By default the Movable Type site will have their branding at the bottom of the footer. In order to remove the branding from the footer and add your own site copyright information, you will need to edit the Template Modules. Below will explain how to edit the footer in your Movable Type site.
Steps to edit the footer
- Log into your Movable Type Dashboard.

Go to Design and click Templates.

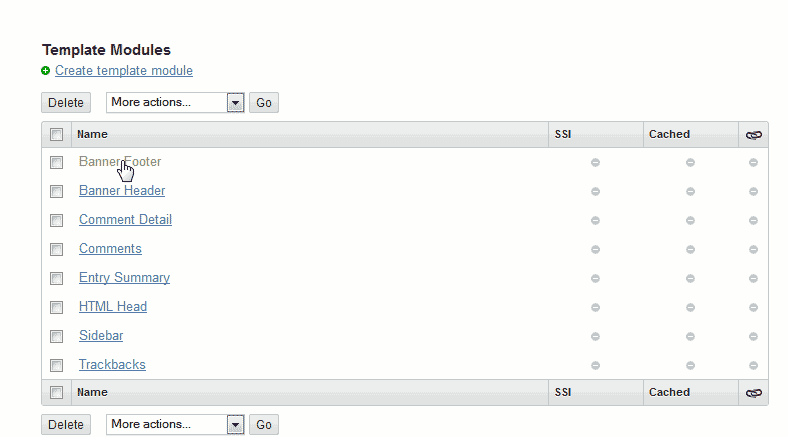
Select Banner Footer in the “Template Module” list.

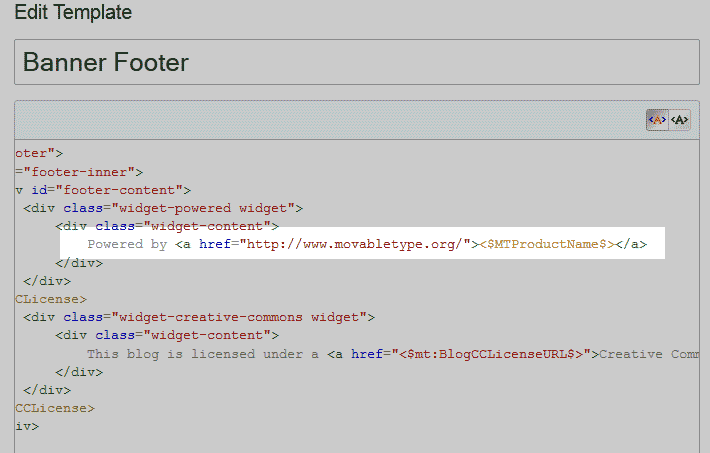
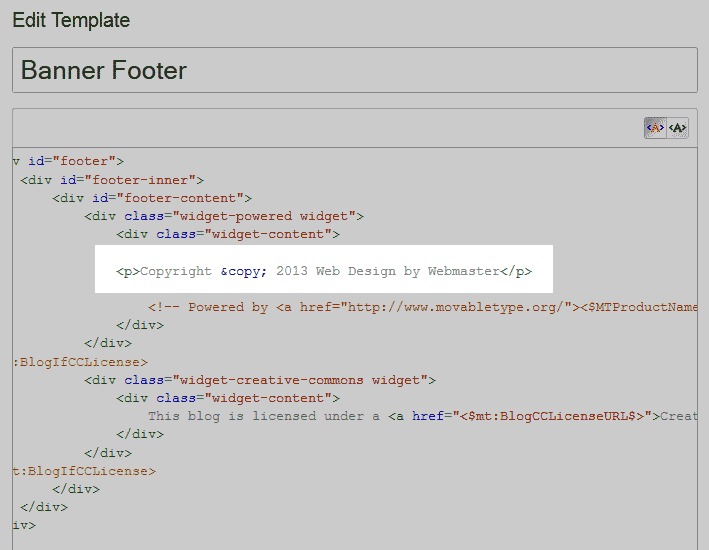
Find the code you want to change. In this case its the following code: (See image to the right)
Powered by <a href="https://www.movabletype.org/"><$MTProductName$></a>
We will comment this code or you can just delete it. Then place you own footer text. The below code is what we will place in this example.
<p>Copyright © 2013 Web Design by Webmaster</p>
Save the changes.

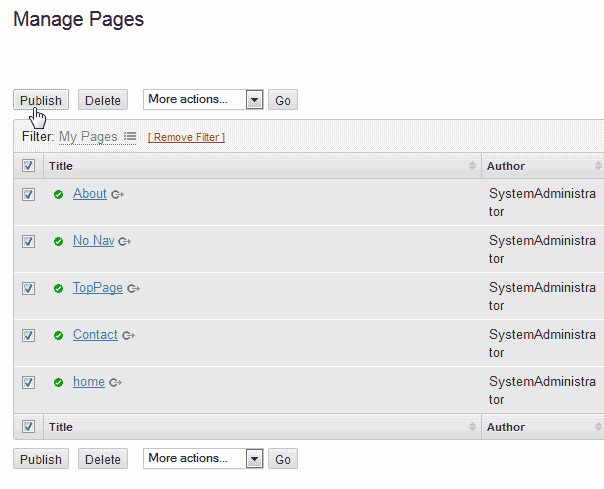
Go to your pages and publish them all.
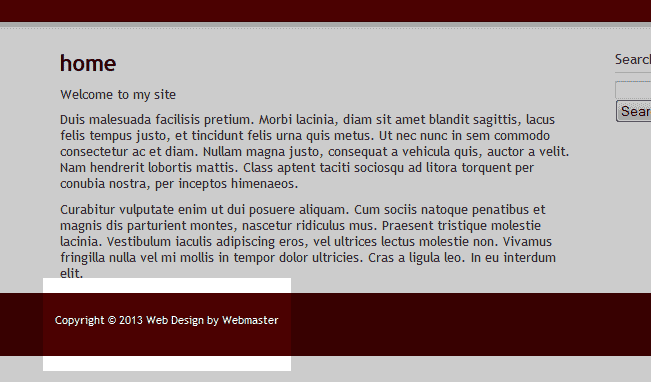
Now you will have your own copyright text at the bottom of the site.