One of the best things about WordPress is the ability to add features using WordPress Plugins. WordPress comes with a lot of tools to build a website, but expanding it with plugins can help customize your site to fit your needs. Use plugins to add custom forms, widgets, search engine optimization (SEO) tools, or even Read More >
Search Results for:
Changing File Permissions in cPanel
In this tutorial, we will show you how to change file permissions in cPanel. Each file and directory (folder) in your account has permissions that control who can read, write, and execute that file. When files are created, default permissions are assigned. Most users won’t need to change permissions, but there are times when an Read More >

In this article, and further tutorials in this series, you will learn about the Git version control system and how it is used for managing source code and text files for a wide variety of applications.
More than conceptual, this article will provide you with a 1-2-3 getting started cheat sheet for running with Git right away.
What is Git?
Git is an open source cross-platform version control system. Every project involving various text files will have a revision history, and Git helps you keep track of it.
You will often hear that Git is a distributed version control system. But what does that mean?
The program provides a suite of commands that help you track changes made to source code over time as well as well as deploy code to local and remote repositories. Git is “distributed” in the sense that there need not be one central repository for source code, but individual users may “clone” the project into their workstations and have all the content they need to do their job. When they’re done, they can submit their work to a shared remote repository so other people can see what they did.
It’s easy to think of Git version control as a journal containing the detailed history of your project.
Those journal entries are kept in the repository. Once you have added files to the staging index, you want to let Git know when to record those changes into the journal. In the Git world, this is called a “commit.”
You can think of it as making a commitment to record the changes you made in your working directory to the permanently recorded history. Once changes have been committed, they go into the repository. And you can later revisit any point of history in the repository. Each “commit” is marked with a unique identifier.
Plus, Git requires that you provide a “commit message” providing some background detail on what this commit consists of. This way, Git forces you to keep your project details, upgrades, bug fixes, and features very well documented.
Git, Hosted and Self-hosted
There are many popular hosting platforms available for Git, such as Github and Bitbucket.
Many of these platforms offer special features and addons built around the base functionality of Git.
Free and Open Source
Git is free and open source software, so you can host your own Git server if you want to. It also works with just about every operating system.
Some hosted services offer a self-hosted variant. GitLab offers a lot of the features you would see in GitHub but with an optional self-hosted package you could install on a private server.
However, if you are interested in managing your own Git repositories on a private server, this is the tutorial series for you.
Where to Start With Git
There is so much you can do with Git version control and file management that we have chosen to limit this tutorial to the bare essentials.
This means even though there is much more information available about this program, you will be up and running quickly with everything you need to get started using Git right away.
Whether you choose to use a third party Git hosting platform in the future, or if you prefer to manage your own repositories, in this tutorial, you will learn how to build and manage your repositories from the ground up using command line tools you already have available on your computer. We are going to learn how to initiate a repository and track files, commit changes, tag and sign commits, and how to push changes and deploy files.
Command Line or GUI
When first learning how to use Git, you have a choice between using the command line version and a graphical user interface (GUI) version.
In this article, we presume you are interesting in learning the command line variant. There are certain benefits in using the command line version of Git including:
- Wide support across various platforms
- Commands stay the same no matter where you are
- Allows for scripting and aliasing (to run favorite commands faster)
- Helps to solidify the conceptual framework behind Git
But if for any reason you choose to use a GUI, there are many popular open source option including:
- Git Kraken
- Magit (for emacs)
- Git Extensions
- GitHub Desktop
- Sourcetree
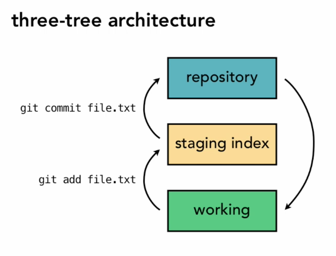
The Git Three-tier Architecture
While working with Git you will often hear about the working directory, the staging index, and the repository. These concepts are important to grasp from the very beginning in order to get a proper footing in using Git.
The working directory is where everything starts. This is where you do your work. Files that you are working with are located in the working directory on your computer. Likewise, other users will have clones of the project in their working directories.
The staging index is where you add the files you want to track. Tracking files means that Git is watching them for changes in this special staging area. When you add files to the staging index, you are telling Git, “Please include this file in the list of files associated with this project and keep note of all changes made to it.”

You should now see the full progression before you: files start in the working directory, they are added to the staging index, and then they are committed to the repository. As you can see above, files can also be “checked out” from the repository, but this is an advanced topic that will be covered later.
Git in Practice: A Complete Beginner’s Guide
This section will introduce the uninitiated beginner to all the immediate Git fundamentals needed to start work right away. This is a crash course in Git for beginners.
Did you know? You can use your cloud server hosting as a private Git server.
Before getting started, you will just need to install Git. If you’ve already complete the installation then you are ready to begin.
The Working Directory
The working directory is the main directory for the project files. As you’re learning more about Git you’ll often hear or read mention of the working directory. It’s basically the directory (or, folder) that contains the files for your project.
The working directory can be altered by Git. For example, you could load previous versions of the project or integrate others’ code from another branch of the project, and your working directory will change. This means you must be careful not to accidentally overwrite files in your working directory.
In order to start using your working directory, all you have to do is create a directory and start adding your files to it.
In the next section, you will find out how to instruct the Git program to start watching this directory for changes.
Initialize Repository
Before you begin your work you’ll need to “initialize” Git in your working directory, with this command:
git init
This command initializes Git functionality in your working directory. But what does that mean? Git initialization accomplishes the following:
- Sets up a .git directory in your working directory
- This “hidden” directory keeps track of the files and special reference markers needed by the Git program
- As you get more advanced in Git, you can use some of the items in this directory to achieve advanced effects, but not yet
- Opens up your project for Git tracking
- Allows you to start running Git commands
Upon initialization, your Git project is officially up and running. Now you need to let Git know which files to start tracking.
The Staging Index
Like the working directory, the staging index is a fundamental concept in Git that you must learn and commit to memory.
You can think of the staging index as a sort of list that tells Git which files (or modifications to files) you want to commit to the repository.
You use the staging index by invoking the git add command, for example:
git add <name-of-file>
Or…
git add file1.php
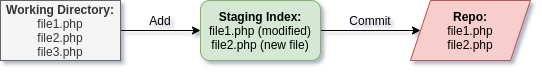
In the diagram below, suppose three files have been created in the working directory. Notice:
- The first file has already been tracked by Git and was modified
- The second file is new to Git but was just added, indicating that it’s a new file for Git to start tracking
- The third file has not been added to the staging index, so Git is not aware of it

This means that even if a file has been previously added to Git for tracking, it must be added to the staging index again every time it is modified, otherwise the changes will not be committed to the repository.
The Repository
Once you have added the files, and modifications to files, to the staging index, it’s time to create a commit for those changes to add them to the repository.
The repository is the official, logged, and—sometimes—tagged destination for your project files in one state.
You can think of the repository as the place where all the records of the various states of your project are kept. Each note, or mark, is termed a “commit,” because it is basically a commitment to the permanent record of the project. This means if you’re working on something like a software project, the program should be in a solid working condition or at least a somewhat working state when a commit is made.
Git requires that all commits be made with a log entry to briefly notate the nature of the commit.
Some example commit messages might be:
- “Fixed bug on login screen”
- “Updated emphasis font”
- “Added phone number entry to form fields”
In order to start a commit, run this command:
git commit
This command, as is, will open your default text editor for writing in your commit message.
To skip over the text editor, use the -m option and put your commit message in quotes, like so:
git commit -m "Fixed bug on login screen"
And, accomplishing more with one command, you can add the -a option to simultaneously add all file modifications to staging index before committing:
git commit -am "Fixed bug on login screen"
The latter command demonstrates how the command line Git variant lets you use various options to chain commands together, thus saving a little time.
Branches
Finally, as you are now ready to embark on your journey in discovering the magic of Git, you need to learn about how branches work.
Branches allow for unlimited iteration of your project files. For example, if you want to test a new feature or bit of code, you can create a separate “branch” of the project.
By default, every Git project has a master branch, or “upstream” branch that is meant to reference the final/complete version of your project.
By creating branches you can make unlimited changes to your project, and commit them, without affecting the master copy.
When working with branches you can always switch back to the master branch—or other branches to “checkout” the files or modifications in that branch.
However, one caveat of branches is that you can only “checkout” other branches from a clean state. Which means if you have uncommitted changes in your current branch you cannot checkout other branches. But if you’re unready to commit those changes on your current branch, you can stash them aside for later.
In order to see what branch you’re currently on, you can run the git branch command by itself:
git branch
If you haven’t created any alternative branches yet, you will see a listing for the “master” branch, which you’re on by default.
To create a new branch you can run git branch followed by the name of the branch you want to create, like so:
git branch <name-of-branch>
Now when you run git branch you’ll see “master” and the new branch listed. Master will still be selected as your active branch.
In order to “checkout” a different branch, run the git checkout command followed by the name of the branch you want to check out.
git checkout <name-of-branch>
You can check to make sure you’re on the new branch by running git branch again to see that the new branch is selected/highlighted. (It’s always good to check your work.)
Now, notice, if you make changes to the files on this branch, you will not be able to switch back over to the “master” branch unless you commit your changes or stash them.
To stash your changes, run git stash.
git stash
When you return to the new branch, you can unstash, or “pop,” your changes. (Actually, you can pop changes on any branch. See the full guide on git stash to learn more.)
Those are the very basics of Git. From there, you can master the entire program because you have grounded yourself in the fundamentals. If you have any issues, or unexpected errors, leave a comment below and the InMotion community team will try to help out.
Explore more Git-related content here:
How To Create a Recipe Blog in WordPress with WP Recipe Maker
Interested in becoming a recipe blogger? Or, are you just looking for an effortless way to share your delicious recipes with friends and family? The WP Recipe Maker plugin is a complete plug-and-play solution for managing recipes on your site. For a fast, optimized WordPress experience check out the InMotion proprietary WordPress Hosting recipe. Publish Read More >
How to Use the WP Mail Logging Plugin for WordPress
Working with email can be a demanding task for an administrator. In the task of managing email, an admin may have to create email users, change settings, and troubleshoot email issues. However, without access to the mail server itself, it’s not easy for WordPress users to get information or determine what’s happening with email being Read More >
How to Disable Older TLS Versions in Apache and Nginx
TLS versions 1.0 and 1.1 are now considered insecure with TLS 1.2 being the current standard and TLS 1.3 being the newest version available today. However, many web server environments leave the older TLS versions enabled to ensure compatibility for new users. This is a quick, but valuable way to harden your Linux server to Read More >
How to Use bbPress in WordPress
Forums are a great way to encourage community interaction on your WordPress site. You can create topic pages for visitors to discuss anything from general ideas to specific issues. They are sometimes referred to as bulletin or message boards. Since WordPress does not natively support this option you should use a 3rd party plugin. BBPress Read More >
Thanks for purchasing a web design package with Web Design Services! We look forward to creating a modern, responsive website for your business or brand. This guide is designed to provide information on the web design process to ensure a smooth, successful project.
Below you can find articles and guides for common tasks such as creating and organizing your content, optimizing your product images, maintaining your website, and more.
Ready to get started? Review our articles below!
For basic hosting-related information please see our Support Center. You can also ask us a question in our Community Support area.
Getting Started
Web Design Services is here to help your web design process get off to a great start. Our getting started articles will help you learn and master the web design process.
Common Tasks
Our websites our custom but there are common tasks most clients will need to complete before their website is launched. Explore some of the common tasks clients need to complete:
After Launch Tasks & Services
The web design process continues even after launch. Make sure you’re properly maintaining your website to keep it secure and user-friendly.
Updating Your Website
Making edits to your website is easy with WordPress. Explore our quick guides on how to make changes to your website.
Need additional assistance? Explore more of our Web Design Services articles!
- Using Google Docs for Project Revisions
- How to Use Basecamp During Your Project
- Adding a Widgetized Area to a Web Design Services Theme
- Adding a Featured Image to Leaderboard of Web Design Serivces Website
- Membership Functionality Considerations for Web Design Services Websites
- Optimizing Your Images for the Web Design Services Process
- Choosing the Best Image Format for Web Design Services
- Creating Your Site Icon for Web Design Services
- Learn More about Web Design Services Mobile Comps
- Media Queries Explained by Web Design Services
How to Update your Billing and Contact Information in AMP
It’s essential to keep your billing and contact information up-to-date so your website will stay online. Most accounts will renew automatically before allowing them to expire. But, if your payment information is not correct we would not be able to renew any services that you have subscribed to. When there are any billing issues, the Read More >
How to Enable HTTP/2 in Apache
cPanel administrators can log into WebHost Manager (WHM) and enable HTTP/2 with EasyApache4 with a slider. Unmanaged server administrators don’t have that pretty graphical interface for this task, excluding maybe those using Webmin, Vesta Control Panel, or another system administration interface. Regardless, it is still a quick, straight-forward process to enable HTTP/2 support on Apache Read More >
How to Add Another Website to a WordPress Hosting Account
If you have subscribed to a WordPress Hosting account with InMotion Hosting, then you may decide that you want to host more than one website on your account. In this article, you will learn how many websites you can host and how to add another website to your WordPress Website Hosting account. How Many Websites Read More >
How to Change your Hosting Plan in AMP
In this tutorial, we will show you how to upgrade or downgrade your Hosting Plan in your Account Management Panel (AMP). If you’ve outgrown or underutilized your current hosting plan, you can easily sign-in and take advantage of the AMP to upgrade or downgrade your plan to match your current hosting needs. We will also Read More >
How to Create an XML Sitemap for Your WordPress Site
An XML sitemap is a document that helps Google and other major search engines better understand your WordPress website while crawling it. Search engines use bots, also known as robots or web crawlers to identify the content of your site and index Pages and Posts. Once it is indexed, it will show up on SERPs (Search Engine Read More >
Discord Troubleshooting
When using Discord, you may encounter issues with connectivity or sound quality. This can be disruptive to normal communication and may impact the overall Discord experience. Fortunately, there are a few things you can do to troubleshoot and resolve some of the issues that may arise while using Discord. In this article, we will discuss Read More >
How to Create Your Own Git Server
There are so many Git hosting sites out there, including the popular GitHub, which acts as a hub for thousands of software projects. But for one reason or another, hosting your own Git repository may be preferable. In this article, you’ll learn exactly how to do that on your own VPS Hosting account. But any Read More >
Backup & Restore Your Site With the WordPress Duplicator Plugin
When you need to migrate a WordPress site, make an emergency backup, or generate a copy of your website for testing, you should consider using the WordPress Duplicator plugin. In this article, we will show you how easy it is to backup and restore your site. We’ll also go over some of the other tools Read More >
Engage Users with Virtual Reality by Adding a WordPress VR Plugin
Our world is constantly changing and ensuring your business continues strong through change can be stressful. Though there are many options for building an engaging online presence, certain brick and mortar businesses may be at a disadvantage if they can’t physically interact with customers. Luckily, if your business involves tours or viewings, you can use Read More >
Charity Starter Site using the Blocksy Theme
Blocksy is a free theme by Creative Themes that is based on 6 core values: People First, Passion, Quality, Performance, Growth, and Have Fun. The result is a theme that is a basis for many template child themes that are created to match those ideals. These child themes are called Starter Sites and provide a Read More >
How to Add the Nutrition Facts Block in WordPress
WordPress now has the Recipe Block that allows you to share recipes in your posts or pages. But an important part of any meal is knowing about its nutritional value. By using the Nutrition Facts block you can add the information about your recipe so that individuals with dietary needs can make sure that they’re Read More >

What is the Gutenberg WordPress Block Editor?
What is the Gutenberg WordPress Block Editor and why is there so much buzz around blocks? Starting off solely as a plugin and then becoming part of the WordPress core, the Gutenberg WordPress editor revamped the classic editor and provided an even easier content creation experience for users.
With an intuitive, clean interface, the Gutenberg WordPress editor allows you to easily add and customize blocks within your pages and posts. In addition to basic content needs like paragraphs, headers, and lists, Gutenberg also provides easy to use blocks for embedding YouTube videos, creating image slideshows, adding call to action buttons, and more.
However, before jumping into Gutenberg’s functionality, in true WordPress fashion, there are two references to Gutenberg that you should be aware of: Gutenberg in the WordPress core and the Gutenberg plugin.
Gutenberg Plugin
Before it became part of the WordPress core, Gutenberg was solely a plugin. Currently, the plugin, which can still be downloaded and installed, is used mainly for additional features not yet available with the WordPress core version of Gutenberg. If you’re interested in keeping an eye on new features, installing the Gutenberg plugin in WordPress is probably a good idea.
Gutenberg in the WordPress Core
Gutenberg joined the WordPress core with the release of 5.0. Now, each updated version of WordPress also includes updates to Gutenberg and the block library. Though the Gutenberg features included with the WordPress core are usually behind the features of the Gutenberg plugin, it still includes a number of blocks to satisfy any WordPress user.
Now that you know a little about Gutenberg, let’s master the new WordPress editor.
WordPress Gutenberg Basics
Though the WordPress Gutenberg editor is easy to use, there is still a small learning curve to overcome in order to master the editor. Explore our WordPress Gutenberg basic articles to learn how to navigate the editor and create media-rich pages and posts.
- Getting to Know Gutenberg
- Learn How to Install Gutenberg Plugin (Optional)
- How to use the Content Structure Option in Gutenberg
- How to Add Anchor Links with the Visual Editor in WordPress
- Using Inline Images versus the Image Block
- Using the Group Block in WordPress
- How to use the Spacer Block in WordPress
- Using Ultimate Addons for Gutenberg
WordPress Gutenberg Advanced
Once you have the basics down, you can use Gutenberg to create highly stylized pages and posts, then save certain blocks to be reused on future pages and posts. With the help of plugins, you can also animate your Gutenberg blocks, configuring them to flip, fade, and rotate on to the page to engage your visitors. Explore our WordPress Gutenberg advanced articles to learn how to get the most out of the block editor.
- Working with the Code Editor in WordPress
- How to Create Reusable Blocks in WordPress
- How to Use Gutenberg Hub’s WordPress Gutenberg Blocks Library
- How to Add Gutenberg Block Functionality to WordPress Widget Areas
- How to Use the Recipe Block in WordPress
- Using the WordPress Book Review Plugin Block
- Install and Use the Advanced Editor Tools WordPress Plugin
- Add WordPress Animation to Gutenberg Blocks with Editor Plus Plugin