

The main purpose of Hypertext Transfer Protocol (HTTP) is to communicate with web servers. HTTP/3 and preceding advancements on the HTTP network protocol are meant to enhance overall performance for web servers running common, resource-intensive applications including:
- Content management systems (CMSs) such as WordPress and Drupal
- Self-hosted, file sharing applications like Nextcloud and ownCloud
- Many other use cases possible with Linux server hosting
As we settle into 2021, newer technologies will become better standardized and required to keep up with current user demands for speed and cybersecurity:
- Transport Layer Security (TLS) 1.3
- DNS-over-HTTPS (DoH) and Server Name Indication (SNI)
- Brand Indicators for Message Identification (BIMI)
- Non-Volatile Memory Express (NVMe) drives
- IT Automation with Ansible and Kubernetes
And now, we have HTTP/3. Read on to learn:
- What are HTTP Network Protocols?
- What are HTTP/3 and QUIC?
- Why is HTTP/3 Important?
- How Do I Add HTTP/3 to Websites?
- How Do I Use HTTP/3 In Web Browsers?
- What Should I Do About HTTP/3?
What are HTTP Network Protocols?
As stated earlier, HTTP has been the foundation of communications among our World Wide Web for over three decades. In 1999, HTTP/1.1 attempted to optimize network bandwidth usage with “keep-alive” connections to handle advancing hardware technology. This allowed clients to reuse Transmission Control Protocol (TCP) connections for multiple requests and save time with data transmission. Still, only one request could be resolved at once. Eventually, the average website needed better resource handling than HTTP/1.1 could offer. The web started to use multiple, simultaneous TCP connections to a single node to compensate. This negated the original benefits of the “keep-alive” concept.
In 2015, HTTP/2 introduced HTTP streams which allow multiple exchanges within the same TCP connection simultaneously. Problem was, packet loss issues from a single request would result in packet loss in other requests transmitting at the same time. This results in head-of-line (HOL) blocking, a networking issue where a set of packets is halted by the absence of one packet at the transport layer. HTTP/3 is the next attempt to rectify this problem.
What are HTTP/3 and QUIC?
The HTTP/3 specification has been a work in progress by the Internet Engineering Task Force (IETF) since 2018. Its features are similar to HTTP/2. The main difference is that it will utilize the QUIC network protocol by Google on top of User Datagram Protocol (UDP), not TCP.
UDP is generally faster than TCP because there are no checks and balances ensuring all packets are received. This isn’t an issue for activities that may be restricted or throttled by network performance issues:
- Multimedia streaming
- Watching videos on YouTube or Vimeo (HD, 4K, 5K, etc.)
- Online multiplayer games
- Voice over IP (VoIP) applications including Zoom and Jitsi
College students and gamers, read about our recent Call of Duty tournament for ECPI University scholarships.
What is QUIC?
QUIC offers packet retransmission and other features similar to TCP for better reliability to complement the speed of UDP. But unlike HTTP/2 streams, QUIC streams are separated to mitigate the effects of packet loss and HOL blocking. QUIC also uses TLS 1.3 for encryption and authentication. In summary:
- A QUIC connection is sent to a UDP port and IP address
- An established connection is then associated with a connection ID
- HTTP requests and responses are exchanged within that QUIC connection
Why is HTTP/3 Important?
Supporting HTTP/3, sometimes referred to as H3, shows a proactive effort to protect your cloud data and offer the best possible user experience (UX) to online visitors and eCommerce customers. Complex dynamic websites built with CMSs and large databases undoubtedly benefit the most from HTTP/3. For some business owners, this may even negate the need for a content delivery network (CDN) service.
As of now, it will only be used with encrypted (HTTPS or port 443) domain connections. There’s a joint initiative for wide-spread implementation including:
- Most popular desktop web browsers
- Common web servers (e.g. Apache, NGINX, and LiteSpeed)
- Cloudflare
- Command-line interface (CLI) applications such as
curl
How Do I Add HTTP/3 to Websites?
Implementation options depend on your server hosting environment.
Content Delivery Networks (CDNs)
Cloudflare is currently the easiest method for anyone using the CDN service. Cloudflare is gradually allowing more users to enable HTTP/3 (with QUIC) from it’s Network settings with the click of a toggle switch.
QUIC.cloud is a new CDN service that offers HTTP/3 support.
cPanel-Managed Servers
cPanel doesn’t have an EasyApache module for HTTP/3 as of now. Updates will surely be announced on the cPanel blog.
Unmanaged Linux Cloud Servers
Here’s the latest on the three most popular Linux web servers:
LiteSpeed has HTTP/3 support enabled by default. You just need to open port 443/UDP.
NGINX HTTP/3 support is currently a work in progress with an update set for March 2021.
Apache hasn’t released official word on HTTP/3 support yet.
Experience full control over your server environment and deploy the best operating and management systems that fit your needs with our reliable Cloud VPS Hosting!
You can test your website for HTTP/3 support with HTTP/3 scanners by Geekflare or LiteSpeed.
How Do I Use HTTP/3 In Web Browsers?
Chrome users can type chrome://flags in the address bar and enable Experimental QUIC protocol.
Firefox users must type about:config in the address bar and set “network.http.http3.enabled” to true.
Safari users will need to enable the Develop menu before the option shows under “Experimental Features.”
For other niche web browsers (e.g. Brave, Falkon, Opera), check with their respective developers for updates.
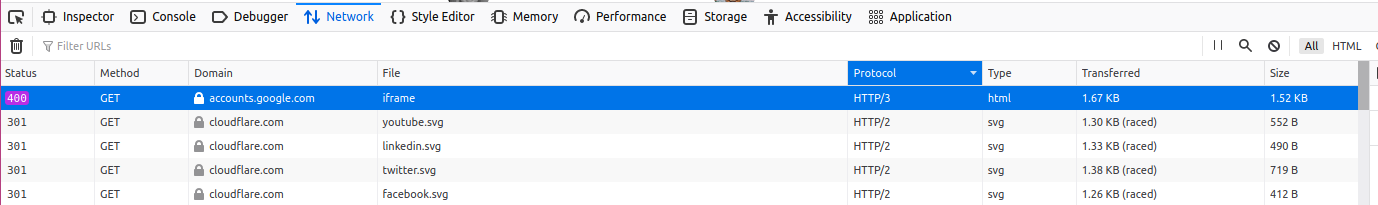
After enabling HTTP/3 in your web browser, visit a website using HTTP/3 and open your browser developer tools. In the Network tab, the Protocol column should state “HTTP/3” or “http2+quic.”
You may first have to right-click on the File cell to unhide the “Protocol” column.

CLI users will have to build an experimental version of curl, then simply add --http3 at the end of queries:
curl -I https://inmotionhosting.com --http3
What Should I Do About HTTP/3?
Here’s a to-do list for your call-to-action (CTA):
- Install an SSL certificate
- Force your websites to use the SSL certificate via server configuration or application settings
- Ensure your website is using HTTP/2
- Ask your hosting provider the best way you can implement HTTP/3 with your web server
Read more about newer methods for improving website security and performance.