Below are links to the different topics covered in the talk.
- Content Creation
- Site Building
- Theming
- Developers
- Content-Creator Improvements
- Site Builder Improvements
- Developer Improvements
- Symfony
- The Size of Changes in Drupal 8
Current Drupal 7 Issues
Lets talk about Drupal 7 and lets get real. Drupal 7, Drupal in general right now, has its problems and we need to be honest about those problems.
Content Creation
Its a problem for content creators because content creators are expecting the most simple experience that they can see elsewhere, and for some, that is Microsoft Word. Others, its WordPress because they are familiar with content management systems. And what you get from Drupal out of the box is far more complicated that either of those two things despite our efforts, it is.
Site Building
Its difficult for site builders because, well for site builders who are working on big projects, you’re kind of forced into a development workflow where you’ve got a development site, you got a staging site, and you have a production site. So you want to be able to make changes in your development site and push that to your staging site and eventually push that to your production site. And thats a difficult thing, its a difficult thing that we have attempted to address over the years with things like features, things like modules that could bundle up your configuration so you can export it from one to another but there are so many edge cases where that just does not work, there are some things that just can’t be featurized. Content is one.
Theming
Its difficult for themers and Brian, youre our resident themer, so I give props to all the difficulty you have to go through sometimes, some of the hoops you have to jump through. So theres a lot we could talk about, and we’ve talked about a lot in our Drupal hangouts so probably the most basic problem there is we force themers who are experts in the realm of HTML and CSS, javascript. We force them to have to code php. And a lot of themers are up to that challenge and they do an excellent job but for the most part its just a real source of frustration. Its not just that you need to know php but you need to know where to make the change in the labyrinth of possible places you can make that change within Drupal’s theming layer. This is a problem that has been identified many times to the makers of Drupal 7 and they have admitted, Yes, Sorry we screwed that up. But the focus of my talk today is this last group, developers.
Developers
Just like themers, when developers come to a drupal project, they take a look at the source code and they see things that have either been long gone within professional php development or its just a drupalized version of the solution, it takes a while to jump into the code and look around and recognize these are solutions to the problems you are familiar with, and that is a problem that needs to be resolved.
Drupal 8 Improvements
So, Drupal 8. It’s exciting because it seems like it goes to the same iterative process that we as a company here at The Nerdery do for everything. We are looking at these problems and we are trying to solve them one by one.
Content creators, we are in the process of taking a look at how standard content creation forms work and we’re trying to make them easier to use. We are actually doing user testing. There was a round of user testing as driven by Google’s user testing lab where they actually took people who know content management systems and walked them through the process of creating something simple with a Drupal site, and as a result find the problems and frustrations they are running into and convert those problems into issues on the Drupal.org issue queue so we can resolve every one of those issues and it has advanced to the point right now where we can show you a demo of where they are right now in trying to solve that problem.
Content-Creator Improvements
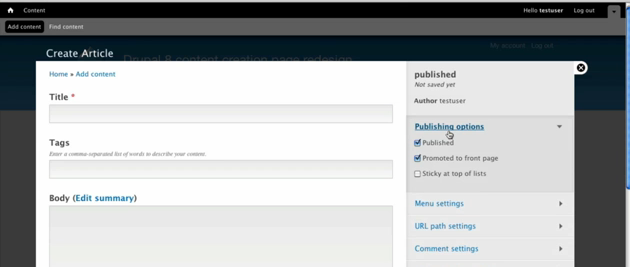
This is a public website and the header actually lists the username and password so its testuser testpass, alright. Let me put the mic down for a sec. Now I’ll just log in here and go create a piece of content up here in the toolbar. This looks very familiar. So now I got to pick the kind of content I’m going to create, there is a default of two different kinds. We want to create an article. So here is how that form is currently looking like.
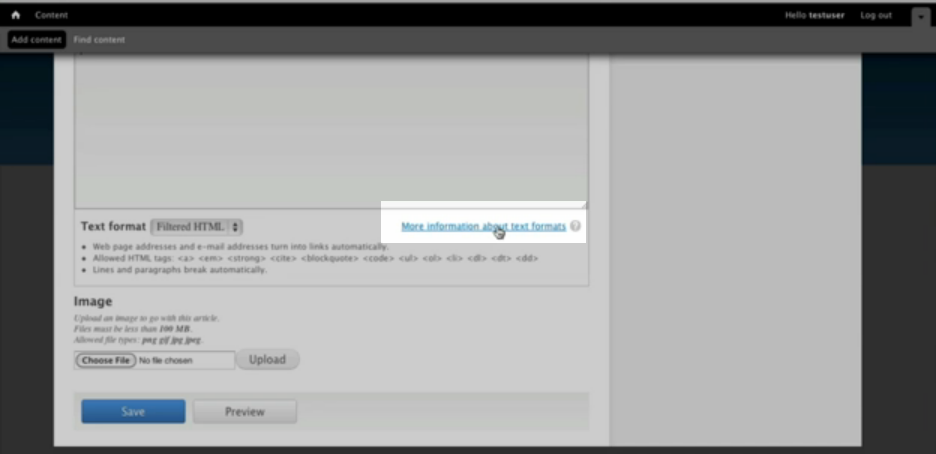
So experienced Drupal developers will immediately see the differences. All kinds of contextually important information on the side instead of underneath the main content area. And these are accordions that you can expand in order to get to the options. This is what we can do now. We no longer live in the world of three years ago where Drupal 7 first started being developed, we live in a different world now. Let’s take a look at these things. Title, tags for categorization, body, you can upload an image if you want.
I don’t know if you know this but every content edit page has had a very glaring problem for years and its this link right here. You would previously click this link and all effort to preview your content would be thwarted. Just by clicking this one link, this link thats got that icon right next to it. We encourage you to click that link but if you do then its like were going to troll you because youve spent a lot of time entering stuff but just by finding out more information about entering content we’re going to screw you up. Now, if we click that, it opens in a new tab. Genius! These are the things that come from user testing because Drupal developers doing Drupal every day, chances are you are not going to hear that kind of feedback unless you are sitting right next to someone using it. And then of course, the attempt to draw focus here, also there an effort to make complicated publishing workflows be inside Drupal core so if you want to schedule the publication of content you wouldn’t have to tack on another module to do it. And there is that.
Site Builder Improvements
Moving on for site builders, we’ve got features for site builders for exporting content to stage your settings, that’s great. Its so great lets bring it into core, but lets think about it. We don’t want the standard module base way of deploying content, we want something that is even better. You want your settings to be committed to source control because what better revisioning system is there than subversion or git when it comes to these kinds of settings. We want the idea of an active state and a persistent state so thate more like an active store and a persistent store so that we can have like a change set of settings, commit that to source control, push those through to your staging or production site and then just have a clear way of knowing when those changes will be set. That is the idea of the configuration management initiative. The configuration management initiative attempts to take everything from your variables table where all kinds of random settings can be set and take that and put those settings into a configuration xml file so that file can be committed and pushed. So that is the configuration management initiative.
We want to make the lives of front end developers easier and the number one way to start with that is to completely rethink the way we lay out and render pages. The goal of the layout or the Super Block initiative is to make every piece of deliverable content a block. We are no longer going to think about rendering websites in terms of pages. We are going to think about rendering websites in terms of collections of blocks so that some of the content can be cached differently than other content. And this is good because lets say you’ve got a dynamic website where users log in and they do stuff, they interact with stuff, but you also have a website that has a lot of static content. That static content doesn’t need to be rendered every time, but currently on a Drupal website, if you don’t think about this ahead of time youre going to end up with a website where if a user is logged in you dont benefit from the strength of strong caching strategies. Everything is going to continue to be rendered. So the goal of the layout manager is 1: make the sitebuilder experience better by providing ONE way to manage the layout of your pages instead of the several ways we have right now. You could use panels, you could not use panels, you could use context, you could use regular blocks, we want to simplify things by eliminating options. And then the second main goal is to provide efficient caching mechanisms and the third way is to take this opportunity to rethink all of our page management strategies. And a lot of that is still growing.
Developer Improvements
As I said, the main focus of this conversation is for back end developers. Im a back end developer so its what I focused on and the main equation for solving the problems for back end developers is this: We’ll take Drupal, add Symfony2, and it will be an even better Drupal. I struggled with providing a really good explanation of this but I found that it’s actually explained for me. So this is why we are taking Drupal and adding Symfony. I suppose I’ll take one shot at it and provide a little historical context. There has been an argument in the Drupal community for years, should we develop Drupal as a framework? Should we develop it as an application? Because it’s both. And there has been a lot of argument that we really need to focus on one, we can’t do both. We can’t do both well. Some people say what we need is a small core and that’s the framework, that’s that is Drupal, that is the framework and then you build your application on top of it, that’s more than just contributive modules, that’s an actual other layer of Drupal that we’re going to build, that we’re going to ship as what Drupal is, and then we’re going to have contributive modules to meet every kind of edge case. But there are others who say “No, we need a big core, we need everything in Drupal, we need it to be everything.” So this idea of using Symfony is basically an idea of “let’s let people who are experts at focusing on frameworks do what they do, and let’s just build Drupal on top of a proven solution instead of building a framework from scratch that we’re going to have to iteratively improve over years so we can possibly be as good as Symfony one day.” So, without further ado, a better explanation.
Drupal at this point is the most advanced and powerful traditional CMS on the market. But the market is changing and what is going to be a market leader in the next 5-10 years is different than what was a market leader in the last 5-10 years. Drupal right now has a huge opportunity to really reinvent and reposition itself to be the leading system of tomorrow.
Symfony is two different things, first and foremost it is a set of reusable inclusive components that you can use for your php projects. Symfony is also fullstack framework and a fullstack framework means that you have tight integration between all the components and you dont need to make the glue yourself. We are one of the first frameworks to have embraced php 5.3 and all the namespaces and stuff like that. That’s the first component and the second one is that we have tried to make it really flexible.
I think the second version is really great if you want to create products on top of the framework itself.
When we were working on the Whiskey Initiative we had a number of goals, easier support for web services and being able to build more robust page layouts that could do partial page caching, could do edge site includes, could do aha callbacks in a much more efficient manner and I think that is going to be a cultrual shift for Drupal, but a positive one, and one that we are ready for and will benefit from immensely, which means that enterprise developers coming to Drupal will have an easier time adopting it. Developers coming out of computer science programs will have an easier time adopting it. It means that we can produce smaller pieces in modules that can be assembled Lego-style in Drupal in a site and build a more tailored site with less work. People who want to use Drupal as both a Content Managemnt System and a framework get a stronger underlying foundation for both.
So in a nutshell that is why we are doing it. We have an opportunity to solve a lot of the problems we are having currently in order to have really fast, really easy to develop websites by incorporating code that we didnt write. And for php projects, that’s kind of an alien idea. It was an alien ide years ago but its an idea that’s catching on now. A lot of developers are trying to make their code be exportable and something that is used in other projects and Drupal has finally seen the light for that.
Symfony
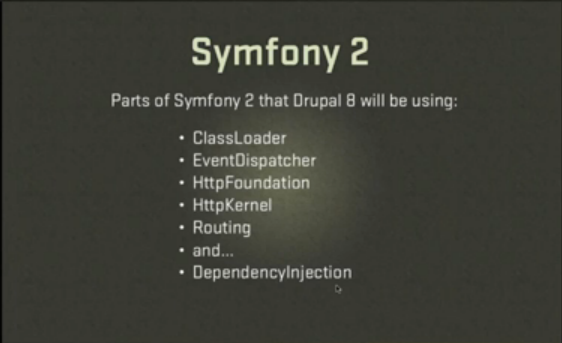
So what parts of Symfony are we going to use? We’re going to be using the ClassLoader system that allows us to use external code and just call that in an object-oriented way instead of using the Use syntax or include.
The EventDispatcher, which will be great because we will be able to register events that other code can observe and respond to when that code is executed so we finally are able to implement object-oriented pattens like the observer pattern for our event registry and that’s great because that basically means, if anyone is familiar with the rules module, it means rules and core, inherently.
HttpFoundation, HttpKernel and Routing all enable a basic , for lack of better terms, rewrite of how Drupal handles menus, and be able to have the possibility of controllers that respond to routes and be able to serve different content in that kind of way.
But probably most importantly, Dependency Injection and the funny thing is, Dependency Injection was not on the table until that meeting I attended earlier when DrupalCon was starting. They were talking through all these problems and how are they going to handle the problem of being able to have plugins and this advanced page layout and handle exportable configuration throughout the system. And everyone just kept coming to the idea of what we need is basically a second session. We need the ability to register settings, names of functions that are going to be called later, and some kind of a place to just put stuff. That is basically the idea of DependencyInjection we are going to have a place where we can put any kind of contextual information to use it when we need it.
The Size of Changes in Drupal 8
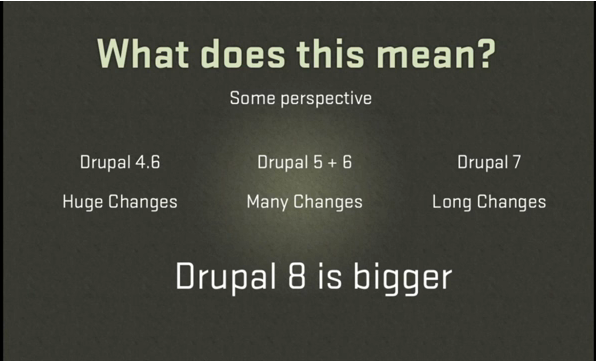
So, if you wrap your head around what that really means for making Drupal 7 into what Drupal 8 is supposed to be, it is actually pretty significant. We’ve seen this level of change. We’ve talked about this level of change before. The change between Drupal 4 and 4.68 was huge. The change basically meant redoing all the forms, all throughout Drupal because of the addition of the form API. And if you look at the changelog of what happened between Drupal 4 and 5, 5 to 6, there are a lot of bulletpoints there. We’re talking about the ability to add CSS aggregation and javascript aggregation…
This is the main point I’m trying to get across, we’ve had huge changes. In 4.6 we’ve seen a sheer number of changes, in Drupal 5 and 6, all of which had to have somebody pay attention to so thats a lot of people paying attention to many different things. And in Drupal 7 we’ve seen what an agonizingly long process does to our community. These are all lessons that we have learned up until this point. Drupal 7 was extremely painful. It took 3 years from the official start to the official end.
Drupal 7 continues to be worked on today we see minor revisons on nearly a monthly basis and if you look inside those minor revisions its actually pretty significant stuff. So, what we dont want is another revision where we get the perfect storm of all three of these problems. Weve had a ton of different things that a ton of different people are working on.
We’ve got huge changes, that means module developers will have to take a really long time to get back up to speen on being awesome and we dont want to have an extremely long drawn out process where noone is quite sure that anyone is going to ever deliver the next major revision. But, here’s the kicker Drupal 8 is even more significant than any of these things. We’re basically talking about rewriting Drupal. That is in fact what we are talking about, we’re talking about rewriting Drupal in many different parts, but eventually what we are talking about is the staged rewrite of all of Drupal.