What is HTML5?
Before we dive into the cheat sheets, let’s define what HTML5 is and what it does. HTML5 is a markup language used for structuring and presenting content on the World Wide Web. It is comprised of three kinds of code: HTML provides the structure, Cascading Style Sheets (CSS) take care of the presentation, and JavaScript enables interactivity by manipulating the HTML and CSS.
HTML tags and attributes within the tag are used to create the HTML documents that you see displayed via the internet. There are many tags available to architect, design and format your page. If you’re still not quite familiar, explore our articles on understanding basic HTML tags plus our HTML tag reference list.
HTML5 Cheat Sheets
Now for the fun stuff. We have created three HTML5 cheat sheets to help beginners, designers and developers stay on top of the following:
- Tags
- Event Handler Attributes
- Browser Supported Features
HTML5 Cheat Sheet – Tags
This cheat sheet includes new tags added to HTML5, and existing tags from HTML4.

HTML5 Cheat Sheet – Event Attributes
This cheat sheet includes new event attributes added to HTML5, existing attributes from HTML4, and unsupported attributes.

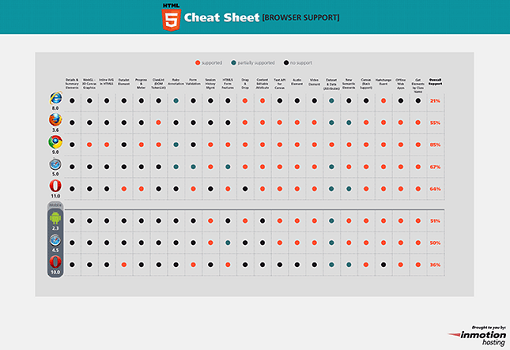
HTML5 Cheat Sheet – Browser Support
This cheat sheet reviews the most common web browsers, and evaluates which ones provide support, partial support, and no support for HTML5 markup.

For more helpful resources on hosting, marketing, and technology, visit our web hosting infographics page.

