
Model-View-Controller, commonly known as MVC, is a design pattern that has become a cornerstone in modern web and software development. MVC offers a structured approach to organizing code, MVC ensures that applications are scalable, maintainable, and efficient. This article aims to provide a comprehensive introduction to MVC, its components, benefits, and its implementation in popular frameworks.
- History of MVC
- Understanding the Components
- Benefits of Using MVC
- MVC in Different Programming Languages
- Common Misconceptions about MVC
- Getting Started with MVC
- Conclusion
History of MVC
In the late 1970s, MVC was initially conceived to manage the complexity of graphical user interfaces. Trygve Reenskaug introduced it during his time at Xerox PARC. Over time, as web development evolved, so did MVC. It transitioned from desktop applications to a mainstay in web application design, offering a systematic approach to building software.
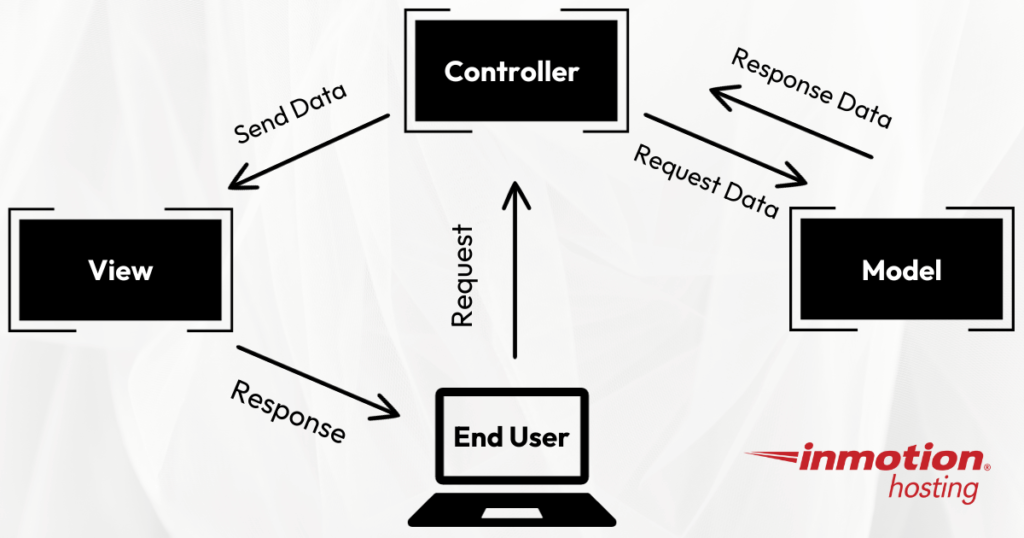
Understanding the Components
There are three components of MVC:

Model
The Model is the application’s dynamic data structure, independent of the user interface. It directly manages the data and the business rules. For instance, if you were building a banking application, the Model would handle tasks like calculating interest or transferring funds between accounts.
View
The View is responsible for displaying data from the Model to the user in a presentable format. In our banking application example, the View would be the interface where users see their account balances, transaction histories, and other relevant details.
Controller
The Controller accepts user commands and handles them appropriately. It’s the brain of the application, making decisions, and ensuring the Model and View work in harmony. In the banking scenario, when a user deposits money, the Controller determines how this action should be processed.
Benefits of Using MVC
Separation of Concerns
One of the most significant advantages of MVC is the clear separation it offers. Each component has a distinct responsibility, ensuring that the business logic, user interface, and user input remain separate.
Scalability
As applications grow, adding new features or making changes becomes more manageable with MVC. You can modify one aspect of an application without having to touch others.
Reusability
Components in MVC are modular, promoting reusability. This modularity means developers can use the same Model with different Views or vice versa.
Testability
With separate components, unit testing becomes more straightforward. Developers can test individual parts without relying on the others.
MVC in Different Programming Languages
Ruby on Rails (Ruby)
Rails, with its “convention over configuration” philosophy, provides developers with a set of conventions to follow, reducing the number of decisions they need to make.
Laravel (PHP)
Laravel has become a favorite among PHP developers. Its Eloquent ORM, routing capabilities, and blade templating engine make it a powerful tool for web development.
Joomla (PHP CMS)
Beyond being a CMS, Joomla offers an extensive API for developers, allowing for MVC-based web application development.
AngularJS (JavaScript)
AngularJS revolutionized front-end development. Its two-way data binding, directives, and services make it a robust tool for building dynamic web applications.
Common Misconceptions about MVC
While MVC is widely adopted, it’s not without its misconceptions. Some developers believe MVC introduces unnecessary complexity, especially for smaller projects. Others feel it’s just a buzzword without tangible benefits. However, when understood and implemented correctly, MVC can be a game-changer, even for small projects.
Getting Started with MVC
For newcomers, the world of MVC might seem daunting. However, many resources can help. Starting with frameworks that have extensive documentation, like Laravel or Ruby on Rails, can offer a smoother learning curve. Engaging with community forums, attending workshops, and practicing by building simple applications can solidify understanding.
Dive deeper into MVC with these resources:
Conclusion
The MVC pattern has really stood the test of time, showing it has what it takes to stick around in the tech world. It offers a structured approach to application development, ensuring that projects remain scalable and maintainable. As with any tool or methodology, the key lies in understanding its nuances and applying it effectively.
Now that you are familiar with the Model-View-Controller design pattern, choose from our PHP Hosting, Laravel Hosting, VPS Hosting, or Dedicated Servers to host your applications and websites today!