Table of Contents
When you upload images for an image field in Drupal 8, they will be stored in one of two default folders, sites/default/files/field/image (for those with the image field enabled by default) or /sites/default/files (for all others). You may want to set up subfolders to further organize your images. For example, if you have a Product content type you may want to have these images stored in a products folder. Follow the instructions below as we show you how to assign subfolders to your image fields so you can give your images a more efficient structure.
How to add subfolders to image directories in Drupal 8
- Log into your Drupal 8 admin interface.
 Using the top menu bar, Menu Tab.
Using the top menu bar, Menu Tab.
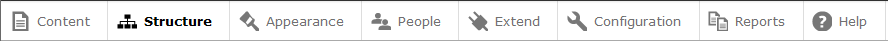
 Now a second menu bar will appear. Click on the Structure tab to continue.
Now a second menu bar will appear. Click on the Structure tab to continue.
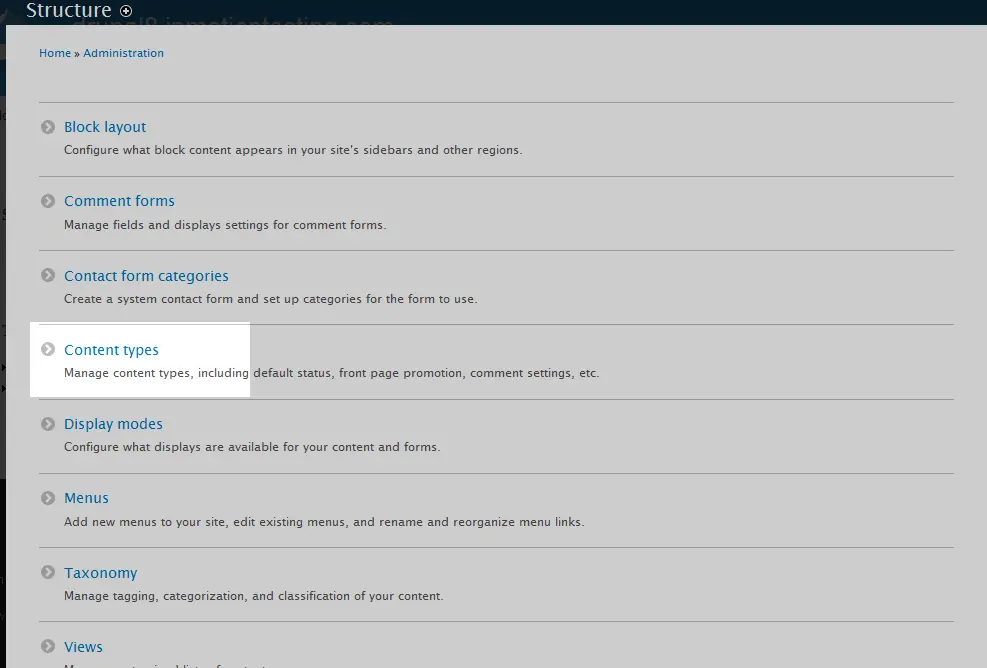
 From here, click on the Content Types option from the Structure page.
From here, click on the Content Types option from the Structure page.
 This brings you to the Content Types page. Choose the content type you will be working with. We will be using a new content type we created named Products.
This brings you to the Content Types page. Choose the content type you will be working with. We will be using a new content type we created named Products.
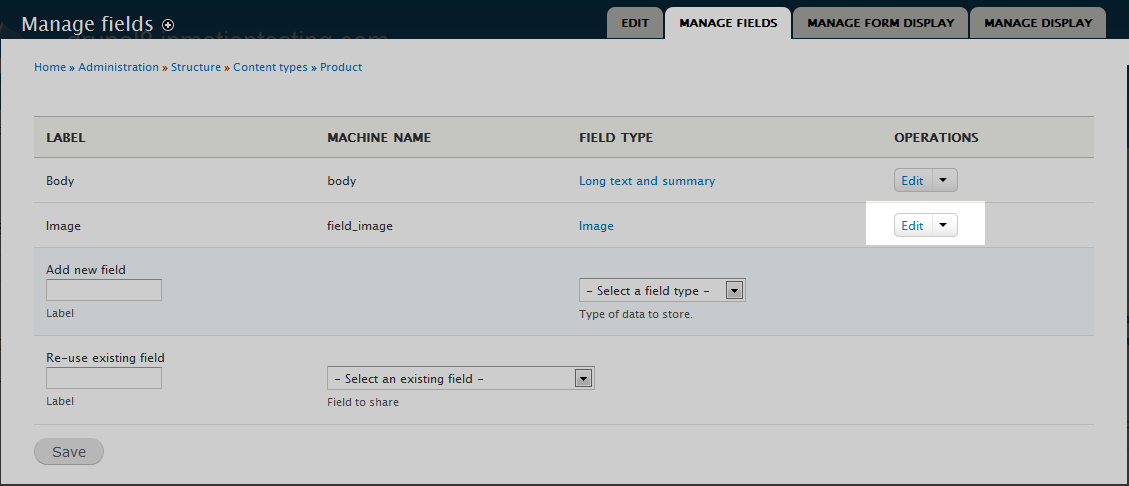
 Next is the Manage Fields page for our Product content type. Click on the Edit link on the dropdown to the right side of the Image row.
Next is the Manage Fields page for our Product content type. Click on the Edit link on the dropdown to the right side of the Image row.
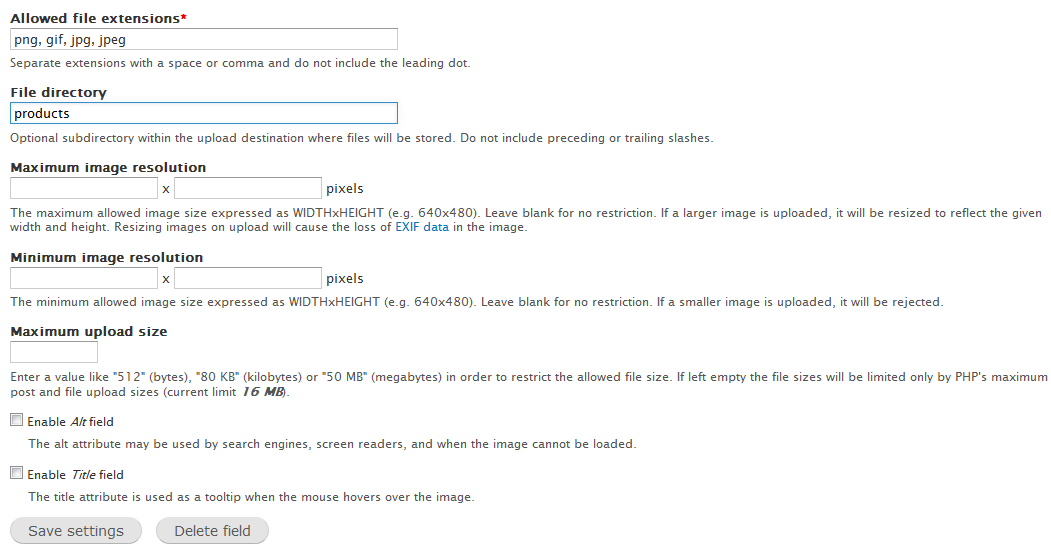
 Finally, we arrive on the Image Settings page where we will look for the field entitled File Directory. Since this is a custom content type, the default directory for the image upload will be /sites/default/files. This is represented by a blank Files Directory field. We are going to add a subfolder for our products by entering products in the field name.
Finally, we arrive on the Image Settings page where we will look for the field entitled File Directory. Since this is a custom content type, the default directory for the image upload will be /sites/default/files. This is represented by a blank Files Directory field. We are going to add a subfolder for our products by entering products in the field name.
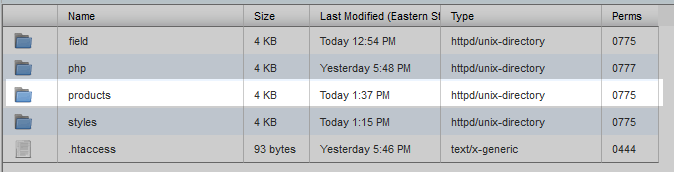
 Once you have entered the new subfolder name in the File Directory field, click on the Save Settings button at the bottom of the page. Now, when you upload an image when creating a new content node of the Product type, it will be stored in the /sites/default/files/products folder. Here you see a screenshot of the new products folder in the site structure.
Once you have entered the new subfolder name in the File Directory field, click on the Save Settings button at the bottom of the page. Now, when you upload an image when creating a new content node of the Product type, it will be stored in the /sites/default/files/products folder. Here you see a screenshot of the new products folder in the site structure.