Moodle 2.3 has the capability of not only editing the Frontpage with a WYSIWYG editor, but adding code to the page itself. The WYSIWYG editor has an HTML button that will display the content code. This is good for adding code like iframes to the Moodle site. An iframe can display content from another website that can help stugents in the Moodle site. For example, if the course is on web design, an iframe can be inserted that displays W3schools information for quick access to other resources that are pertinent to the course. Let insert an iframe into the Frontpage of then Moodle 23.3 site.
Inserting an iframe on the Frontpage
- Log into the Moodle Dashboard
Important! Keep in mind that Editing must be turned on in the Settings section in order to edit any of these options.
Click the Edit Summary
 icon at the top left of the Frontpage.
icon at the top left of the Frontpage. 
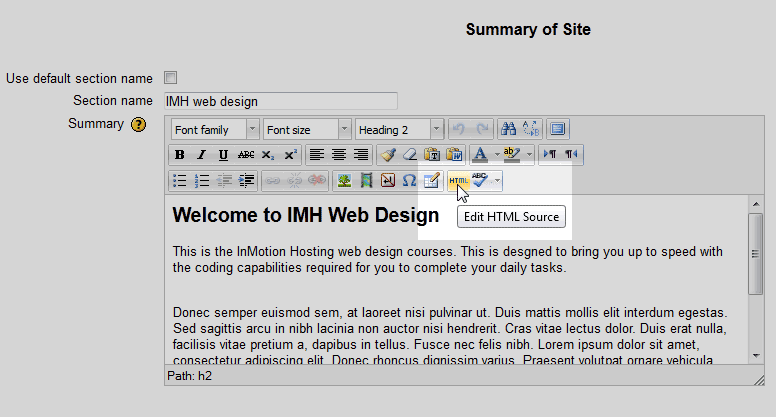
Click the HTML button in the WYSIWYG editor on the Summary Site page.
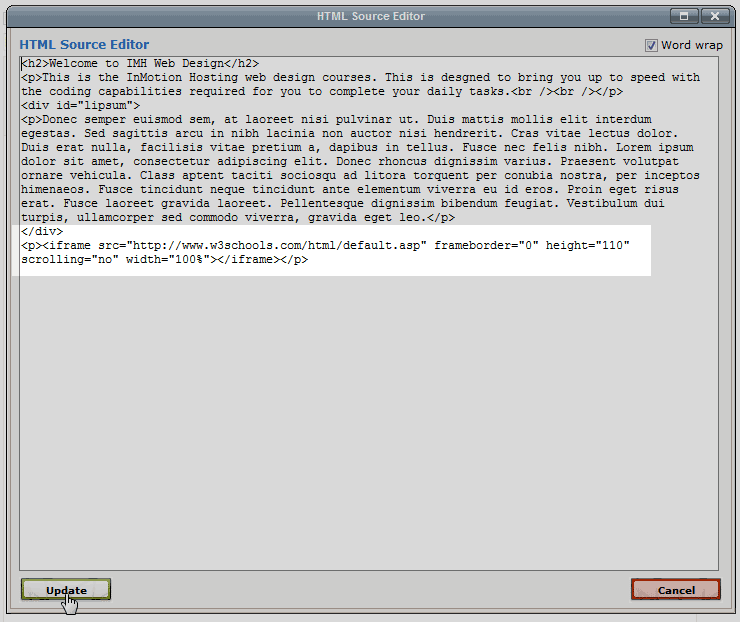
In this tutorial, a frame to the w3schools website will be added to the Frontpage. The following code will be used:

In the HTML source editor, paste the iframe code into the box just like the snapshot to the right. Once the code is inserted, Click Update.

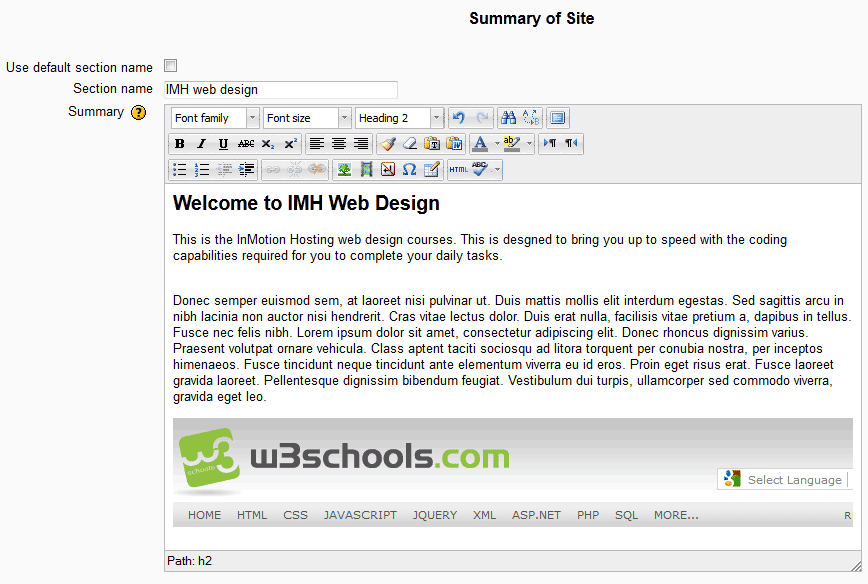
The iframe will display in the Summary of Site / Summary section. This allows the iframe to be previewed before saving the changes. Adjust any attributes for the iframe to make the code show the desired effect. Click Save changes.
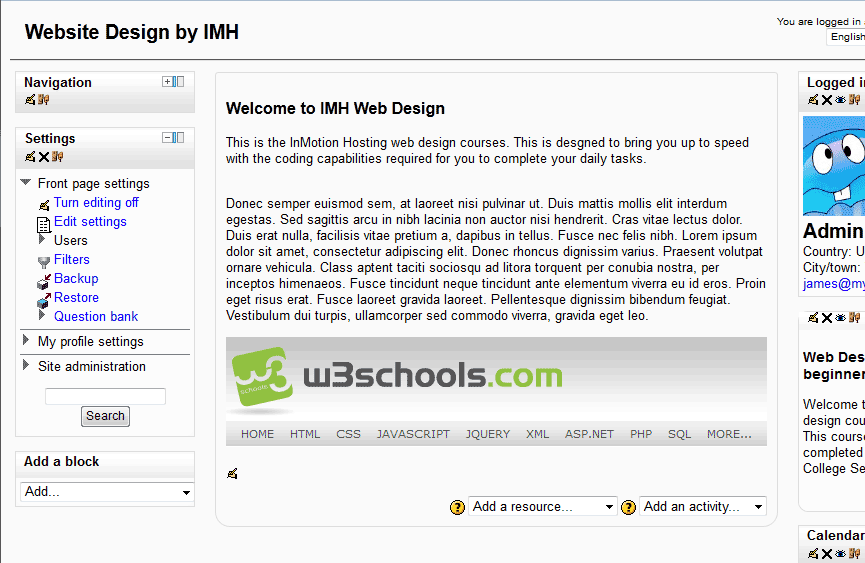
Now the Frontpage will display the iframe like the image to the right.
This concludes the article for Inserting an iframe in the Moodle Frontpage. For more information about articles with a similar topic, please visit Getting started with Moodle.