- Using Outdated Server Technology
- High Traffic Website
- Outdated CMS
- Poor Quality Theme
- Hidden Malware
- Unnecessary Redirects
- Missing Files
Resources to Help Determine Your Site’s Performance
- Website Performance Tools
- Web Host Tools – Server logs, Resources Usage, and Statistics
- The Ultimate Guide to Optimizing WordPress Performance
- Other Resources for Help with Slow Websites
1. JavaScript is Not Optimized
JavaScript is the programming language responsible for many of the interactive, responsive features you see on modern websites. Slick animations, dynamic menus, and engaging visual elements are commonly developed using JavaScript. If this code is poorly implemented into a website, it can cause some page elements to delay the loading of the entire page. Multiple requests that call JavaScript outside of your website can also add up and result in causing your website to slow.
SOLUTION – To resolve this, try using JavaScript inline within the HTML site code itself, rather than having the site code refer to a separate JavaScript file.
JavaScript can also load separately from the rest of the page by using asynchronous loading.
You can also determine when a JavaScript file is loaded and executed by deferring it. Basically, you allow the script to download at the same time as parsing the page, then execute it after the page has finished parsing.
In WordPress, this option of timing when scripts are loaded is done with the wp_enqueue and wp_enqueue_style functions.
If you’re not familiar with working with JavaScript, then we recommend consulting with an experienced web developer with JavaScript experience. For more information on optimizing JavaScript, check out these JavaScript Optimization Tips.
2. Improperly Written Scripts
Occasionally, a slow website can result from a poorly-written script. A script is a list or series of commands that can be used to execute tasks within applications. If the script is improperly written, the site might get stuck trying to execute the commands, thus delaying the loading of other page elements.
SOLUTION – This can be avoided through the use of asynchronous loading. Asynchronous loading allows JavaScript to load independently from the rest of the page or defer it entirely until after the page has finished loading.
Unoptimized JavaScript can interfere with the normal functioning of other page elements, further slowing down your website. Using tools such as GTmetrix or PageSpeed Insights can help you pinpoint the files that are causing problems and allow you to investigate further.
3. CSS is Not Optimized
CSS is a language used to provide formatting and style definitions in the creation of web pages. And just like JavaScript, unoptimized CSS can cause sites to load more slowly. An example of this may be that your CSS is calling up multiple fonts that are not embedded on your site. These extra fonts may look good, but they may also cause your site to slow down as they are being loaded.
SOLUTION – Fortunately, resolving this can be done in much the same way as optimizing your JavaScript code. To reduce the number of files the site needs to find in order to load, combine multiple CSS files into a single master file, or at least a smaller number of files.
To help the site avoid needing to refer to an external file for CSS, use CSS code directly in line with the HTML site code. To find out more about optimizing CSS, check out The Complete Guide to Optimizing CSS for Fast Page Loads.
4. Database is Not Optimized
MySQL and other database systems can suffer from something called “overhead”, which is a term used to describe the bloat of log data and other entries that accumulate over time. When too much overhead is present, the database can perform more slowly and even time out entirely. This means a slower, less reliable website.
SOLUTION – Fortunately, optimizing databases is very easy. Many web servers use phpMyAdmin, a tool that allows for database modification directly in a web browser. Optimizing a database with phpMyAdmin is as easy as logging in and using the Optimize function on the database of choice.
5. Lack of Image or Video Optimization
While it is tempting to use high-resolution images or videos on your website, it is important to remember that these demanding page elements will impact your server’s load by using more memory and bandwidth. As a result, these elements will take longer to load when a web page is loading. This can be due to the size of the media file. Generally, the higher the quality of the image or video, the larger it will be.
SOLUTIONS – To overcome these limitations, you should make sure images are not larger than necessary. For example, if your image is displaying at 400 x 600 pixels it should not be uploaded as 768 x 1024. Since it is unnecessarily large it will result in one of two things:
- You will have to resize the image before it loads, for example using PHP. This not only causes a delay, but it uses your server’s resources.
- The visitor will load the full-sized image (768 x 1024) which takes time.
It should also be noted that images or videos recorded at a smaller size and resolution (e.g. 640×480 px @ 72 dpi) will not have the same quality when enlarged.
In this example, you should resize the 768 x 1024 image to 400 x 600 on your computer using an image editor and then upload it to your website or server.
If you’re using WordPress, you can use a plugin called Smush to optimize your images. It also provides lazy loading so that your images are loaded only when they begin to appear on the screen.
Along with resizing images, you should optimize them using one of a variety of data compression techniques. For example, you can ensure your web host has Brotli compression available on their server instead of Gzip which can result in faster load times.
Unfortunately, compressing videos is a bit harder, so you may want to consider hosting those externally on a site such as YouTube or Vimeo and then embedding those into your web page.
As a general rule, images over 1MB in size are considered too large for an optimized site. Also, keep the original size of the recorded image. If it was recorded at a smaller size, such as 640×480 pixels, then do not expect the image/video to have the same quality if you make the final image larger.
After reading this, you may be hesitant to use large images in your content. However, Google has published case studies for use of larger images on your website. There is also information on how to best use optimized video to improve your organic search traffic.
6. Server Load Spikes
Server load spikes occur when there is a surge in a load of a web hosting server that affects its performance. Shared hosting servers share the physical hardware and resources with multiple customer websites. When the activity of a website(s) overwhelms the resources on the server, then there is a load spike that will slow website performance. Though there may be rigorous monitoring to help prevent and mitigate spikes, they can still happen.
SOLUTION – If your server has been identified as a cause for high resource usage, then you have a few options. First, make sure that you have taken steps to optimize your website so that it is not taking too much of the server’s resources for its daily operation.
If you find that your site is continually identified for high resource usage, then you may be exceeding the limits of shared hosting. You should consider upgrading to cloud-based VPS hosting or the easy-to-use cPanel server variety. With a VPS, you’ll have more resources to continue expanding your online business. Best of all, you will have more control over the resources used in your hosting experience. That being said, even a VPS platform can be hindered by unexpected load spikes.
The most expensive solution and the only one where you have complete control of all the server resources for your website would be a dedicated server or choosing a Bare Metal Hosting provider.
If you are an InMotion Hosting subscriber then the support team is available 24/7. The support team can provide you with more insight into any ongoing service issues but we also have a server status page that can provide additional information in the event of an outage.
7. Too Many Ads
It can be tempting to maximize the monetization of your website by including space for a large number of advertisements. Unfortunately, these page elements can sometimes use complex animations or high-resolution graphics that will ultimately slow down your site. The more ads that are used on your site, the more that a viewer has to load in order to see your site. This can easily add up to a much slower website.
SOLUTION – Your best bet is to reduce the number of ads used and find a happy medium that lets your website load quickly.
8. Too Many Plugins
Even though plugins can turn a simple website into a feature-rich, dynamic online space, there are unseen costs associated with them. The more plugins you install, the more the server has to handle whenever the page loads. This is particularly true for plugins that create public-facing page elements that load for all visitors to the website. It is also possible for plugins to draw resources even when they are not in use.
Social media plugins are often used in excess. Websites with multiple social media badges that also include the number of hits going to those sites can affect the performance of a site. These buttons continually access data in order to keep their button counts updated. Having more than one will increase that effect as they will be simultaneously making connections to their associated social media accounts.
SOLUTION – To avoid this, uninstall any plugins that you are no longer using. Remove any plugin that you do not need in order to run your website.
Don’t use too many social media buttons that also require connecting to a remote source in order to update the data on the button. These types of buttons are continually trying to connect to a social media site in order to update the numbers on the button. You can use simple buttons that simply redirect users to your social media site.
9. Ineffective Caching
When a web page loads, it may have to determine what needs to be displayed. For example, you may have updated posts, widgets, headers, footers, or ads. Using cache will help these items load much faster instead of having to be processed each time that page is accessed.
If you have pages cached that are old, then your viewers may not always be seeing the correct and most recent content on your site. Old cached files could come from internet browser cache, CDN caching, or upstream caching.
Not Caching PHP with Opcache – When your server is displaying your web page and you are using PHP code, the code is parsed, then compiled to OPcode which is how the server will read it and then execute it. If you are not using Opcache, then all of your PHP code has to be parsed each time it is run. This results in a slower overall website.
SOLUTIONS – It should be noted that caching simply makes cached files load faster because it has already been read and stored. Caching is a feature that can be used by servers, mobile devices, and internet browsers to allow for the temporary storage of copies of frequently accessed pieces of data.
When used properly, caching prevents users from needing to reload portions of the same website every time they visit the page. There are many types of caching and caching software, so it is important to identify which works best for you. We recommend using W3 Total Cache, a powerful caching plugin for WordPress websites.
Using Opcache – When you are using OPcache, then PHP files that are parsed and compiled are also saved to the server’s cache. If the same PHP file is called again, then it is immediately available in the server cache and does not have to be parsed and compiled by the server. This saves time and CPU resources making your website faster!
You may see different types of OPcaching systems such as OPcache, APC, or Xcache.
10. Poor Network Optimization
Sometimes a website loads slowly due to network-related issues within the hosting provider’s network, not issues with the website or server. This can be the result of unexpected spikes in traffic. There may also simply be caused by problematic hardware in the network that needs to be replaced.
SOLUTIONS – Fortunately, there are ways to optimize your network to avoid many of these obstacles. For example, some users configure a third-party DNS resolver on their web browser or local router. If you are hosting directly at your place of business, then you should work with your IT team to address all network issues that you may be encountering.
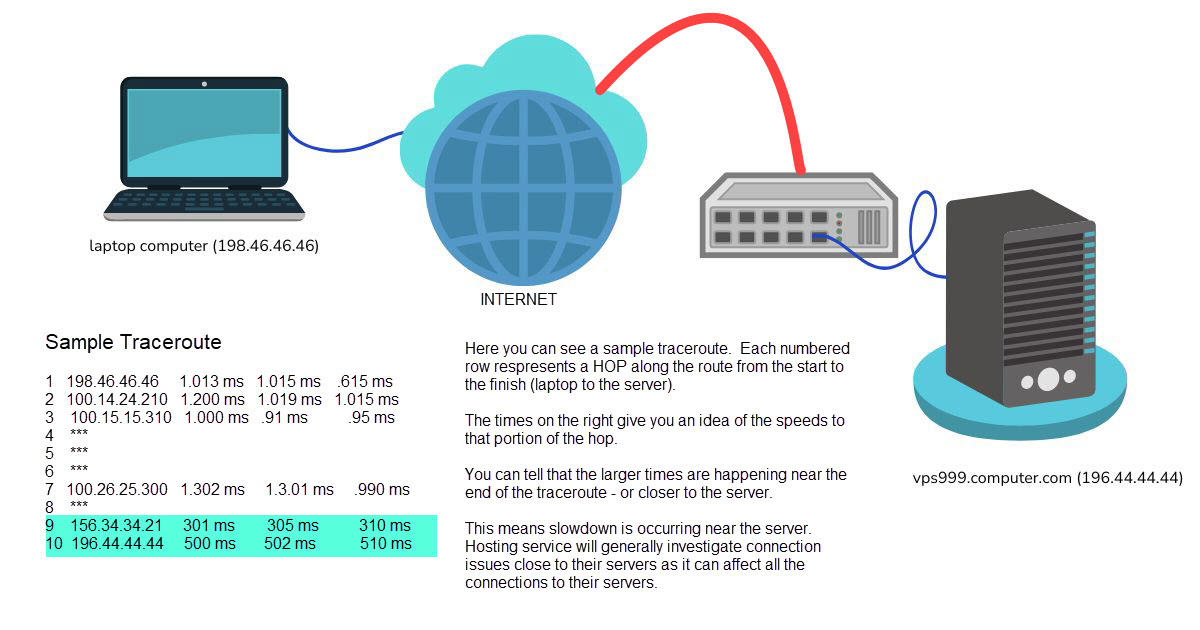
If you are hosting your website through a hosting service and you continue to have issues with slow access to your website, then use a diagnostic traceroute to identify where the slowdown is occurring. If the traceroute identifies the slowdown as happening closer to the server, then you can work with your hosting service to resolve it or choose to move your hosting to a different provider.
11. Using Servers Distant From Your Customers
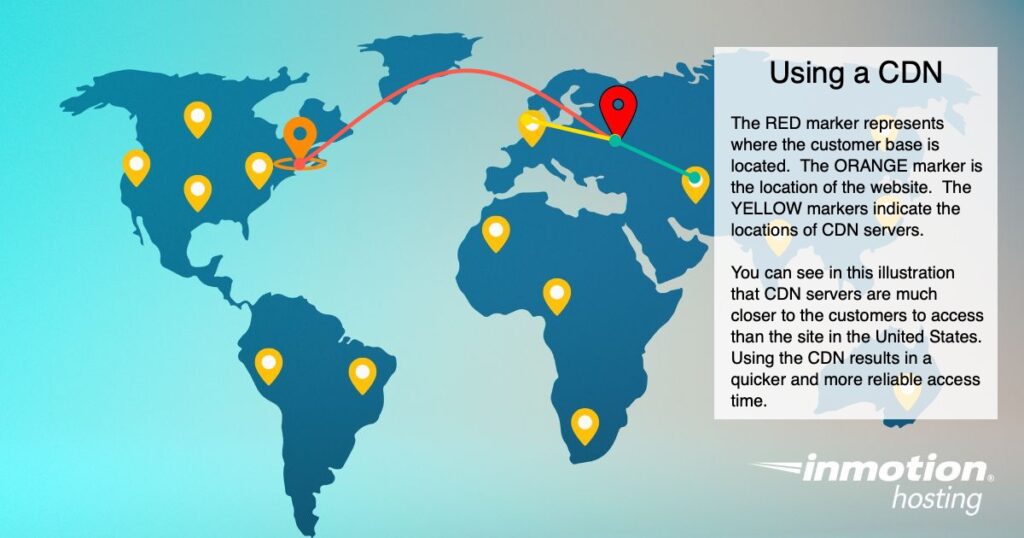
When your web server is located far from your customers, then the time for your customers to access your site over the internet can be affected. The further away you are, the longer the time it will take for your requests to travel through the internet.
This is different from not using a Content Delivery Network (CDN) in that your website is on a server that is geographically distant from your customer base. CDNs are normally used to serve media files that can help to load elements on a webpage quicker. Your primary website files may include a database and the primary files for your website that cannot be duplicated onto a CDN.
An example of this problem could be that your customers are all in Australia, but your web host server is located on the United States East Coast. The associated database and main website files will be accessed over the distance between the countries.
If the site is using a CDN, then static media files used for the website can be duplicated through the CDN’s network. This benefits customers by allowing access to those files regardless of their location.

Note that not all CDNs are equal. Some may have servers all over the world, while others may focus on a particular area.
SOLUTIONS – Always consider hosting solutions that provide a much faster load time due to the proximity to the location of your customers. The central database and other primary website files do not benefit from CDNs and may have different load times depending on your customer’s geographical location.
Using a CDN can help improve a website’s performance by providing servers in various geographic locations that essentially store local copies of your website media files. These local copies can be more quickly accessed by users who are located near the server since the data doesn’t need to travel as far. If your site has a large number of visitors from all over the world and you are using many media files, then the integration of a CDN with your website is a must.
Akamai and Cloudflare are popular examples of CDN servers that can help improve the performance of your website.
12. Connectivity Issues
Sometimes a site loads slowly because of an issue on the end of the internet service provider (ISP), not the web hosting provider. A home or business network may struggle to connect to a website if the ISP is experiencing an outage or technical malfunction. These types of situations are difficult to resolve since it depends on the ISP resolving the issue. Generally, these service providers have hotlines to report outages or service degradation.
SOLUTION – Your site may also be performing slowly due to a connection issue between your computer and a network causing a need for further investigation. You can run ping and traceroute tests to provide more insight into what your connection is doing every step of the way. This diagnostic will also provide the times necessary to determine if your connection is slow.

The illustration above shows how the traceroute result can tell you where the problem with connectivity is occurring. You can see much higher times occur at the end of the trace. Since connectivity is important to the web service, they will generally investigate it in order to determine what is causing the slow down near or in their networks.
If the bottleneck is occurring closer to your computer, then you should contact your internet service provider (ISP) for help in determining the cause of the slowness when you try to reach the server.
13. Excessive HTTP Requests
Every time a file is loaded on your site, an HTTP request is made to the server. This means that the more files your site has that require HTTP requests, the more the server has to load when the page is viewed. If you have a large number of files that are frequently accessed on your site, you may encounter an issue with too many HTTP requests bogging down the server.
SOLUTION – To reduce the number of files the site needs to find in order to load, try combining multiple CSS files into a single master file, or at least a smaller number of files.
To avoid excessive HTTP Requests, consolidate your site files and consider using minification to reduce the number of site files users need to load when visiting your site.
Also, ensure the HTTPS redirects work properly. This is a quick way to improve security and search engine optimization (SEO) at once.
14. Improperly Configured Web Server or Hosting Service Problems
An example of an improperly configured web server would be one where the bare minimum requirements were used instead of the recommended specifications for a CMS or eCommerce software. Websites using minimal configurations will often perform slowly or cause issues when the website is receiving traffic.
These issues and others can be the result of the actions of the hosting service. Not all hosting services have the same track record of quality service, uptime, and performance.
While there may be reasons for hosting service issues in a short period of time, if there is a history of this happening, then you should consider moving your website to a different hosting service.
SOLUTION – Do not blindly load a specific CMS or eCommerce software on a web server without first checking the requirements. Very often, a web host will provide specific solutions for CMS software. For example, InMotion Hosting provides WordPress Hosting that is built to allow for improved WordPress performance. You can also speak with the web host and ask to make sure that your subscribed server is properly configured with the necessary memory, storage, or CPU requirements. These specifications should be based on the load and traffic that your website will generate.
If you’re looking for a hosting service, then make sure to search for a reputable hosting service that has the knowledge and experience for your website needs. They should have a history of providing good support, uptime, and high-performance servers for your website needs. Look for objective reviews, and speak with other users of the service if possible. If you’re shopping for web hosting, make sure to also look for money-back guarantees and sales that can help save you money.
15. Using Outdated Server Technology
If you have a website that’s been hosted on a server for a very long period of time and that server was never updated, then you may be using old technology for serving your site. In some cases, you may be using hardware and/or software that has not been updated for so long that there are not only performance issues, but also possible security holes. This can often happen with company-based websites that are self-hosted. If the hardware (and software) is not occasionally updated or reviewed, then you can run into performance and security issues.
SOLUTION – If you’re hosting internally, then it may be time to update or go shopping for new hardware and software. If you’re hosting with a third-party service, then it may be time for you to find a new home for your website. Your same provider may have a better solution, or you can shop around and look for something that is newer and faster for your website needs. You should also check that they provide for server management in order to keep your system properly maintained.
16. High Traffic Website
Sometimes you may have a website success that may lead to very high traffic numbers. While it may seem like a good problem to have, it is also a major problem because it slows down your website for everyone.
When you have many people hitting your site at one time, it can affect your site due to the resources available to you. The affected resources can be your bandwidth, memory, and CPU resulting in overall slowness for everyone accessing your site. This can happen suddenly (in a short period of time) or it can happen over an extended period of time. Many hosting services will notify you in the event of your site exceeding the resources that you purchased with your subscription. A website may be suspended when resources are exceeded for an extended period of time.
SOLUTIONS – If you know that a possible escalation in traffic is coming, then you may consult with your current hosting provider and request a temporary increase in hosting services. For example, if you know that a local TV commercial has brought a lot of attention to your website, then you can request a temporary upgrade to a VPS or dedicated server in order to accommodate the high traffic.
If your site’s traffic has consistently escalated, then it may simply be time for you to upgrade your hosting service so that you can accommodate your larger customer base.
17. Outdated CMS
An outdated CMS is different from using outdated server technology in that it is related to the software being used for your website. Outdated CMS software can lead to many types of problems including the slowdown of the site.
Updates of software often include fixes for existing problems, updated security patches to fix possible vulnerabilities, and optimized code to speed up or improve the functionality of the site. If your CMS has not been updated in some time, then there is a possibility that your site could be vulnerable to malware or have issues from improper or non-optimized code.
SOLUTION – Update your CMS, and do it regularly. If you have a plugin that does not operate well because of an upgrade, then you need to communicate with the plugin’s developer. If you are unable to get a response, then it may be a good time to look for a different solution for that plugin. A great example of how not upgrading a CMS can affect your website is using an old version of WordPress. Some older versions of WordPress don’t support the newer versions of PHP. PHP 8 is much faster than PHP 7 because of features like asynchronous design. The older versions of WordPress will be slower simply because they don’t support the newer version of PHP. Upgrading your CMS software allows you to take advantage of improvements and security updates as the software evolves.
18. Poor Quality Theme
WordPress sites and other CMS software that produce a front-end interface for your website often require a theme. These themes provide the format and graphical style of the pages that your users will interact with when viewing/using your website. In some cases, the theme that you’re using may be poorly designed and can have issues like unoptimized code, lack of media optimization, poor UX interfacing, or old/non-updated code.
SOLUTION – Check to make sure that you’re using the most updated version of a theme. Make sure that it does not have issues caused by poor code, poor UX design, and lack of optimization. Make sure that any theme you select can be easily updated and provides support for functions and/or customizations of the theme. For WordPress, there are thousands of free themes in addition to the thousands of paid versions of themes.
If you find yourself in need of attempting to update the old theme, make sure that you reach out to the theme developer to see if you can get additional assistance. It is possible that the developer can provide you with any needed updates or assistance with the development of the theme.
19. Hidden Malware
While many software developers are continually working to update software like themes or plugins, hackers and other malcontents intent on theft or other illicit activities are also developing their latest versions of malware. Some of their creations may have already infiltrated without you knowing. They can cause security issues, slowdowns, unnecessary redirects, or deface your website if you are not paying attention to your site.
SOLUTION – How do you know if there’s something wrong with your site if your anti-malware software didn’t find anything? The best way to figure this out is to look at your site carefully with performance tests as well as looking at the diagnostic tests for your server in regards to its consumption of memory, CPU, and bandwidth. If you are seeing spikes in the use of memory, CPU, or bandwidth, then you should look for the cause of these issues on the respective pages. Also, make sure to check your website pages and look for obvious signs of defacing or redirects that were not put there by you.
In short, detecting hidden malware is not always going to be easy. You have to pay attention to your website’s appearance and carefully monitor its performance. Make sure that any security you have put in place to protect your users is still working and listen to any feedback from your users.
20. Unnecessary Redirects
Websites can often include links that bring you to a different URL than the one you’re on. They’re often used for good reasons like bringing you to an updated page or a temporary page while the original page is being modified. Or, you may have added an SSL certificate for your website with redirects to go to the secure “HTTPS” link instead of using HTTP.
When there are a lot of redirects on a website page then they can add to a page’s load time making it slower.
SOLUTION – As the administrator or creator of your website, you need to make sure that you are using only a minimal amount of redirects. For example, HTTP references on a web page (instead of HTTPS) are a pretty common issue with newly added SSL certificates. The references should be HTTPS in order to preserve the state of the web page’s security when it’s accessed. If you need help finding and reducing redirects on your website, you can use web performance tools like Google PageSpeed Insights, GTmetrix, or Screamingfrog’s Bulk Redirect Checker.
21. Missing Files
In some installations, files may be missing due to problems that may have occurred during installation, migration, or an update. These missing files can cause longer loading times because of the attempts to find the files. These missing files may not be visible to the viewer unless you go to the specific page which is missing from the site and then see a 404 error.
SOLUTION – In order to fix this problem, you will need to either load a recent and complete backup of your site, or you may have to re-install the core files for the application. Web performance tools and the browser inspection tool can also help you identify content files that might be missing.
Functional parts of your website that operates based on a plugin or other addons may also need to be re-installed in order to fix issues with missing files.
Resources to Help Determine Your Site’s Performance
You may be surprised by the resources that are available to you that can help you determine your website’s performance. Knowing what causes your website to be slow will allow you to take the steps needed to speed it up. There are website performance tools that can give you a score, online tools provided by your website host, and even support teams from your website host or the software you are using for your site.
Website Performance Tools
You may often get feedback from your users or viewers of your website saying that your site is slow. To verify these claims and objectively determine how your website is performing, you should use some diagnostic tools that measure your website performance.
Two of the best tools that you can use for free are Google PageSpeed Insights and GTmetrix. You can find a comparison of these two tools in this article: Google PageSpeed Insights Versus GTmetrix.
Google PageSpeed Insights

PageSpeed Insights (PSI) tests your site and then delivers a score for both mobile devices and desktop computers. You will see a score and a breakdown of the metrics used to determine your site performance. PSI will also provide a breakdown of the issues causing any slowdowns to the performance of your site. It will also provide recommendations on actions you can take to improve its performance. PSI uses simulations and real-world data (when available) to provide its scores.
GTMetrix

GTmetrix is another great free tool to use to measure the performance of your website. It provides you a letter grade and 2 scores: performance and structure. You will also get a summary of the issues that may be causing your site to be slow. And, they also provide recommendations on how to fix the issues and speed up your site.
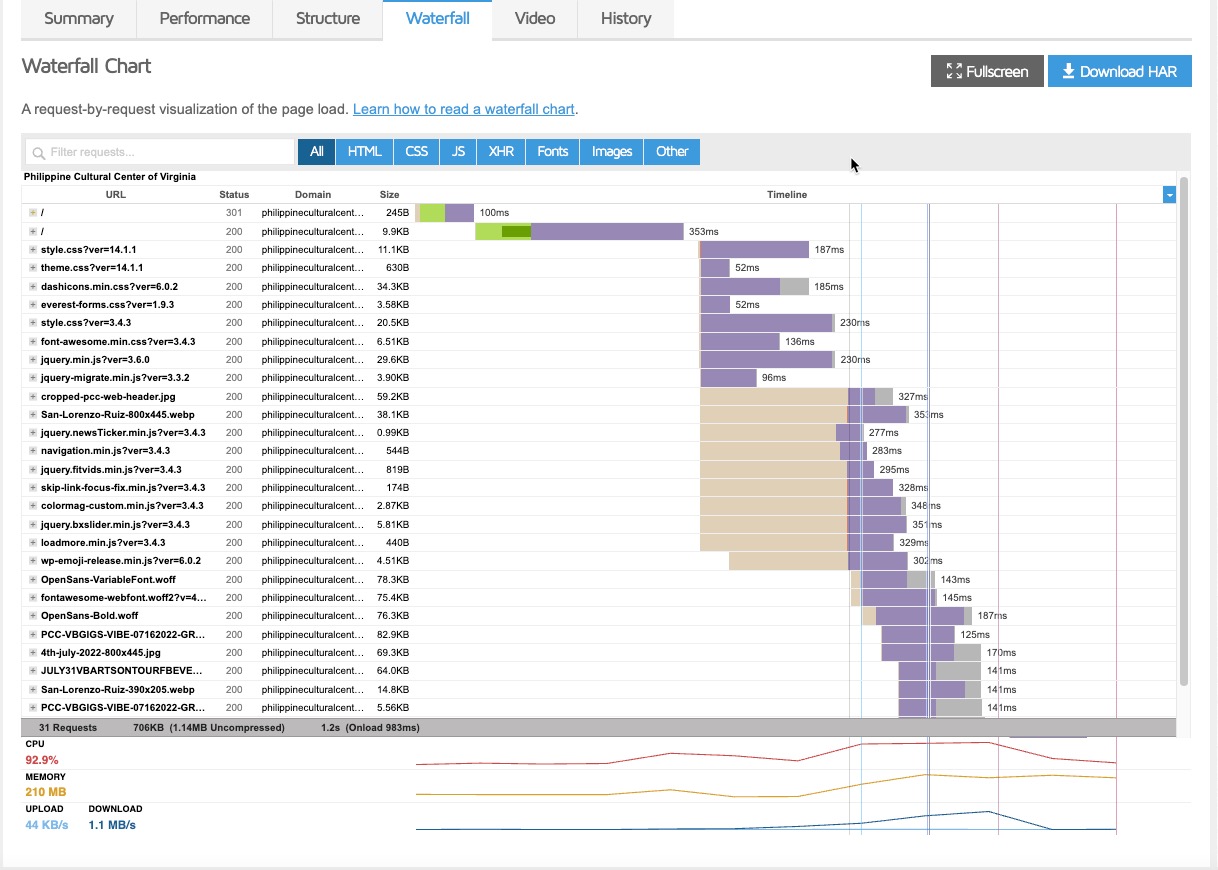
Using a Waterfall Chart to help with Optimizing Code or Scripts
A waterfall chart is a visual representation of events that occur over a period of time. It is very useful to use when looking at websites in order to help identify specific files or scripts that are causing your site to slow down. You can find the waterfall chart in a website performance tool like GTmetrix or you can use the inspect option in your website browser.
This is an example of a waterfall chart from GTmetrix:

Here you can visually observe the events that occur when your website loads.
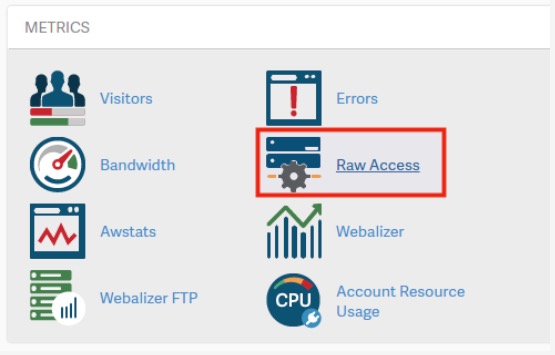
Web Host Tools – Server logs, Resource Usage, and Statistics
As a subscriber to a web host, you may also have access to various server logs or metrics using the interface software you’ve been given. For example, InMotion Hosting subscribers often use cPanel to interact with the server. cPanel provides several logs that you can access. You have access to see bandwidth usage, website visitor statistics (e.g. Awstats or Webalizer), and resource usage.

This information can be critical depending on your hosting subscription. You can use this information to see if you’re site is impacting the resources that are available to your account.
If you’re on a VPS or Dedicated Server, you may also have root access that gives you complete control of the account’s available resources. For example, you may want to see the level of traffic that the Apache server is getting. Using these logs and accessing them does require a level of access and knowledge to issue the commands in the terminal interface.
The Ultimate Guide to Optimizing WordPress Performance
In our Ultimate Guide to Optimizing WordPress Performance for High Traffic Sites, we will show you how to identify and fix common performance issues with WordPress and the server it’s hosted on. Our guide combines over 20 years of experience of fine-tuning servers, CDNs, and website code to deliver high performance WordPress sites. If you’re currently experiencing subpar performance and need to speed up your WordPress site, then you’ll find all your answers in this ultimate guide.
Other Resources for Help with Slow Websites
You may be surprised to find that your web hosting technical support is a resource when you’re having problems with a slow website. Depending on the host, they may analyze your website for you and give you some suggestions on how to improve your website’s performance.
You may also want to look at hiring a website developer or firm that specializes in developing websites to look at your site. Bear in mind that there can be significant costs when involving a third-party developer or programmer.
If you purchased a theme or other application to create/enhance your website, then you may also have access to their support. Theme developers can very quickly identify issues that may occur when their theme is conflicting with another element of your site.
It is important that you keep track of how your website is performing. Ignoring feedback or not taking the time to maintain your site can result in the loss of position in search results and the loss of customers who will notice when you’re not keeping things up-to-date.
Once you know what’s happening with your website, you can take action to fix problems or make updates. There are many causes to slow websites and we have not only identified many of them for you, but we have also provided solutions that will help you make your website a positive and speedy experience.
We have also included some information on resources that can help you find out how your website is performing. These resources can also help to identify problem areas in your site and guide you toward the solutions to resolve those problems.
A successful and active website will help bring success to your online or in-person endeavors. Making sure that your website is not a slow experience shows that you care and are paying close attention to the needs of your viewers and customers.
Amazing!
Such a helpful and interesting blog.
Thank you very much for sharing it with us
Why is my my document not uploading for the reader? It did yesterday. This morning, an old version of my website was showing for readers. I save (by whatever term you use) whenever I make changes. Later in the morning, a more recent version was available to put up on my website, but the documents were not uploading for readers. This is totally unacceptable. What’s wrong?
Unfortunately, I’m unable to advise what is happening in your situation. How are you trying to upload these files you mentioned for your website? What software did you use to build your website? These details are necessary, along with the exact steps to replicate the error/issue you are experiencing in order to provide a proper diagnosis and/or resolution.
What can I do to make my websites load faster. I have just started with InMotion and the loading speed is conciderably less.
I’m sorry to see that your website is running slower than expected. There can be many reasons why a website is running slowly. We have many resources and a Technical Support team available 24/7/365 to assist you with identifying where the issue lies.
I recommend reviewing our guide, “What is high system resource usage?” for more possible diagnosis to begin troubleshooting/pinpointing the issue you are experiencing.
I hope this helps, I understand it can be frustrating!
Sincerely,
Carlos D
I am considering changing my host services due to ongoing slow loading of my website pages. Is there anything you can offer before I start exploring my options? Thank you.
Everything we offer is on the front page of our website. However, you will need to purchase hosting in order to get the full experience. In you’re unhappy with any services, we do offer a refund.
I will change my hosting server too during I contact them can’t support hosting very slow I/O very low we can’t do anything for our clients.
We have hosting plans with enhanced performance –
If you’re looking for ways to improve performance on our Shared server plans, please contact our Live Support.
I just created a account today and in the process of building it. It a wordpress woocommerce site. Right now it consist of bare basic no editing and adding information consist of like 600k of data…… Yet it slow taking like 6 secs to load the main screen… I ran comprassions a couple other sites I have work on in the past hosted on godaddy the so much faster… I going nuts this stuff a snail… What can I do if anything vectorjo.com before cancel the account and requesting a refund….
Thanx =)
I recommend implementing some sort of cache plugin for your website. Additionally, check out the recommendations based on the analysis from this third party tool GTMetrix. Their website provides many insights and recommendations to assist you with improving a slow loading site.
I have shifted my website on Godaddy dedicated server. before shifting it was very fast. now is is very slow. please suggest what to do.
Microsoft Windows [Version 10.0.14393]
(c) 2016 Microsoft Corporation. All rights reserved.
C:\Users\hp> ping infocusindia.co.in
Pinging infocusindia.co.in [192.169.156.30] with 32 bytes of data:
Request timed out.
Reply from 192.169.156.30: bytes=32 time=314ms TTL=44
Reply from 192.169.156.30: bytes=32 time=327ms TTL=44
Reply from 192.169.156.30: bytes=32 time=366ms TTL=44
Ping statistics for 192.169.156.30:
Packets: Sent = 4, Received = 3, Lost = 1 (25% loss),
Approximate round trip times in milli-seconds:
Minimum = 314ms, Maximum = 366ms, Average = 335ms
C:\Users\hp> tracert infocusindia.co.in
Tracing route to infocusindia.co.in [192.169.156.30]
over a maximum of 30 hops:
1 9 ms 1 ms 3 ms 192.168.43.1
2 * * * Request timed out.
3 120 ms 56 ms 49 ms 10.71.80.18
4 35 ms 47 ms 38 ms 172.16.26.245
5 47 ms 26 ms 46 ms 172.25.12.4
6 49 ms 34 ms 51 ms 172.25.12.21
7 56 ms 45 ms 41 ms 172.16.18.33
8 44 ms 24 ms 37 ms 172.16.18.33
9 73 ms 56 ms 66 ms 172.16.16.11
10 63 ms 59 ms 71 ms 172.16.16.11
11 75 ms 57 ms 64 ms 103.198.140.164
12 188 ms 196 ms 191 ms 103.198.140.27
13 206 ms 158 ms 168 ms mei-b1-link.telia.net [213.248.91.52]
14 201 ms 207 ms 184 ms level3-ic-314743-mei-b1.c.telia.net [62.115.61.70]
15 * * * Request timed out.
16 317 ms 395 ms 512 ms 4.28.83.74
17 334 ms 407 ms 404 ms be39.trmc0215-01.ars.mgmt.phx3.gdg [184.168.0.73]
18 671 ms 315 ms 310 ms be39.trmc0215-01.ars.mgmt.phx3.gdg [184.168.0.73]
19 * * * Request timed out.
20 * *
Since you are getting packet loss, I recommend contacting your ISP and providing this as evidence.
Thank you,
John-Paul
I found by upgrading my PHP to 7.0 that I was able to get a faster server responce time. Maybe, don’t quote me, but BoldGrid might require PHP 7.0. If so, they need to have this be the norm for all accounts.
I’ve used other hosting providers and they (InMotion) seemed to have better plans. InMotion has better customer service (they recommended the PHP upgrade and it worked), but I need more than service help. I need you to lay out what is needed initially. I came on to InMotion to provide a client with a quick, fresh website utilizing BoldGrid (based on the good recs from developer freinds) and was happy with the easy of development. However, I’ve run into many roadblocks that almost make BoldGrid a hinderace. I could probably come up with the same layout in bootstrap in 3 hours. But this is WordPress, so I dregress.
Anyways, upgrade your PHP.
Hello AJ,
Thank you for contacting us. Since BoldGrid is powered by WordPress, “PHP 7 or greater” is recommend (source). Typically our servers are using PHP 5.6 for compatibility, but we provide a tool in cPanel to easily change your PHP version at any time.
Yes, BoldGrid just uses bootstrap for the layout, and you could easily hand code it yourself if you have time. Let us know what issues you are having, we are happy to help you work through any roadblocks in BoldGrid or WordPress.
Thank you,
John-Paul
Thank you Apachebooster, its working for us. The server performace has increased after we tried your product.
hello my website is loadingf en running slow from the beginning. Can you fix this or tell me what to do
www.sushies.nl
Hello Jeff,
A really good indicator of your site performance is GTMetrix. Go to that site, and plug in your website name. You’ll see a report that explains why they believe your site is performing the way it is. Quite simply, you’re loading a ton large graphics all at once. It may seem like you’re seeing one at a time, but the website is loading them all at once. If you click on each item in the GTMetrix report, you’ll also be given information and description of each item.
To help fix the issue, you may want to look at using gzip compression in OpenCart. You will also want to look in to using caching in Opencart. Additionally, if you want to continue using a lot of graphics on the first page, then you may want to consider a CDN to speed up the load of the graphics. I think overall however, that you may want to consider bringing down the number of graphics that are loading on the front page. All of these steps will help to lessen the load that is occurring when you first bring up your site.
I hope that helps you get started. Please let us know if you have any further questions or comments.
Regards,
Arnel C.
one of the easiest and effective method is to install “Apachebooster” on the server. This will enhance the server cache and thus make the server much faster.
hello my website is loadingf en running slow from the beginning.
Can you fix this or tell me what to do
Hello Jeff,
I’m sorry that you’re having problems with your website. However, you have given us NO information about your website or if there are any possible problems that you’re having. Can you please provide some detail about the problem? We would appreciate a URL (or account user name), any description of what you’re doing with the website when you see the problem. We would want to be able to duplicate the steps you’re taking to see the problem.
Please provide us some further information and we would happy to help.
Regards,
Arnel C.
Hello Jeff,
Sorry to hear you’re having a problem with the website speed. Unfortunately, you have given us no information that we can use to help determine your problem. Please provide a URL (or account user name) so that we can look at the website. Also, please provide any steps you’re taking so that we can duplicate the issue and see what you’re seeing.
Please provide this information and we would be happy to help!
Kindest regards,
Arnel C.