
When an organization, business, or non-profit doesn’t have a website, they’re missing out on a prime opportunity for the world to hear about their products and services. Getting a website online isn’t as hard as many think. For those saying, “Help me make a website!” we’re here to walk you through the process. Let’s show you how easy it is to make your site.
1. Define Your Website Purpose
Before you start building, ask yourself: why do you need a website?
Knowing your purpose is like having a map; it ensures you don’t get lost while creating a site.
Set Your Goals
- Are you trying to sell products?
- Share information?
- Build a community?
Clear goals help shape your website creation process, including your content and design choices. For instance, an eCommerce website will look vastly different from a blog.
Find Your Brand Voice
What’s your vibe? Friendly and approachable? Professional and authoritative? Your brand voice sets the tone for all your content. If you’re struggling, think about how you’d talk to your ideal customer in real life. Let that be your north start to finding your brand voice.
Competitor Research
Let’s be honest: checking out the competition is always smart. Look at other sites in your niche to see what works and what doesn’t. Inspiration is everywhere—borrow ideas, but make them your own.
2. Choose a Domain Name for Your Website
After selecting a domain name, it’s time to choose a hosting package. You ask, What is hosting? Hosting is what stores all of your website files and allows it to be online. Without hosting, your website can’t go live.
Your domain name is your online address. This is what your visitors will type in the URL bar to view your website. For example, our domain name is InMotionHosting.com.
Strive to make your domain name memorable and on brand.
Domain Pricing
Domains are pretty affordable. Expect to pay around $10 to $20 per year. But beware of hidden renewal fees—read the fine print before buying.
Try our domain name checker to see if your domain name is available and at what price.
TLDs
Top-level domains (TLDs) are the “.com,” “.net,” or “.org” at the end of your domain. TLDs add an extra layer of branding and creativity to your domain name.
While “.com” is the gold standard, options like “.shop” or “.blog” can be more memorable.
Remember, your domain will be the first thing people see, so make it count.
Learn more tips for choosing a domain name to attract traffic to your website.
Limitless Opportunities Begin with the Right Domain Name
Your domain is the foundation of your online journey. Whether you're launching a business, blog, or personal portfolio, find the perfect domain that aligns with your goals and aspirations.
.com
.agency
.cloud
.shop
and many more
3. Choose a Web Hosting Service
After selecting a domain name, it’s time to choose a hosting package.
Think of web hosting as the land where your website lives. Without it, your domain name has nowhere to go and your website can’t go live.

Choosing a Hosting Plan
There are several different types of hosting packages to choose from to support your website building efforts.
- Shared Hosting: Budget-friendly, great for beginners and simple websites.
- WordPress Hosting: Specialized web hosting for WordPress websites.
- VPS Hosting: Virtual servers offer more control and resources for dynamic websites.
- Dedicated Hosting: These single-tenant servers are best for high-traffic or complex websites that require performance.
Pick one that fits your needs and budget. We usually recommend shared hosting for personal websites or small businesses, and VPS plans for growing business websites.
If you’re still unsure, many hosting providers offer free consultations, including us. Chat with our sales team to learn how to start a website that meets your needs.
Once you’ve added your hosting plan and domain to your cart, it’s time to complete checkout.
4. Install a Content Management System (CMS)
So, now you have your hosting account set up. It’s time to install a Content Management System (CMS) to help you manage your new website. A CMS is the backbone of your website. It’s where you’ll create, edit, and manage all your content.
WordPress is a popular CMS that powers over 40% of websites worldwide. It’s versatile, user-friendly, and free (though some plugins and themes may cost extra).
5. Choose Your Website Builder
How do you build a website if you’re not a coding wizard? You use a site builder. Using a website builder makes starting a website easy, with easy-to-use features to edit web page layout, theme colors, fonts, and more. There are many website builders like Wix and Squarespace. Finding the right website builder completely depends on your preferences, budget, and skill level.
However, good web hosting providers will include a website builder of their own in your hosting package.
BoldGrid
This WordPress-based builder simplifies design with drag-and-drop tools to build a website from scratch. BoldGrid is a free website builder with InMotion Hosting plans and is perfect for beginners who want a professional website.

6. Build Your Website
Now, the fun begins! It’s time to make your website. After you’ve got your domain, hosting, and CMS picked out and ready, it’s time to review your online goals.
Review Your Goals
Before you start, revisit your goals. The way you design and structure your website should align with what you’re setting out to do. Is your web design serving your purpose?
Other questions to think about:
- What type of website do I need to achieve my goal?
- What is the most direct way to give visitors the information they need?
- How can I use design to make it easy for visitors to engage with my content?
Keep your objectives in mind to help you best optimize your website.
Choose a Theme
As you review your goals and decide how to structure your website, you will want to choose a theme. A theme determines your website’s overall look. Some tips on how to choose:
- Keep it simple. Clean, straightforward designs are easier to edit.
- Choose responsive designs. Pick a theme that will look great on all devices.
- Check reviews and ratings. Learn from others’ experiences using a particular theme.
- Test customization options. Make sure your theme is flexible enough to edit for your needs.
- Consider theme support. Many premium themes come with developer support.
Use Templates
While website themes determine the overall look of your website, templates are pre-designed individual pages you can customize to fit your brand. Using templates can save time and effort in laying out the structure of a webpage, like a contact page or product listing.
To make the most of templates, make sure to:
- Choose templates that match your goals (e.g. a gallery template for a portfolio).
- Customize your colors, fonts, and images to align with your brand.
- Use templates that complement your theme so that every page of your website is consistent.
- Use a pre-built layout with a strong foundation to save time tweaking your website design.
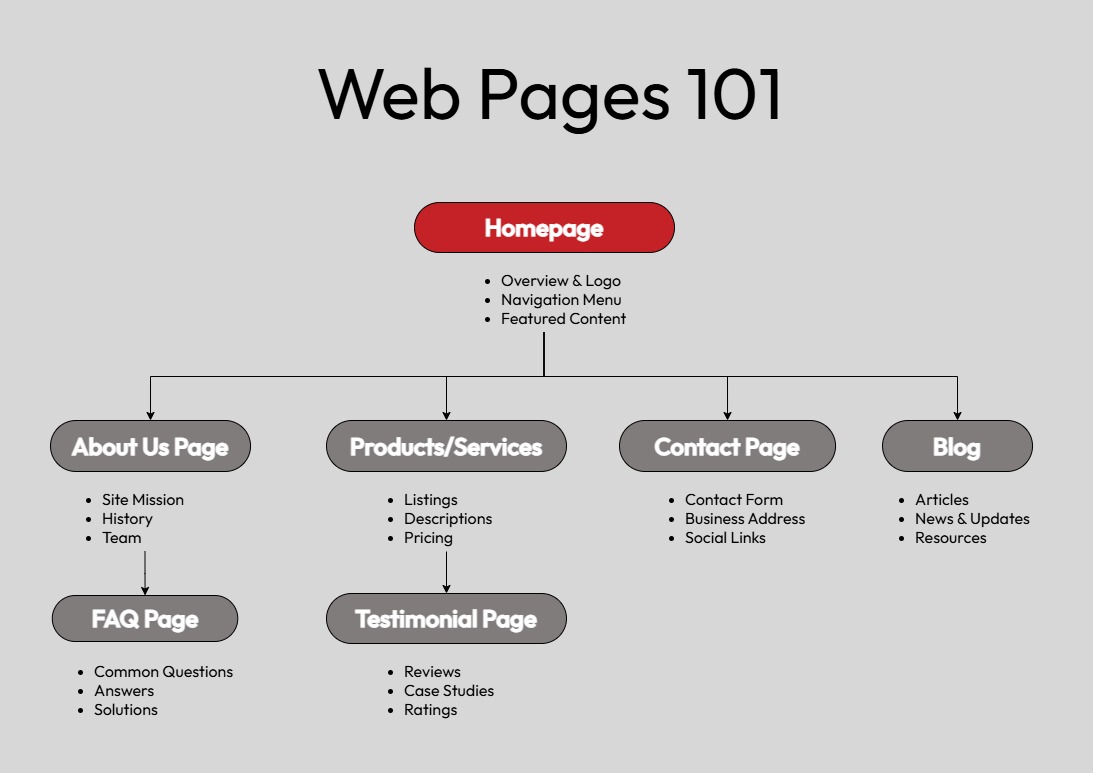
Add Your Web Pages
Every well-designed website needs a few basic pages:
- Homepage: Your digital welcome mat to attract visitors and immediately tell them what they can expect from your website.
- About Us: Where you will share your story. This page is where you can talk about your values, your mission, and what your brand stands for.
- Contact Page: A dedicated page listing all the ways visitors can reach you (e.g. email, phone, social media, and so on).
- Products or Services Page: If you’re a business, this page is where you can showcase your wares and offers.
- Blog: Great for sharing updates and driving website traffic with SEO tactics. Blog posts can help you establish credibility as an expert in your niche.

Design for Mobile Too
63% of web traffic comes from mobile devices. Make sure your site looks great on all screen sizes. Aside from using responsive themes and templates, here are some other mobile-friendly design tips:
- Avoid clutter. Remember, less is more when it comes to mobile design.
- Keep your navigation bar simple and use clear, tappable menus.
- Optimize your images for smaller file sizes so they load faster on mobile.
- Test the look and feel of your website on phones and tablets.
7. Build Your Site Structure
Think of your site structure as a skeleton. It holds everything together and helps users navigate seamlessly.
Sitemap
A sitemap outlines your website’s pages and hierarchy.
It’s essential for both users and search engines. A sitemap can help users find information quickly while helping search engines better understand your site’s layout.
There are plenty of tools, like XML generators, that can help you create a sitemap automatically.
Optimizing Your Navigation Menu
Keep your navigation simple and intuitive. No one likes hunting for information.
A well-organized menu guides users to key areas of your site with minimal clicks. Limit menu items to 5-7 so you don’t overwhelm your website visitors.
Prioritize Key Content
A successful website places its most important content front and center. Don’t make visitors scroll endlessly to find what they need.
For instance, use your homepage to highlight your best-selling products or key services. You can also use visual cues like buttons and headings to draw attention to top-priority sections.
8. Create Engaging Content
Content is king, but engaging content? That’s royalty.
Great content grabs attention, keeps visitors on your site, and encourages them to take action.
Tips for Content Creation
Once you understand your audience, creating content becomes easier. Here’s how to add content to your website that shines:
- Write for your audience, not yourself.
- Use clear, concise language.
- Break up text with headings, lists, and images.

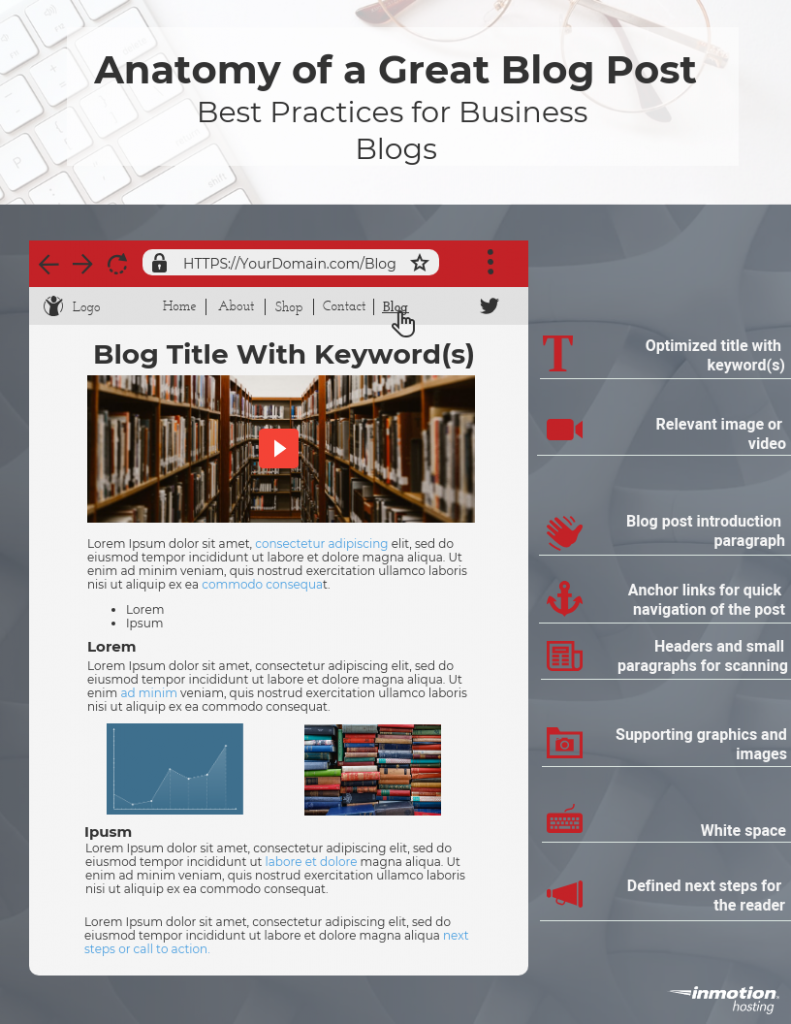
Download and share the Anatomy of a Great Blog Post graphic!
SEO Optimization
SEO helps your audience find your website in search engines. Ensure that your website is visible on search engines by
- Using keywords naturally
- Making your content helpful
- Crafting meta descriptions
- Including alt text in your images
Remember, good SEO is about quality and relevance, not just keywords.
Check out our SEO Checklist for tips to boost your search engine rankings.
9. Test and Launch Your Website
Before you go live, make sure everything works as it should. This includes checking your links, testing your website on various devices, and testing your website performance.
Use our 10-step guide to publishing your website, which includes how to prepare your web files and more tips for website testing.
Here are some other helpful tools to test your website performance and page loading speed:
- Google PageSpeed Insights
- GTMetrix
- Loader.io
You can also learn more about stress testing your website to ensure your website can handle traffic.
Finally, double-check your Website Launch Checklist before taking that final step!
10. Manage, Maintaining, and Growing Your Website
Launching is just the beginning. Keep your site updated with fresh content, monitor its performance, and look for ways to improve. Regular maintenance prevents issues and keeps visitors coming back.
How to Start a Website FAQ
How much does it cost to build a website?
Costs vary but expect to spend around $50–$100 upfront for a domain and hosting. Additional expenses may include premium themes or plugins.
Can I create a website for free?
Yes, but free plans often come with limitations, like ads or lack of a custom domain. Investing a little goes a long way.
Do I need coding skills?
Not at all! Tools like WordPress and BoldGrid make it easy for anyone to build a professional-looking site.