In this tutorial:
Installing Social Networks Auto Poster Connecting social media accounts
In this article, we will show you how to automatically post to all of your social media accounts using the NextScripts Social Networks Auto-Poster plugin. This plugin is especially useful if you have a large number of social media profiles that you need to post content to each time a post is created. Once complete, your WordPress site will automatically send all updated posts directly to your users’ social media feeds.
Installing the NextScripts Social Networks Auto-Poster
- First, be sure that you are logged into your WordPress admin dashboard.

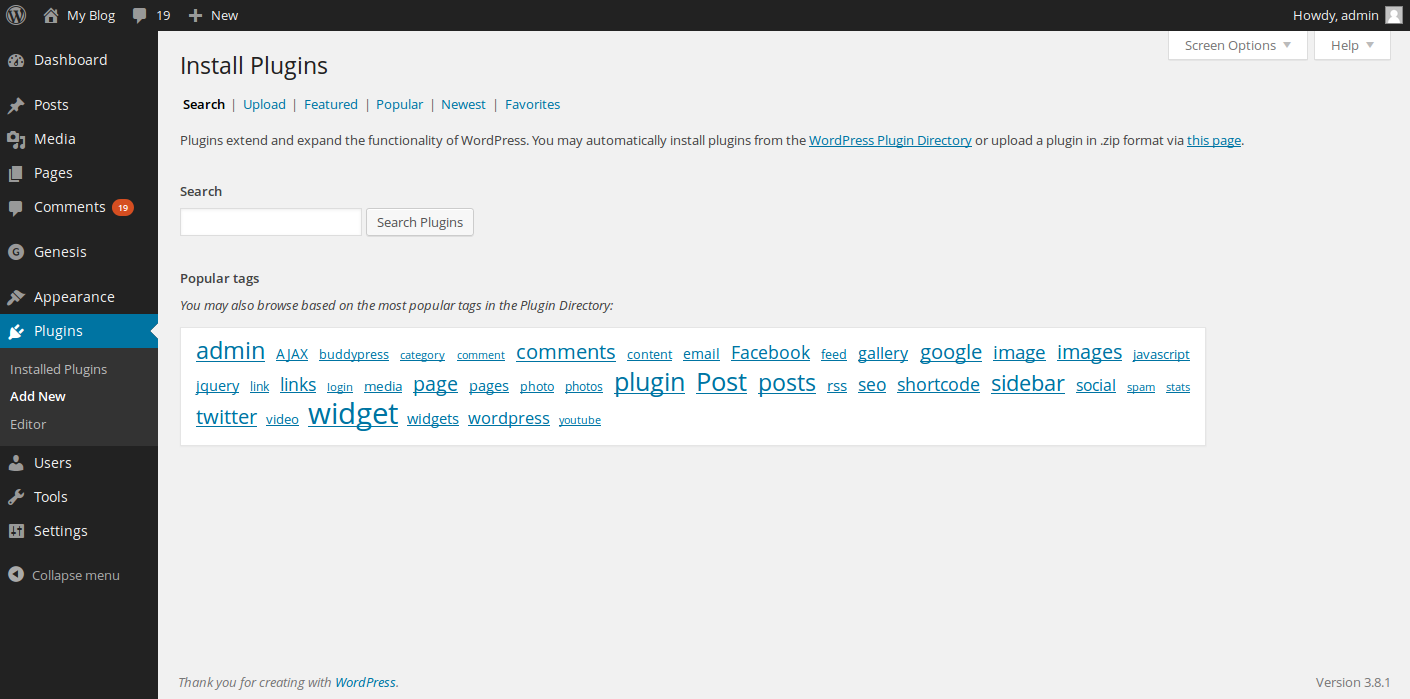
Now that you are logged into your WordPress admin dashboard, hover over Plugins, then click on Add New.

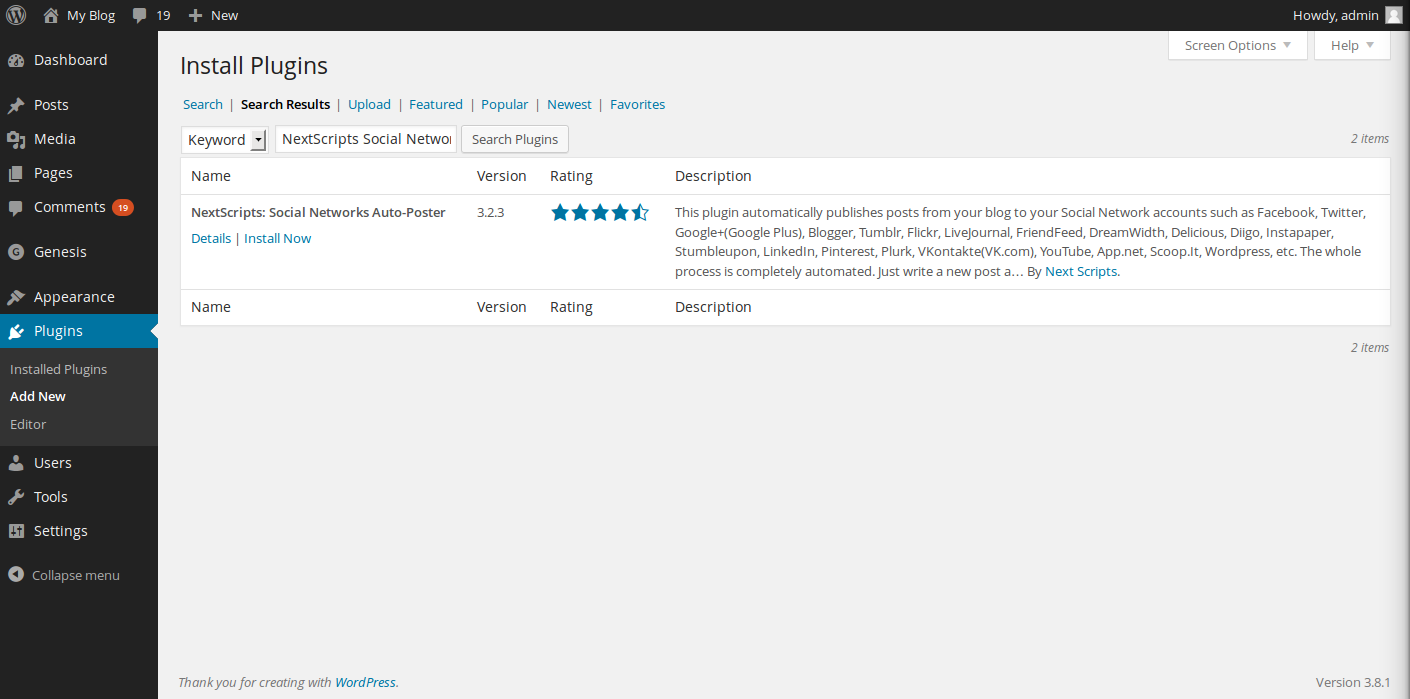
In the search box, enter NextScripts Social Networks Auto-Poster, and click Search Plugins. You will then be presented with your search results.

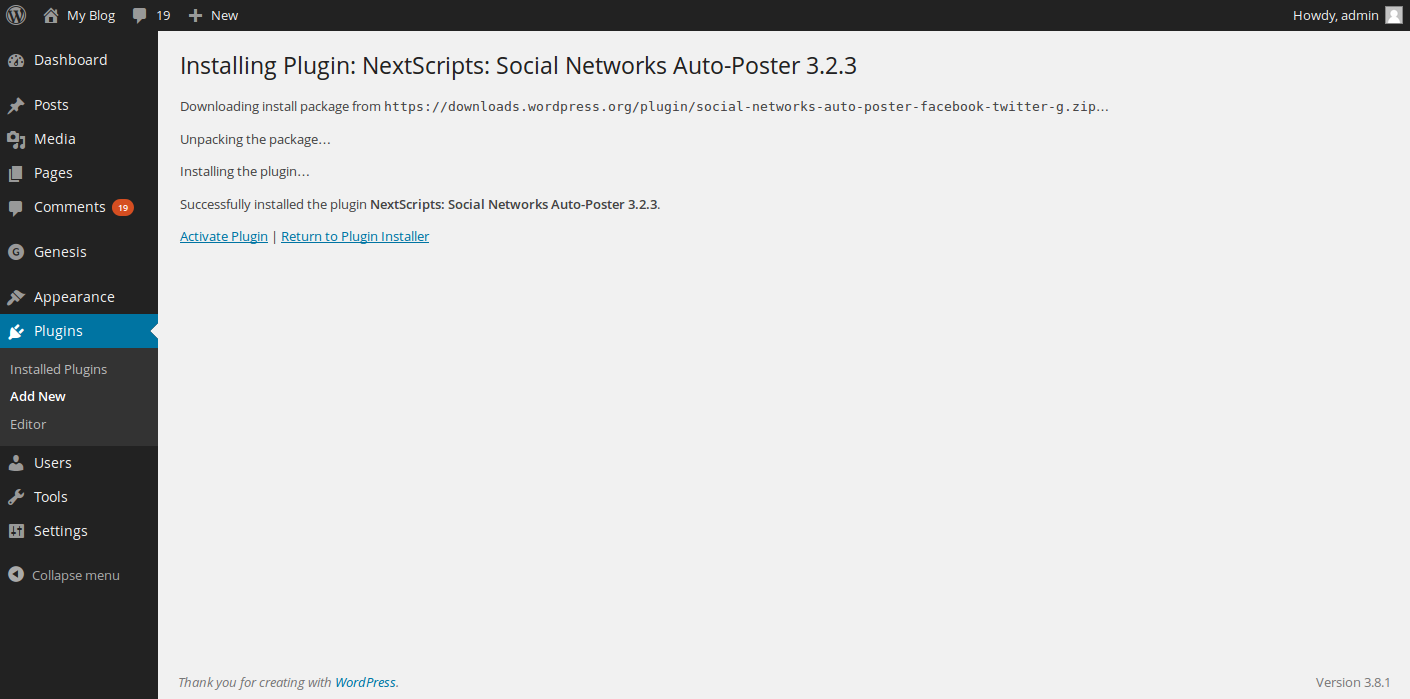
Within your search results, click on Install Now. WordPress will then automatically handle the download and installation of the NextScripts Social Networks Auto-Poster plugin. Once complete, be sure to click on Activate Plugin to ensure that it is active on your WordPress site.
Connecting your social media accounts
Of course, this plugin wouldn’t be any good without connecting your social media accounts. In this section, we will teach you how to connect accounts to NextScripts Social Networks Auto-Poster plugin. To view the instructions, click on the specific social media account that you want to configure.
- First, you will need to visit the Twitter developers website, then click on Create New App

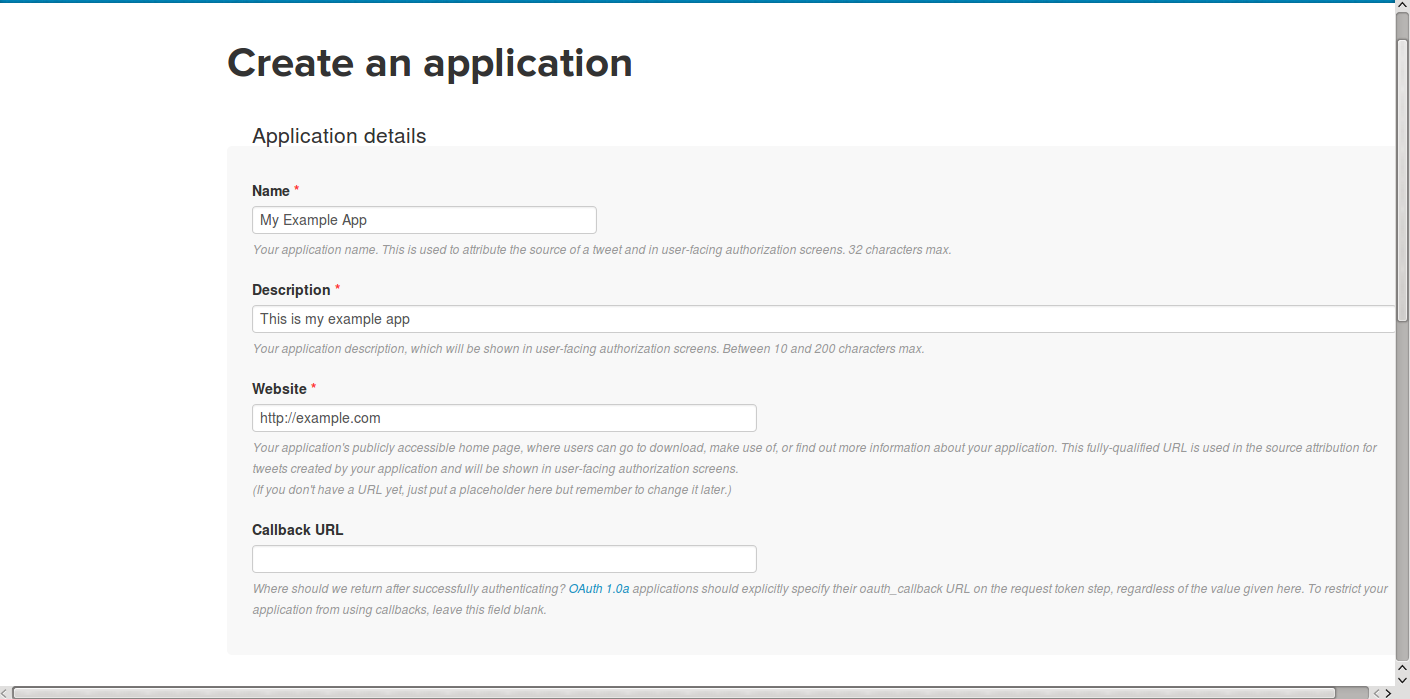
Next, you will enter in the appropriate fields on this page:
- Name: The name of your app. This is an identifying label that will be shown within any post tweet that you send out. Be sure to label this something appropriate as your tweets will be labeled with something like “via My Example App“.
- Description: This is a description that is typically shown on user-facing authorization screens. As the only thing interacting with your Twitter account will be the WordPress plugin, you may enter anything you want here and it will not be seen by users, but a good description to identify it later if you need to is always a good idea.
- Website: Here, you will enter the URL to your WordPress site. If your WordPress site is in a particular directory such as https://example.com/blog, be sure to adjust this accordingly.
- Callback URL: For our purposes of the plugin, this field may be left blank.

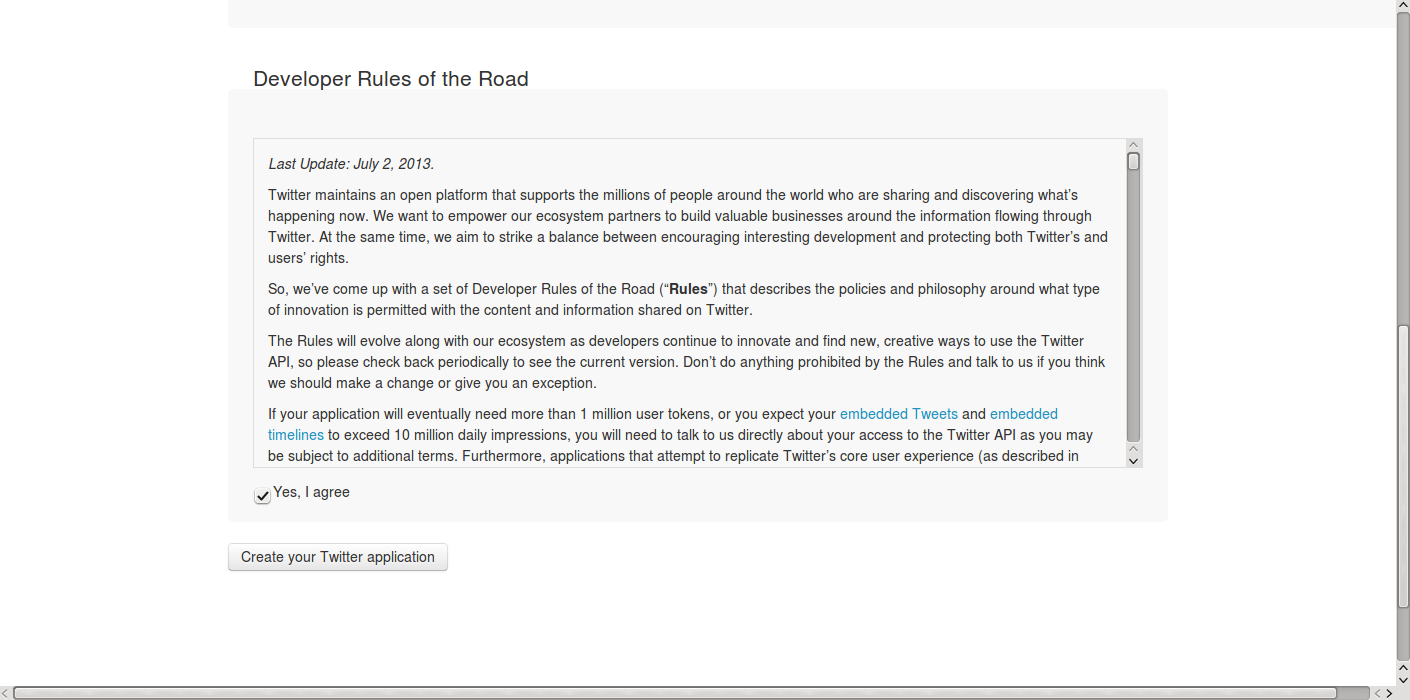
Now that you have filled in the appropriate fields, scroll to the bottom and click on Yes, I agree, then click on Create your Twitter application.

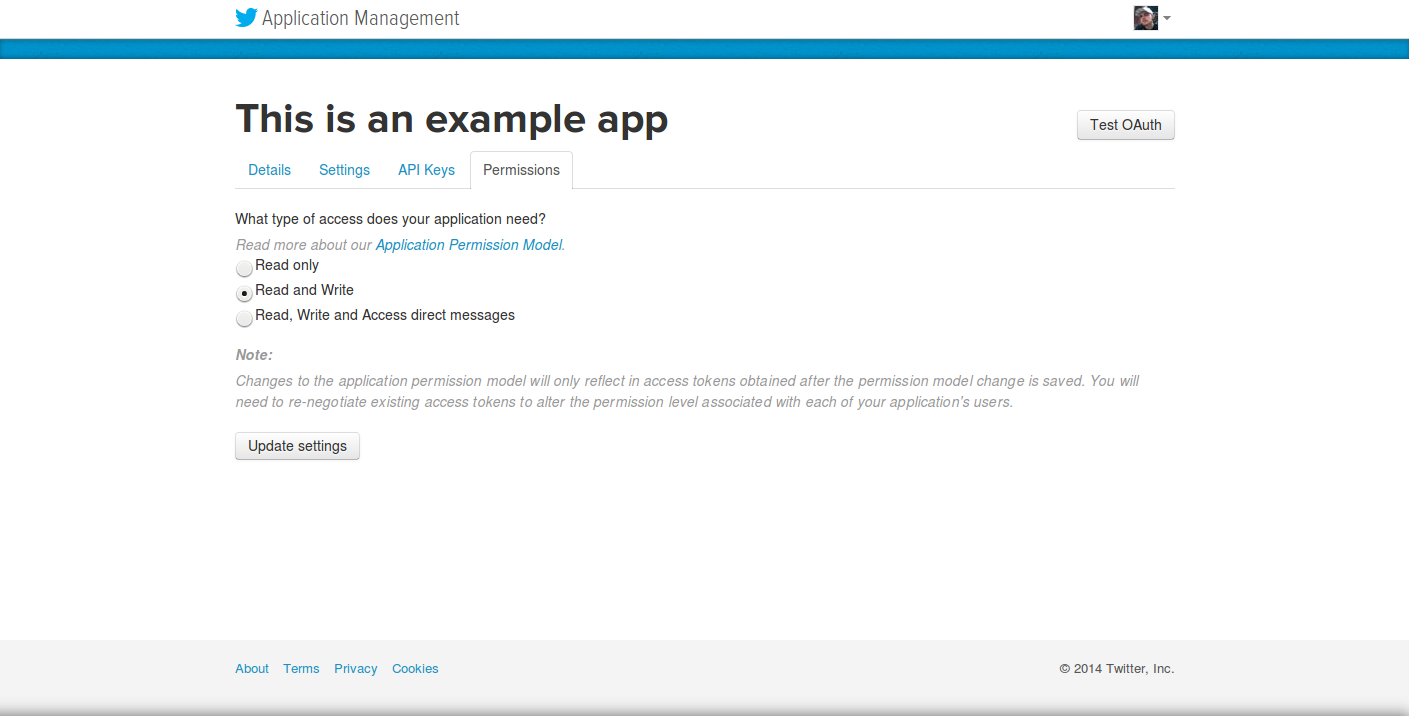
As you have now created your Twitter application which will be used to post to Twitter, you’ll need to modify a few of the default settings. First, click on modify app permissions. Then, select the option that says Read and Write, then click on Update settings
- Now, you will need to generate an access token to allow the auto-poster to connect to Twitter. To do so, click on the API Keys then click on Create my access token. After generating your access token, refresh your page to view it.

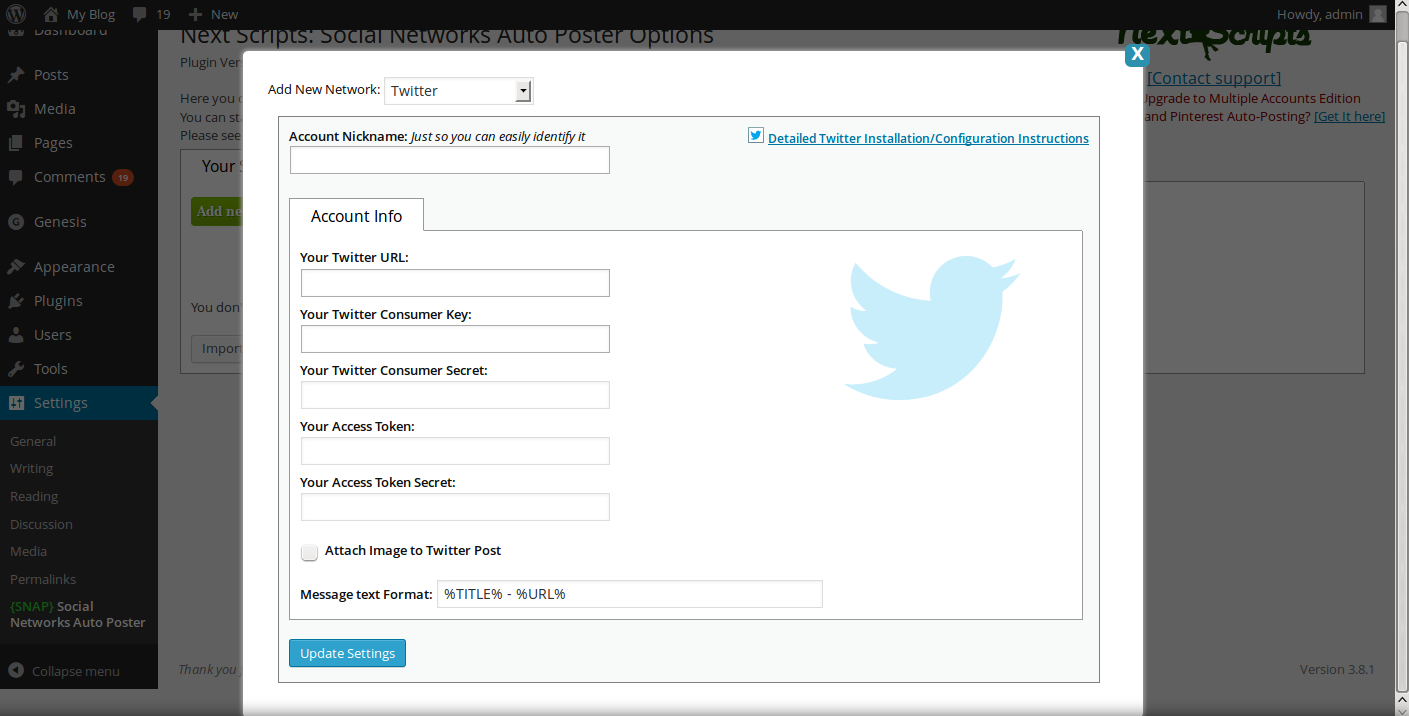
Back on your WordPress dashboard, hover over Settings, then click on Social Networks Auto Poster. From here, click on Add new account. Then, in the dropdown at the top, select Twitter. You will now see several fields to enter information into. Into these fields, enter the information such as your API key from the Twitter developer page. Each entry can be found within the API Keys tab.
- Once all of the information is entered, click Update Settings.
- First, you will need to log into your Facebook account.
- From here, visit the Facebook Developers page.

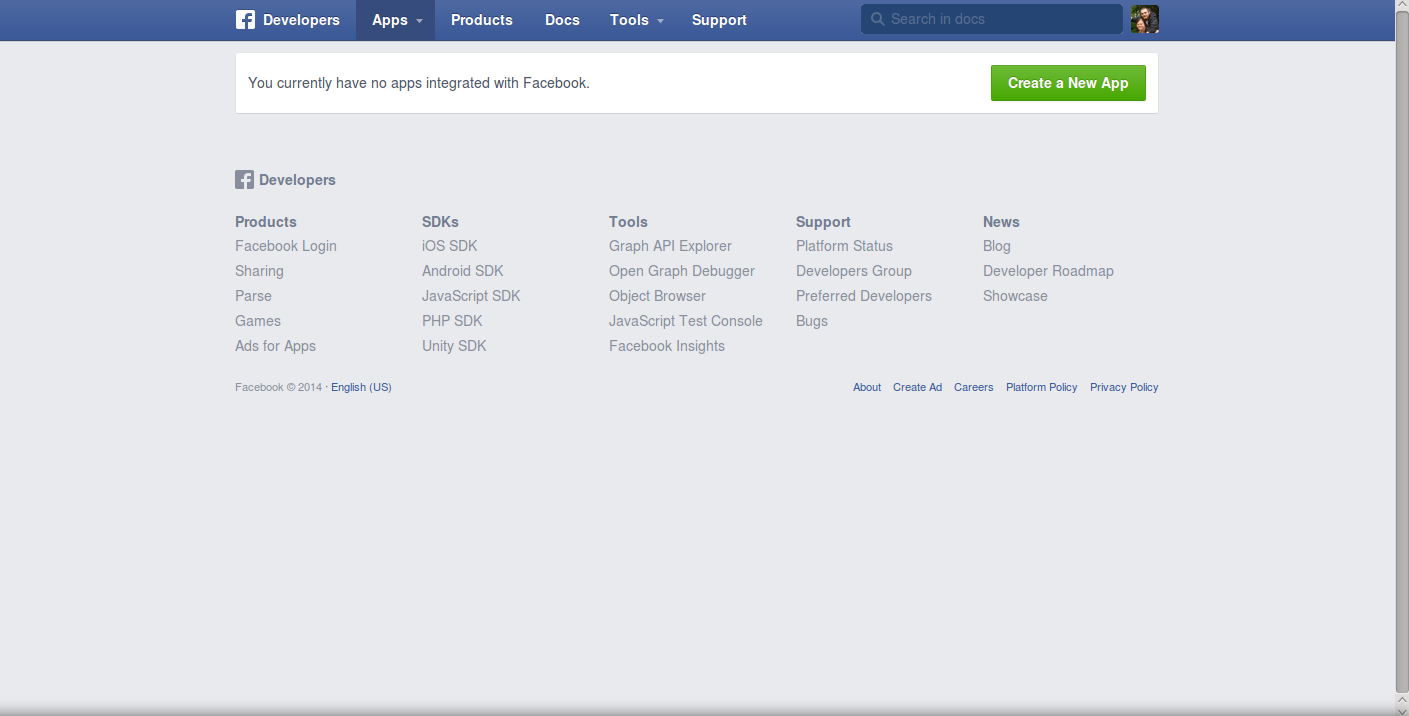
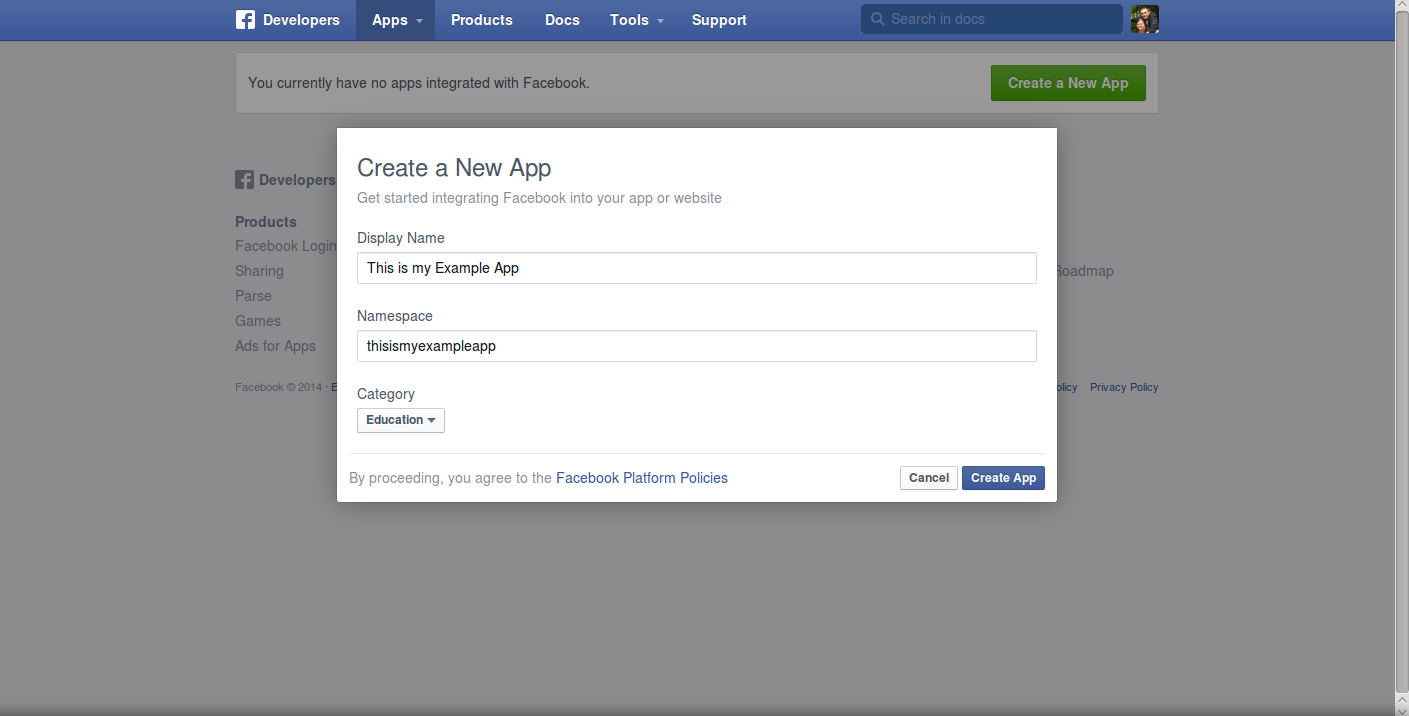
On the Facebook Developers site, click the green button that says Create a New App.

When you click the Create a New App button, you will see 3 items to enter. Enter, your display name, a unique namespace for your app if you want something custom, and choose a category that your website best falls under. If you leave the Namespace field empty, it will automatically generate this for you. Once finished, click the Create App button.

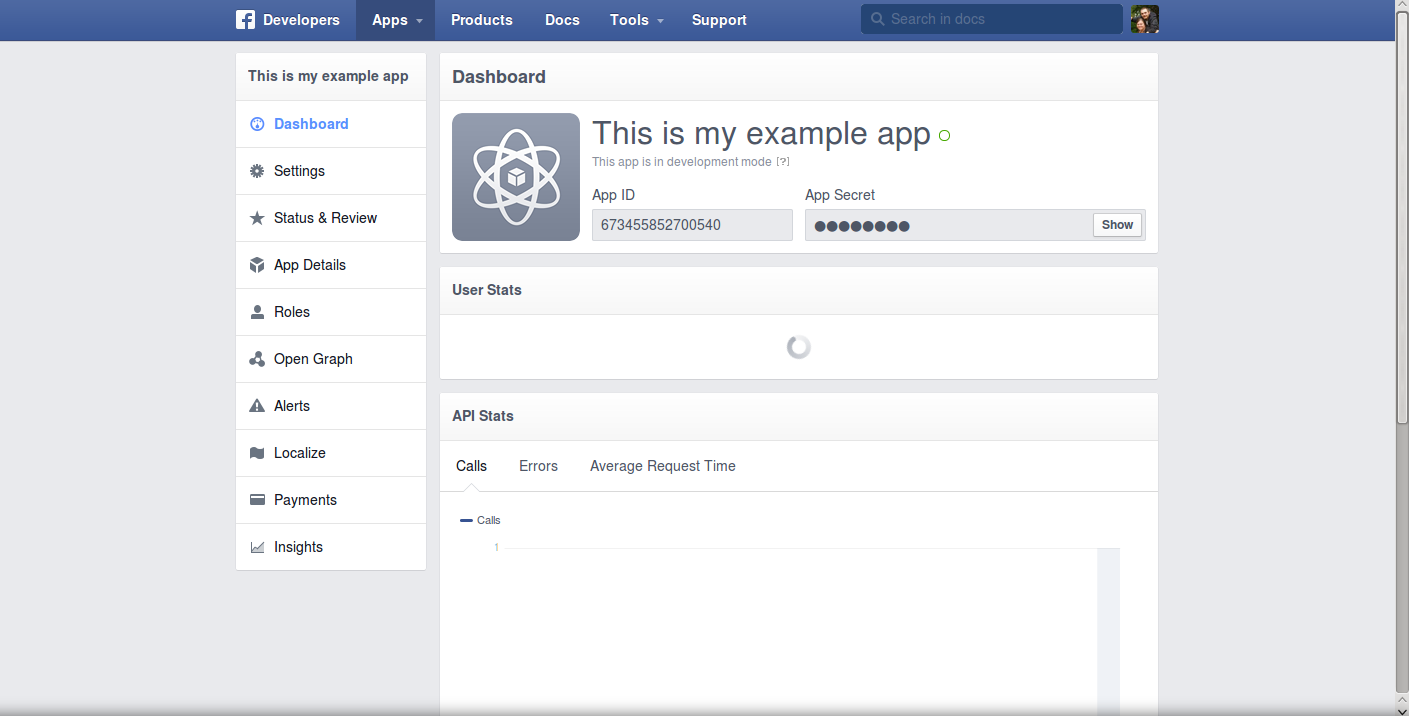
Once this form is submitted you will be taking to your Facebook app dashboard. On this page, you will see both App ID and App Secret fields. To view the content of the App Secret field, click on the Show button to the right of it.

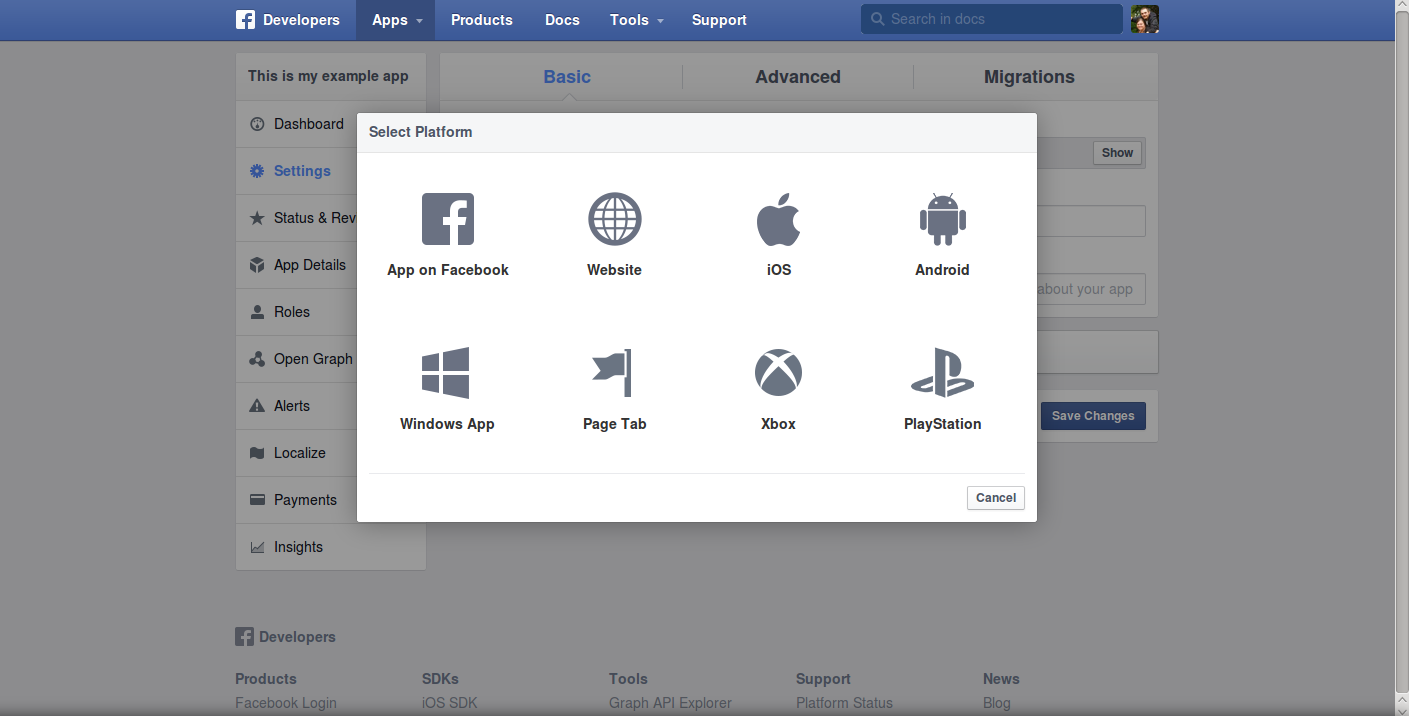
Next, visit the Settings tab and click Add Platform. A box will appear here in which you will then select Website.

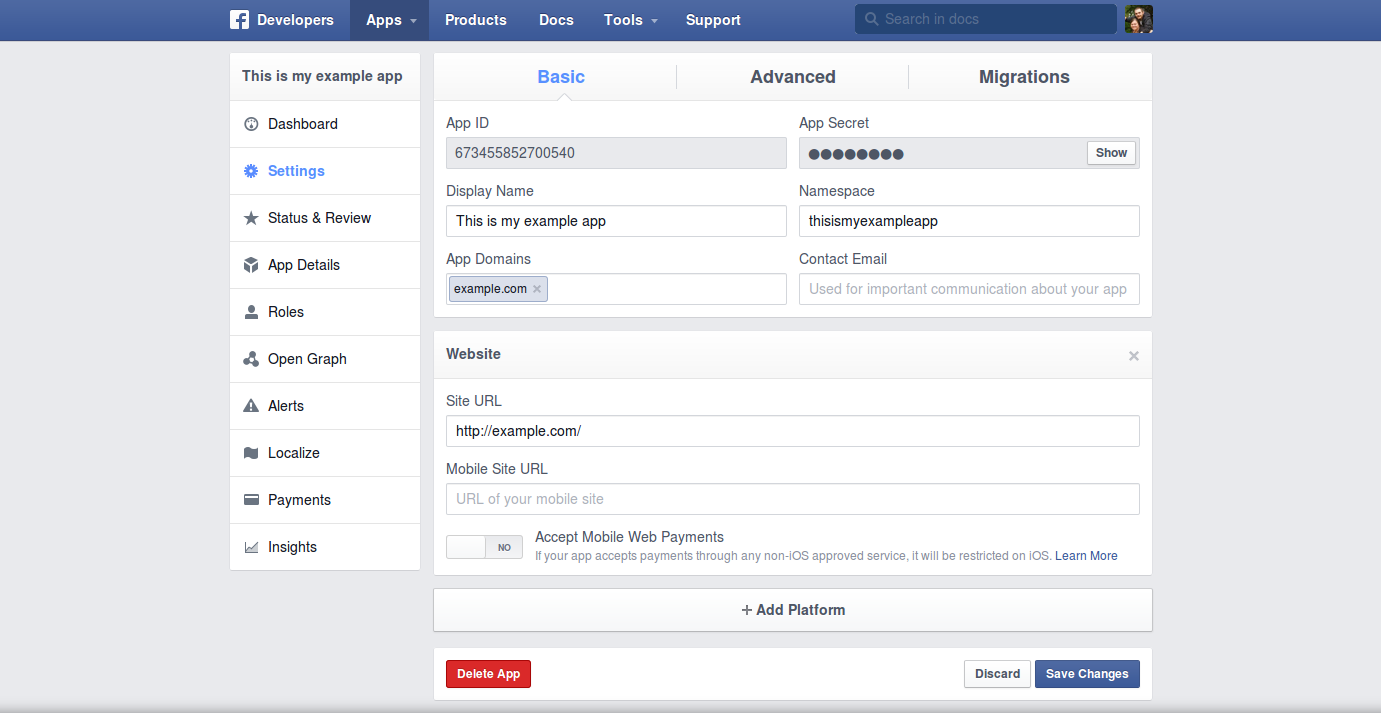
You will now have an additional option within the Settings screen labeled Site URL. In this field, enter the URL of your site that will be posting to Facebook. Be sure that this is the exact URL of your site, so if your site is at https://example.com/blog, then enter this into the Site URL field.

Next, you’ll need to enter your domain info into the App Domains field.
- Once finished, click the Save Changes button on the bottom right.

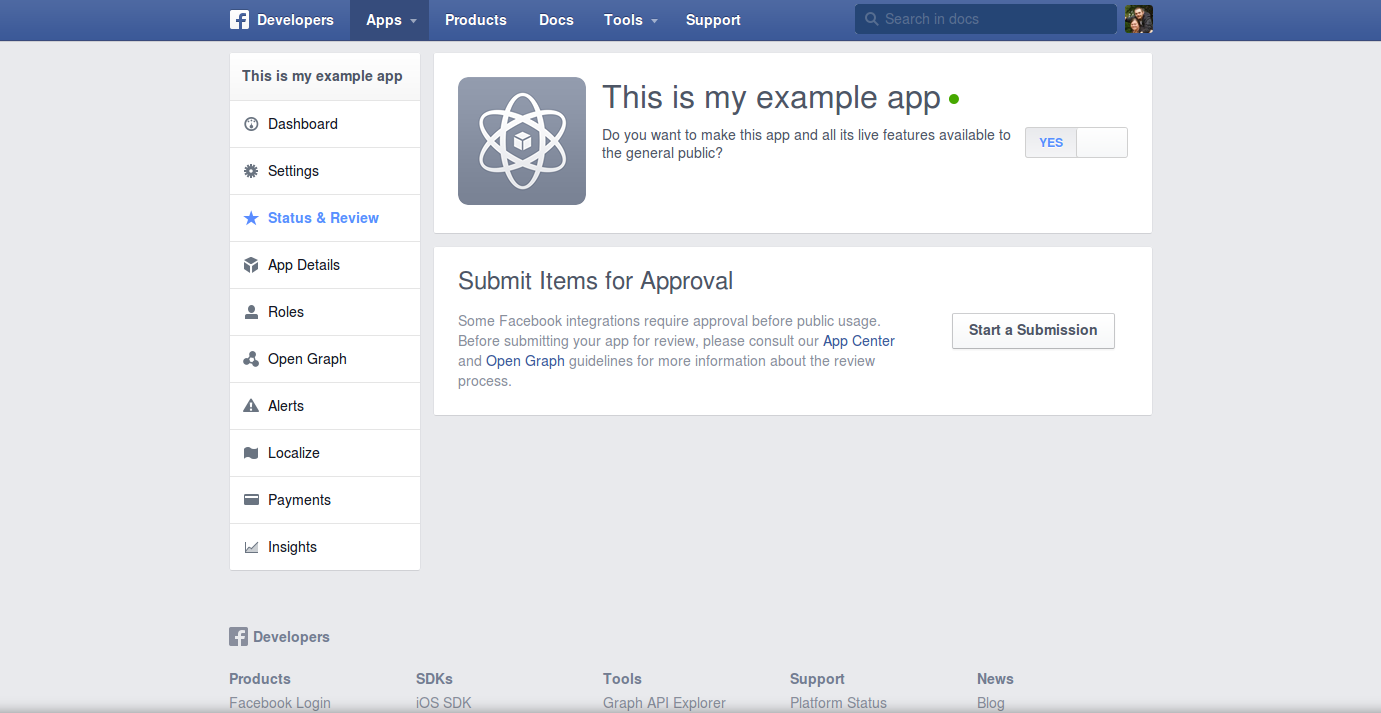
Now that you have defined the basic settings of your Facebook app that will be used to automatically post to Facebook, you’ll need to enable your app to be viewed by the general public. To do so, click on Status & Review, then you will see a switch that will make your make your app live. Click it to enable public access.

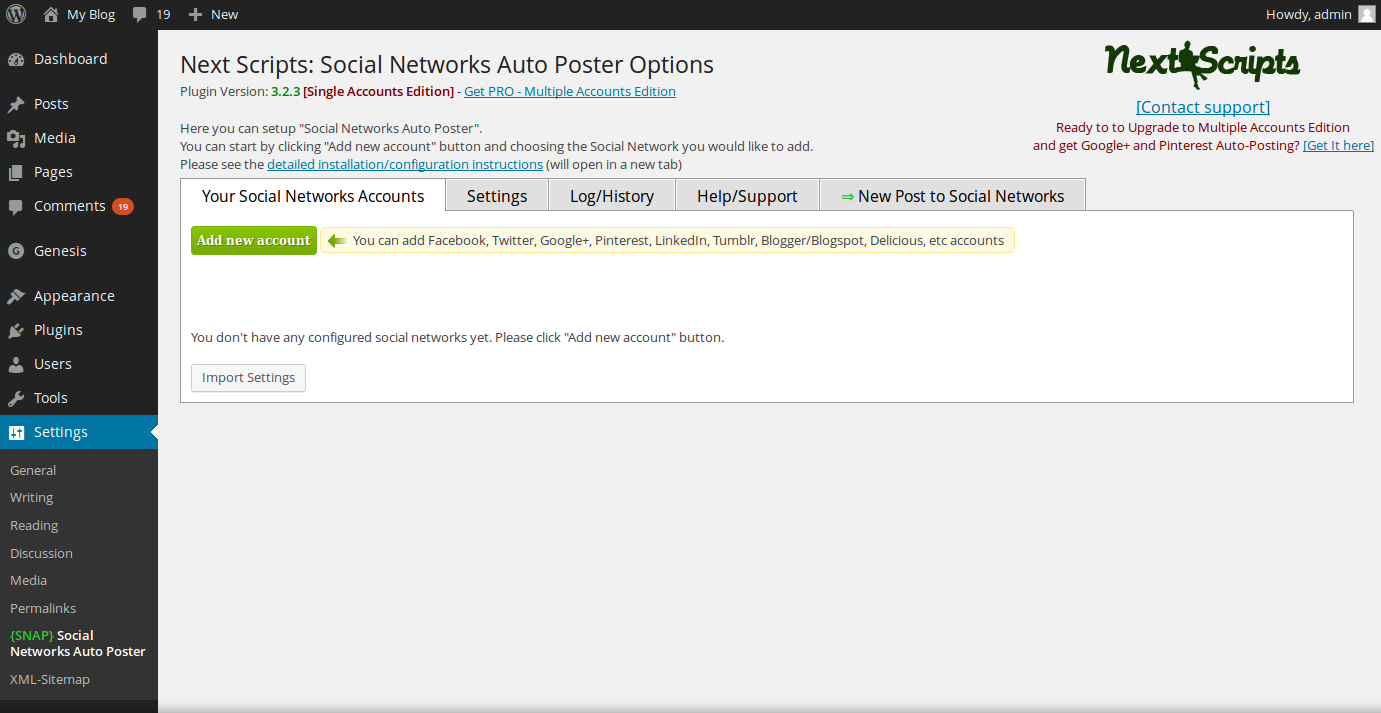
Now your Facebook app is all set up to be used to automatically post to Facebook from your WordPress site, we just need to make a few changes to the NextScripts Social Network Auto Poster settings. Be sure to keep your Facebook app page up as we will need some information from it. To access your settings for the Social Network Auto Poster, hover over Settings and click on Social Networks Auto Poster.

To open your settings for auto-posting to Facebook, click the green button that says Add new account, then click the dropdown box at the top and select Facebook.
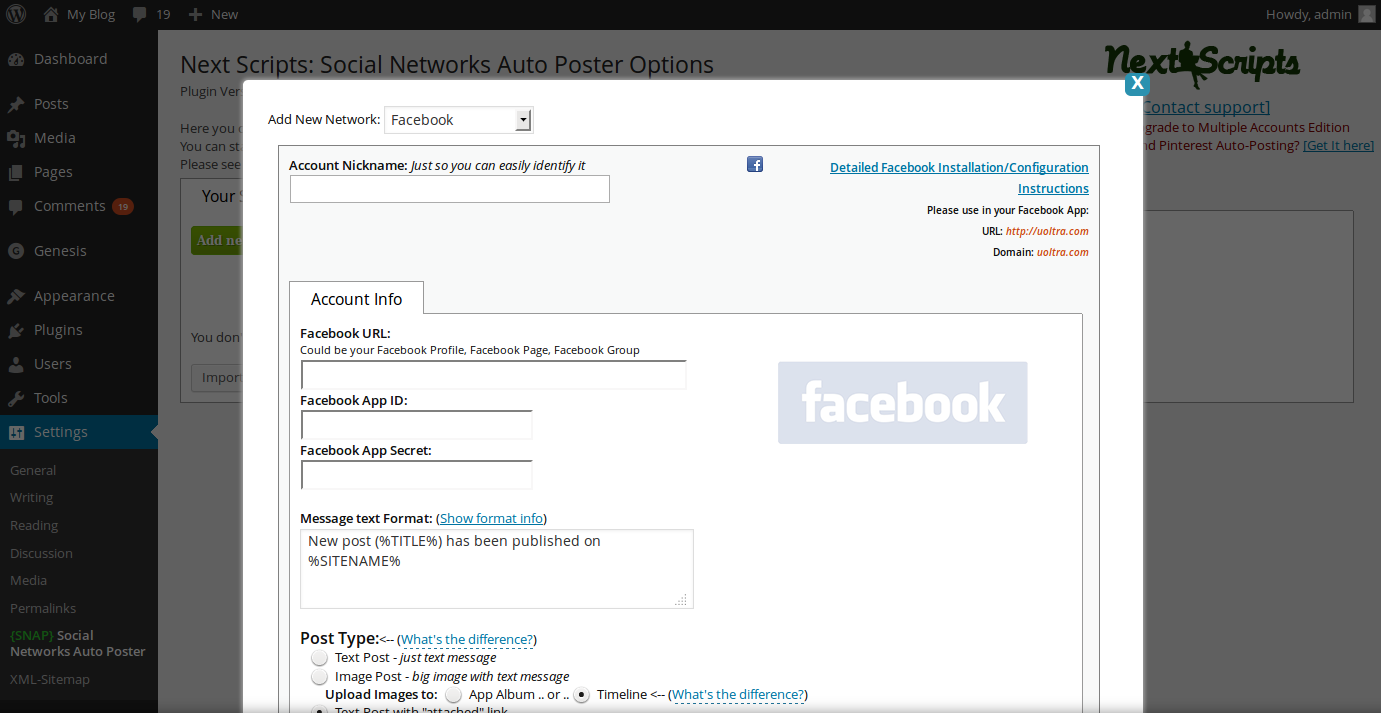
- In here, you will enter the following information which can be obtained from Facebook:
- Account Nickname: This is used to identify your account within the Social Networks Auto Poster plugin. You may enter anything you want here.
- Facebook URL: This is the URL of the Facebook page, profile, or group that you will be posting to. To obtain this, simply visit your Facebook profile, page, or group and copy the page URL from it.
- Facebook App ID: This is your Facebook App ID that is obtained from your Facebook app page on the Facebook Developers site. To obtain it, go to your app on the Facebook developers site, and click on Dashboard. From here, you will see the App ID and App Secret on the top of the page.
- Facebook App Secret: Your Facebook app secret will be found in the same location as your app ID. To show it, click the Show button to the right of it.

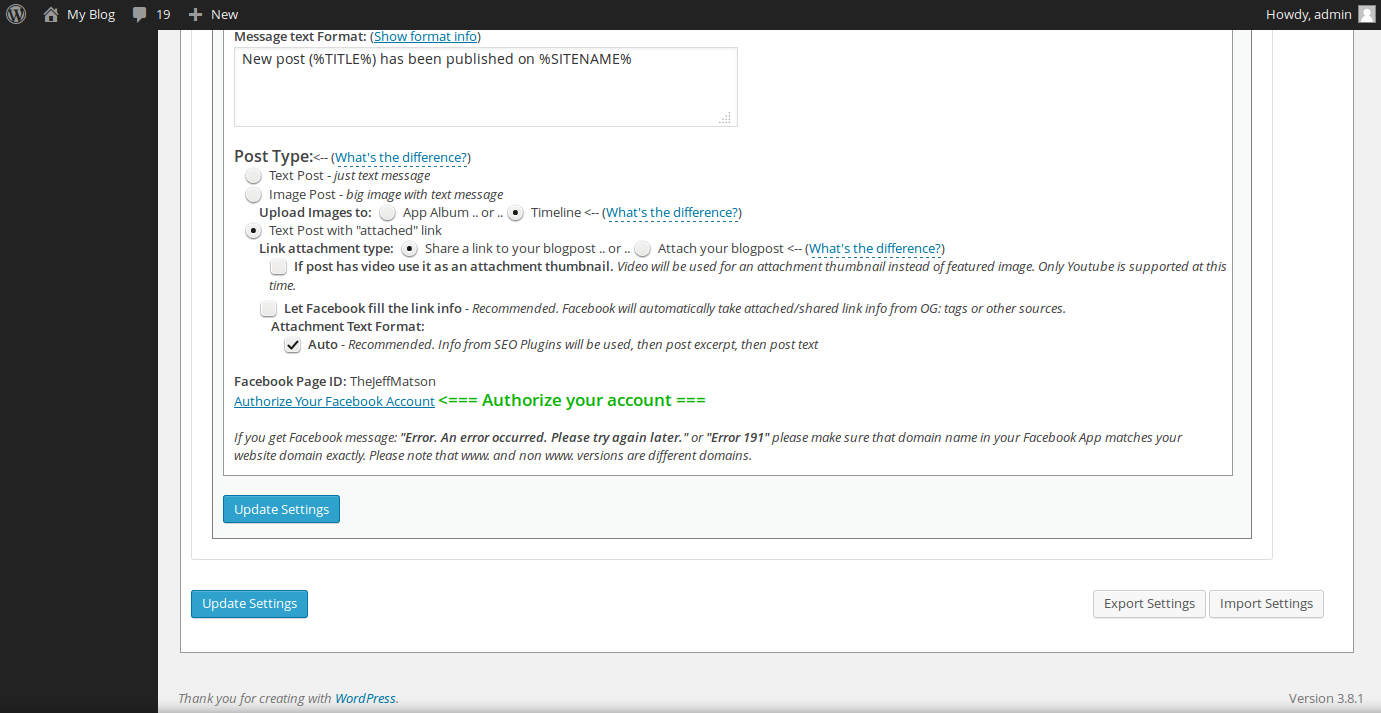
Now that you have updated your settings, click the Update Settings button to save them. After you click this button, you will see a new link on this page that says Authorize Your Facebook Account. Click this to begin the authorization.

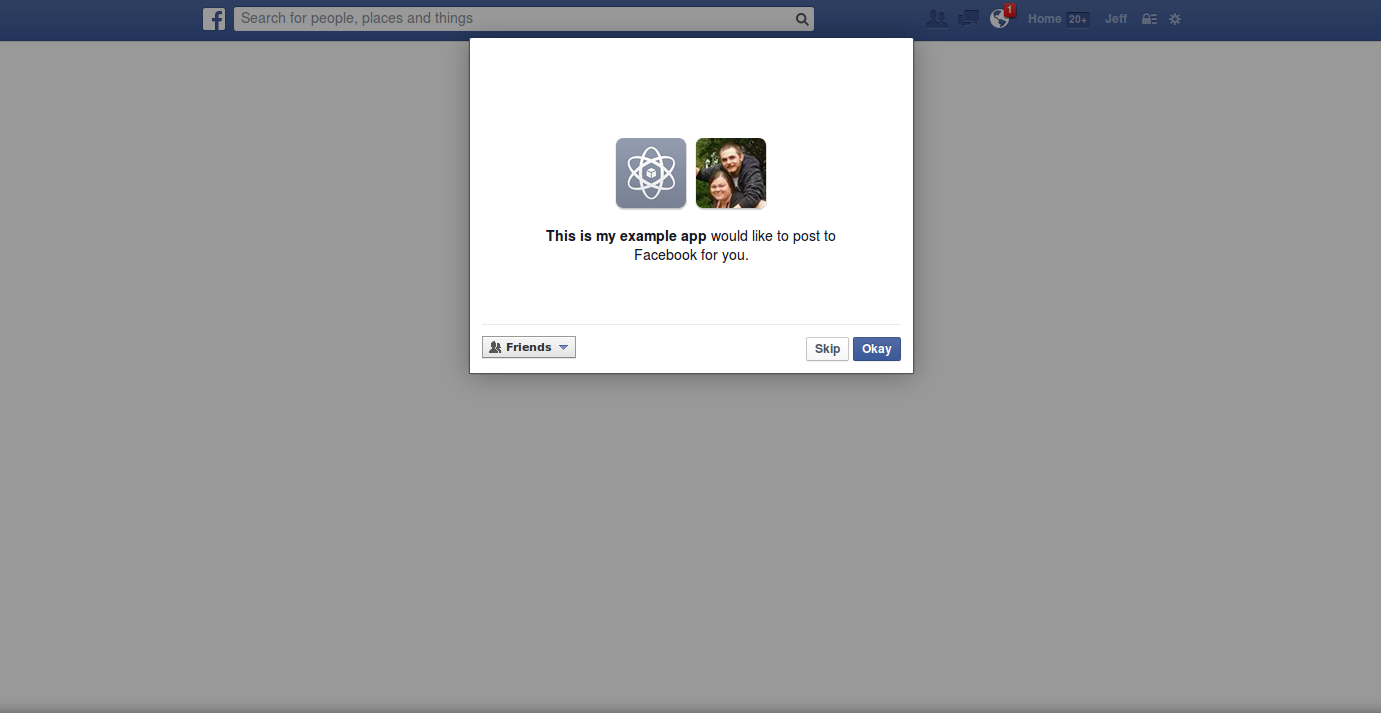
Once you click this link, you will be taken to Facebook and prompted to authorize your app. Click the Okay button to authorize it. You will also be prompted to allow your app to post to Facebook on your behalf. Be sure to authorize this as well.
- Congratulations! You will now be able to automatically publish content to Facebook from your WordPress site.
Automatically posting content to Google Plus does require an additional API. For information on this, take a look at NextScripts’ Google Plus API.
Of course, there are many other social media accounts that you can connect to using the NextScripts social media auto poster, but we are only able to go over a few of them. For more information on other social media accounts, we recommend consulting Nextscripts’ documentation.



















i have some question . If i create that the content on the blog by wordpress, and then share the meat to a Facebook profile, Facebook fanpage, Google plus profile, Google plus for business, Twitter, .Intagram, Pinterest .. Youtube and Line Application or Line @ Or What App. But the header. each of sharing content on Social Media channels do differ header , some social media channel differ Content and differ Schedule time with you. in this program can or not . and How to do it by use plugin or How to do by script it.
Hello Joe,
Your post will look slightly different on each social media due to their websites treating your content differently. There may be no way to modify that as it depends on the social media website. You may need to speak to a developer if you are looking to script this on your own.
Best Regards,
TJ Edens
This Documentation is Really Helpful For Me. 🙂 Thanx For This. 🙂
This is Truely Helpful For Me. Thanx for the Documentation. 🙂