Allowing as many payment options as possible will help you get more customers. This way people that cannot or do not wish to use one payment option can still choose another and make you adn your site money. One of these options is the ability to pay on delivery, known as COD (Cash on delivery). This article will guide you on installing the COD module for your PrestaShop 1.5 store.
Adding watermarks to your images in PrestaShop 1.5
- Log into your PrestaShop 1.5 dashboard.
- Using the top menu bar, hover over the Modules tab and select the Modules option.
- From the Modules list screen, scroll down until you find the module named Watermarks. Click on the Install button located to the right of the module’s row.

- Once installed, you will see a successful installation message on the screen. From here, click on the Configure link to continue to the next screen.

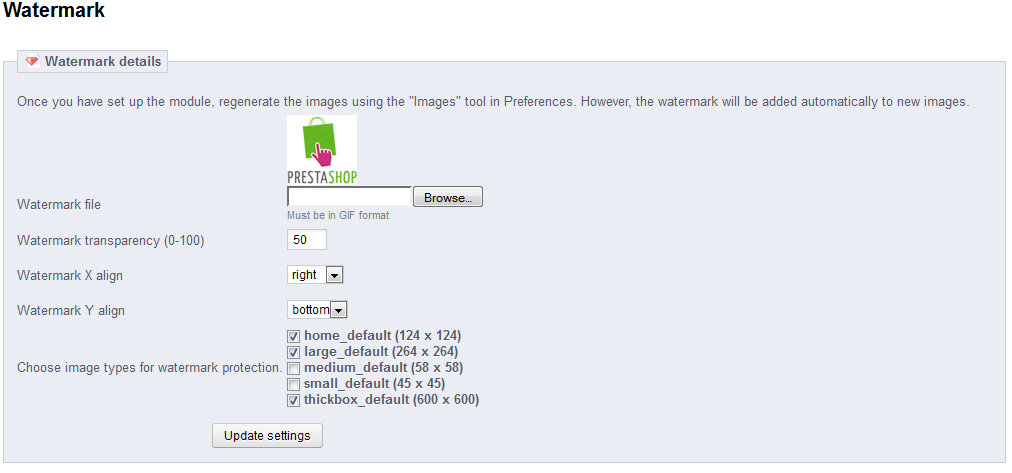
- This is your Watermark Configuration screen. There are several fields to help you customize your watermark.

Watermark File Select the file to be used as your watermark. PrestaShop gives a default image. Watermark Transparency (0-100) Select the level of transparency for hte watermark. The lower thenumber, the mroe transparent the image. Watermark X align Select the horizontal alignment for the watermark. Watermark Y align Select the vertical alignment for the watermark. Choose image types for watermark protection Select which image types to which you want the watermark to apply. - Once you have configured the settings for your watermark, click the Update Settings button at the bottom of the screen to finalize and save them.
Activating the watermark for your images in PrestaShop 1.5
- Using the top menu bar, hover over the Preferences tab and select the Images option.
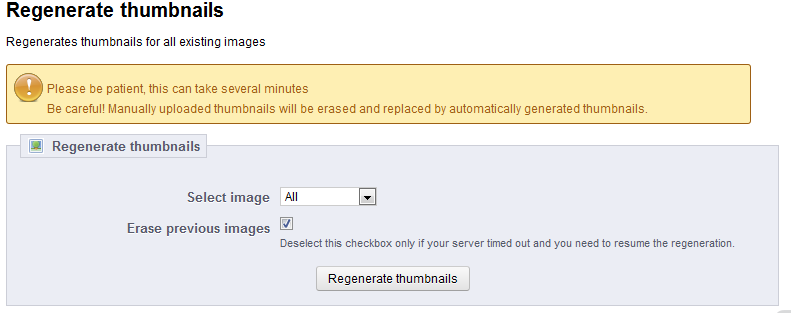
- You are now on the Images Preferences page, from here scroll down the the Regenerate Thumbnails section. Unless you specifically wish to add watermarks to only one category, leave the Select Image dropdown set to All. Leave the Erase previous images checkbox checked and click the Regenerate Thumbnails button.

Your images should now display the watermark at their specified location. Below are before and after screenshots to demonstrate how they look.
Before After