Google Analytics is one of the best ways to analyze your website traffic. The information provided is invaluable and can be used for many things, but ultimately its purpose is know your website statistics and how to use that information to improve your website. Movable Type makes it easy to add pages and code within its Administrator Dashboard. The following tutorial explains how to add Google Analytics into your Movable Type website and use it to track your website data. For information, go to Setting up a Google Analytics Account.
Installing Google Analytics to a Movable Type Website
Setup Account and Obtain Google Analytics Tracking Code
- Set up a Google Analytics Account. You can go to Google Analytics to create the account.
- Add Movable Type web site to your account.
- Get tracking code. If the account is setup, go to ADMIN, then click on TRACKING INFO and you’ll see your tracking code. The code needs to go into the header page for Movable Type websites (or every page that you want to track).
Find and open the Movable Type header page
 Login to the Movable Type Administrator Dashboard.
Login to the Movable Type Administrator Dashboard.- Click on the website you wish to edit.

Scroll down the left side of the interface until you see DESIGN. Click on the drop-down arrow and then click on TEMPLATES when it appears in the drop-down menu.
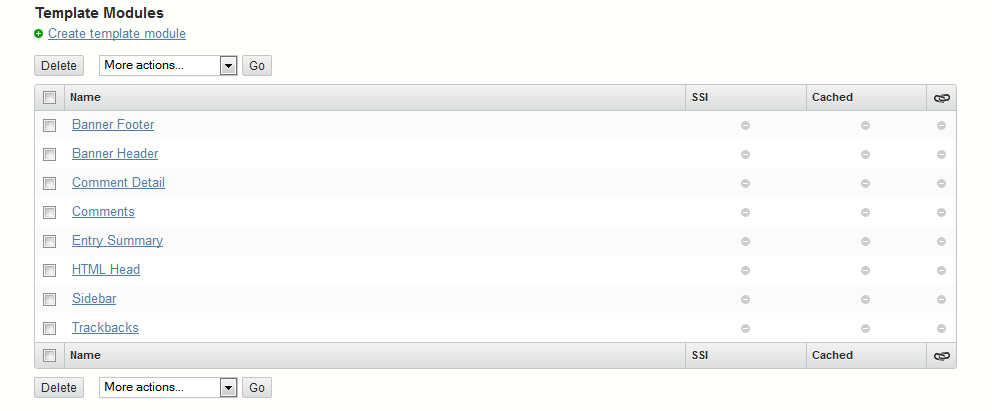
- Scroll down the Manage Website Templates area until you find the Template Modules. Click on HTML HEAD or whatever the theme uses as the header template.

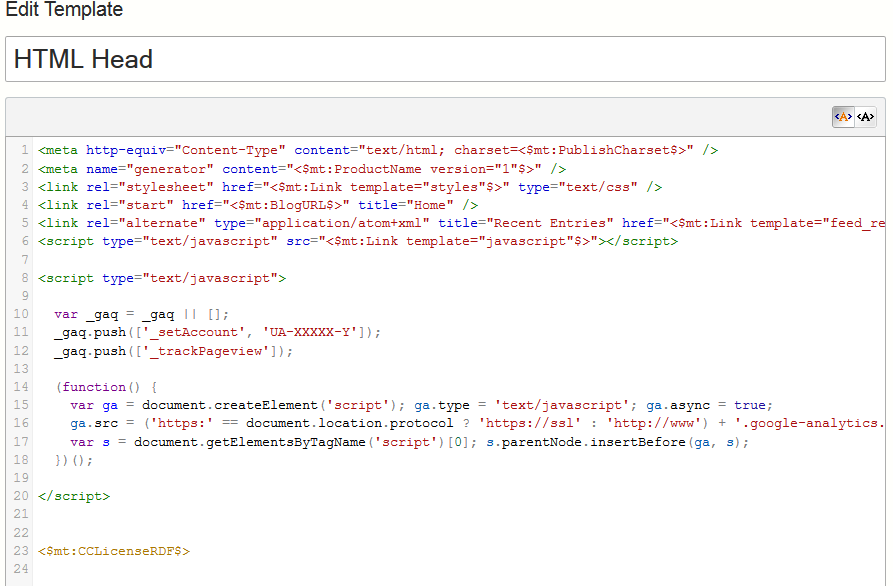
Copy the code snippet from your Google Analytics account and paste the code into the top of the code.
- Click on SAVE CHANGES at the bottom of the file.
This completes the installation of the Google Analytics code into a Movable Type website. Make sure to verify that the code was correct and double-check any options for tracking that you need to set in the Google Analytics settings. For information on using Google Analytics, please go to Google Analytics.
 Login to the Movable Type Administrator Dashboard.
Login to the Movable Type Administrator Dashboard.