
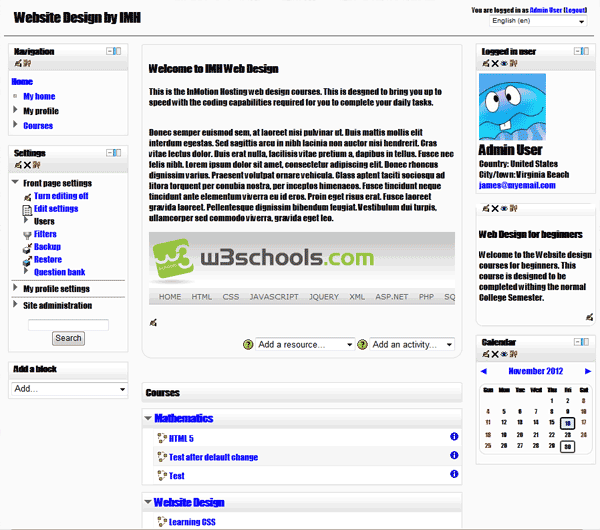
Occasionally, an administrator may want to change the font used on their website to incorporate their school, college or other educational facilities font for uniformity. Fortunately, it is possible to change fonts in Moodle to a more preferable font type. To do so, the code on the core.css file must be edited to reflect this font change. The standard theme font can be seen in the screenshot below. Please note that these changes require the use of code edits, so it is only recommended for users that are comfortable with editing website code. In this article, we will outline how to change the default font in the Standard Moodle theme.
How to Change Fonts in Moodle

- First, log into cPanel.
- Next, navigate to the folder location of your theme through your File Manager. In this tutorial, the Standard theme font is being changed.
The file to edit for the Standard theme should be similar to the following:
/home/username/public_html/moodle/theme/standard/style/core.css
The location of the file will depend on the location of your Moodle installation.
- Click the file and select Code Editor.
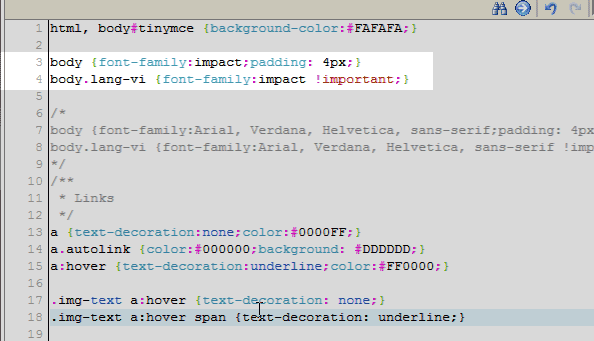
- Next, edit the code.
The default code looks like this:
body {font-family:Arial, Verdana, Helvetica, sans-serif;padding: 4px;} body.lang-vi {font-family:Arial, Verdana, Helvetica, sans-serif !important;}To change the font, change the code similar to the following. (Make sure you save a copy of the line you are editing in case there are any mistakes made.) In this case we are using the Impact font.
body {font-family: impact: 4px;} body.lang-vi {font-family: impact !important;} - Finally, log into the Moodle Dashboard and navigate to Site administration > Appearance > Themes > Theme selector. Click Clear Theme caches.
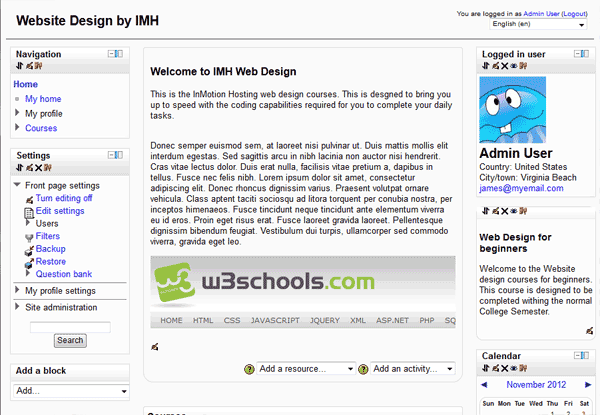
Congratulations, you have updated the font for the entire Moodle site! The screenshot below displays what the theme looks like with Impact font. Changing the font can be an easy way to customize your site and make it stand out from competitors.