Table of Contents
Once you have your Attributes added to your Attribute Group in OpenCart, you can add the attributes to your products. This tutorial will teach you how to add attributes to your OpenCart Products.
Adding Attributes to a Product
- Log into your OpenCart Dashboard.

Go to Catalog > Products.

Edit the Article you created the Attributes for.

Select the Attribute tab.

Click Add Attribute.

Type in the Attribute. You will see the auto fill find the Attribute in the Attribute category.
Select the category.

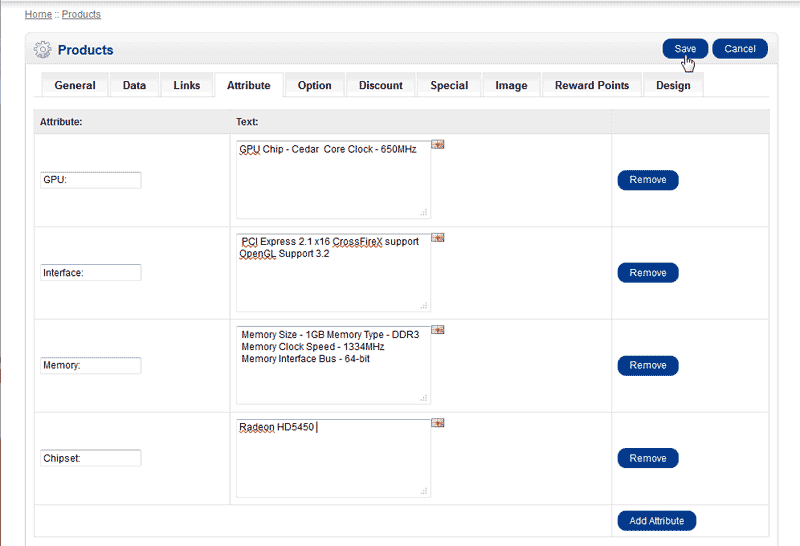
You can add multiple Attributes to your product as you need. The image to the right shows multiple Attributes.
Save the changes.
Visit your product and view the bottom section. You will see the Specification with your attributes listed within it at the bottom. See image to the right.





dear sir,
i want to add one image in my all product page below the categories sidepar. if it possible in opencart default theme.. kindly explain
This is not possible within the default theme without greatly modifying the code within it. There may, however, be other themes out there that satisfy your requirements.
after adding my product additional image it aligned vertically. i want them to align horizontal. i used default opencart theme..
my style sheet is like below:
.product-info .image-additional {
width: 160px;
margin-left: -10px;
clear: both;
overflow: hidden;
}
thanks,
nesan
Hello nesan,
If you want your product’s additional images to align horizontally, you are going to need to increase the width: 160px to a wider size so that the images have room to fit in that <div>.
In my OpenCart site I’ve found that width: 350px is wide enough to squeeze in 4 thumbnail images side by side. However this does throw off the product info such as price further to the right. Which you would then need to adjust this setting to fix that:
.product-info > .left { float: left; margin-right: -75px; }Please let us know if you had any further questions.
– Jacob