
When you need to create a website, taking the first step can be the greatest challenge. Many online articles share how to build a website using a template. This is all great information, but the main step of building a professional website is the design. The design can be a bit complex. A great design is the core to building a successful website. Some drag-and-drop web builder templates don’t have a clean design, making it hard to communicate the right message to your audience. You need to clearly communicate what you sell or do; otherwise, your site’s existence is for not.
Pre-design
We call the first stage of designing your website ‘pre-design.’ This is the time spent planning before you actually start to design and build your website. In this stage, you will create, collect, and compile all of the content which you want to put on your website. This would be the logo, images, and text. One additional step that you can complete in the pre-design stage with is organizing the content into folders, allowing for easy access. You can create a folder for each content type.
Once you have all of your content, the next step is, design inspiration. Start to look at other websites for inspiration from other websites. If you find an element or section of a page that you like, take a screenshot and save it. This will help with the next stage.
Once you have completed the design inspiration step, it’s time to jump into wireframing.

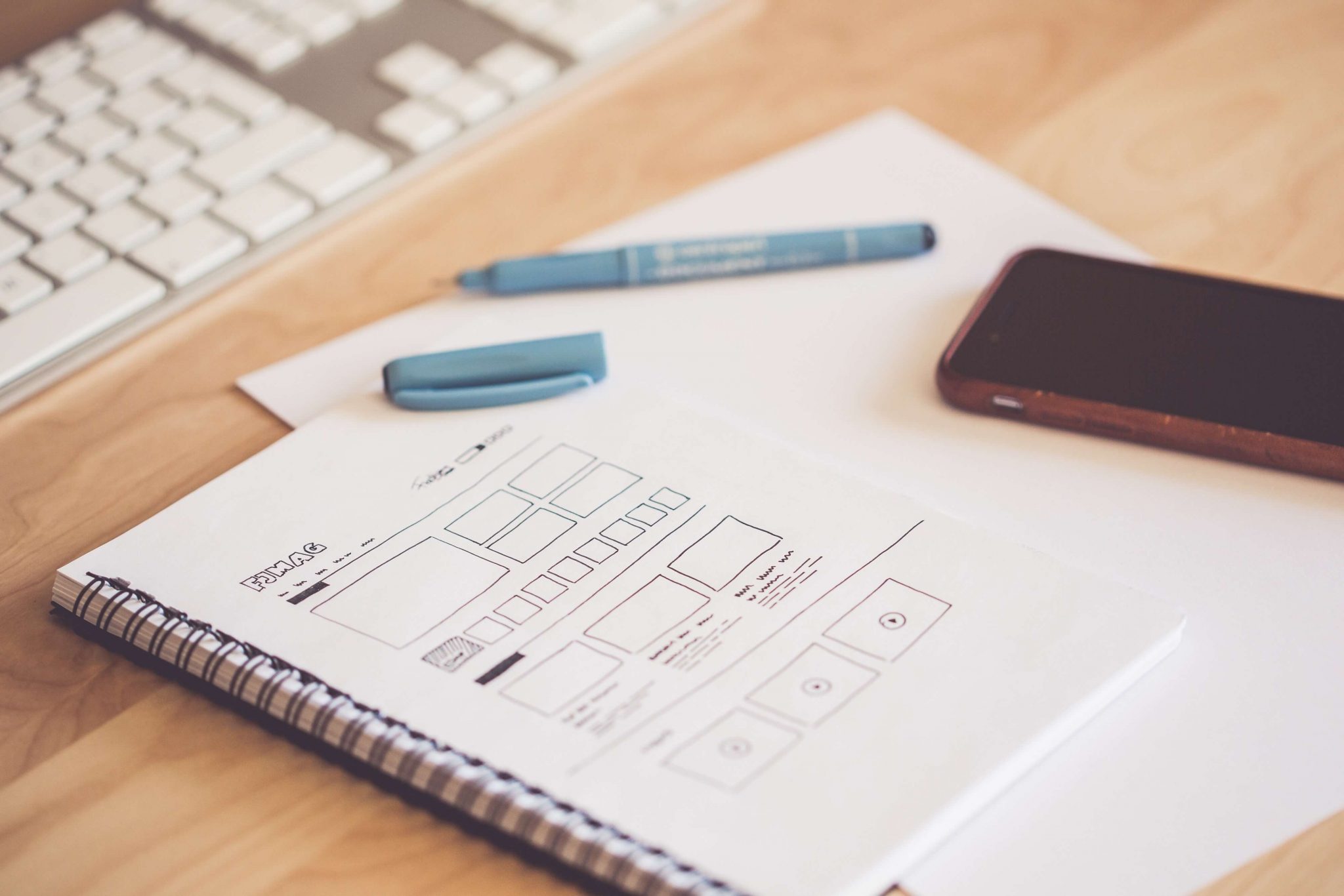
Wireframing is an important part of the pre-design stage as it gives you the ability to start to draw a rough layout where you would like everything to be placed. The drawing does not have to be stellar, it’s just for organizing the arrangement. You shouldn’t include a lot of detail in the wireframing. Learn more about wireframing >> Once you have completed the wireframe, it’s time to head to the next stage.
Design Production
The design production stage is where you see your website come to life. The first step is to take the wireframe and create a mockup. A website mockup is similar to a wireframe, but has a lot more detail. A mockup will include the full layout with images and placeholder text.
Working with a designer or software like Adobe Photoshop, use your images and text to start to build the overall look you want your website to have. This is also the stage where you can take the screenshots that you took from different websites and start to apply that style to your own. Once you have completed your mockup, it’s time for the next step.
Now, you will create a prototype. This is where you actually start to build your website. Instead of just images, the prototype will have full functionality and will include great detail. It is the first version of your official website. Whether you are working with a developer or using a content management system, take the mockup and start to design and develop each element and concept on the webpage. This process can be a bit time consuming, as you are actually working with code and layout margins.
After the first prototype, start to look for small tweaks and changes that would improve your website. Get some feedback from friends and family. Test your website on different devices and make sure that everything is loading properly. Once you have everything smoothed out, it’s time to head to the last step of the design production stage. Launching a functional website!
Depending on what type of CMS or web builder you are using, this should be a very simple step. If you are working with a developer, they should be able to complete this for you. Go ahead and get your website live so visitors can learn more about your products and services.
Post-Design Production
After completing the design and launching your new website, the job is not over. The initial hard work is complete, but you will need to monitor your website to ensure that your visitors are not having any issues or struggling to understand your message. Track the analytics from your website to see which pages are possibly struggling. One way to monitor this is to observe the bounce rate. If the bounce rate is very high, this would generally signify that the page is either not responding well to the browser or the reader is not understanding the message. One way to get feedback into this issue would be to have friends and family observe your website and give you their thoughts on how they reacted to the specific content.
Conclusion
Just because there are many web templates to choose from, doesn’t mean that they will tell your message clearly. The design of your website will affect how people find out about your products and services. Go through the three steps; Pre-Design, Design Production, and Post-Design Production to ensure that the basics to design are completed, and that your design is not only beautiful, but conveys your vision clearly.
Start designing your website on powerful web hosting from InMotion Hosting.