In this article:
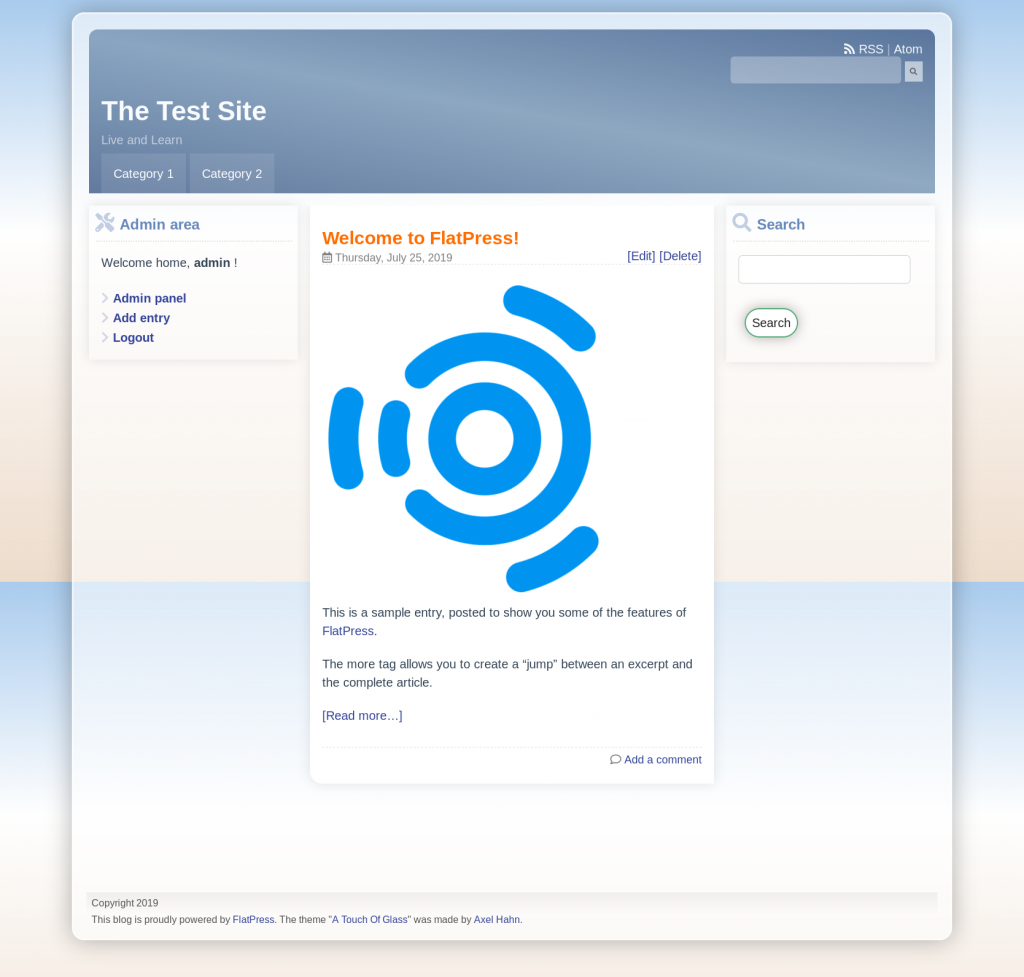
FlatPress has many available themes and styles if you want in-depth customization. Meanwhile, widgets give you control over the location of information other than your static page or blog entry. These widgets are the primary way visitors will navigate your website and can generally be placed on the left, right, top, and bottom of the main page content.
The following widgets are included by default:
| AdminArea | Logged in users see links to the Admin panel, Add Entry section, and Logout option. Visitors see a Login link. |
| Archives | Lists category links for articles for a specific year and month |
| BlockParser: about | Displays the default text and edit link for the About static page – Write something about yourself here. (Edit me!) |
| BlockParser: menu | Displays the default menu BlockParser widget and static page – Home, Blog, About, and Contact. |
| Categories | Lists entry categories from the Entries > Manage Categories section. |
| LastEntries | Recently published blog entries. |
| SearchBox | Search text within blog entries. |
Each widget is managed by a plugin. BlockParser widgets are defined by the BlockParser widget and its respective static page. Below we cover how to manage widgets.
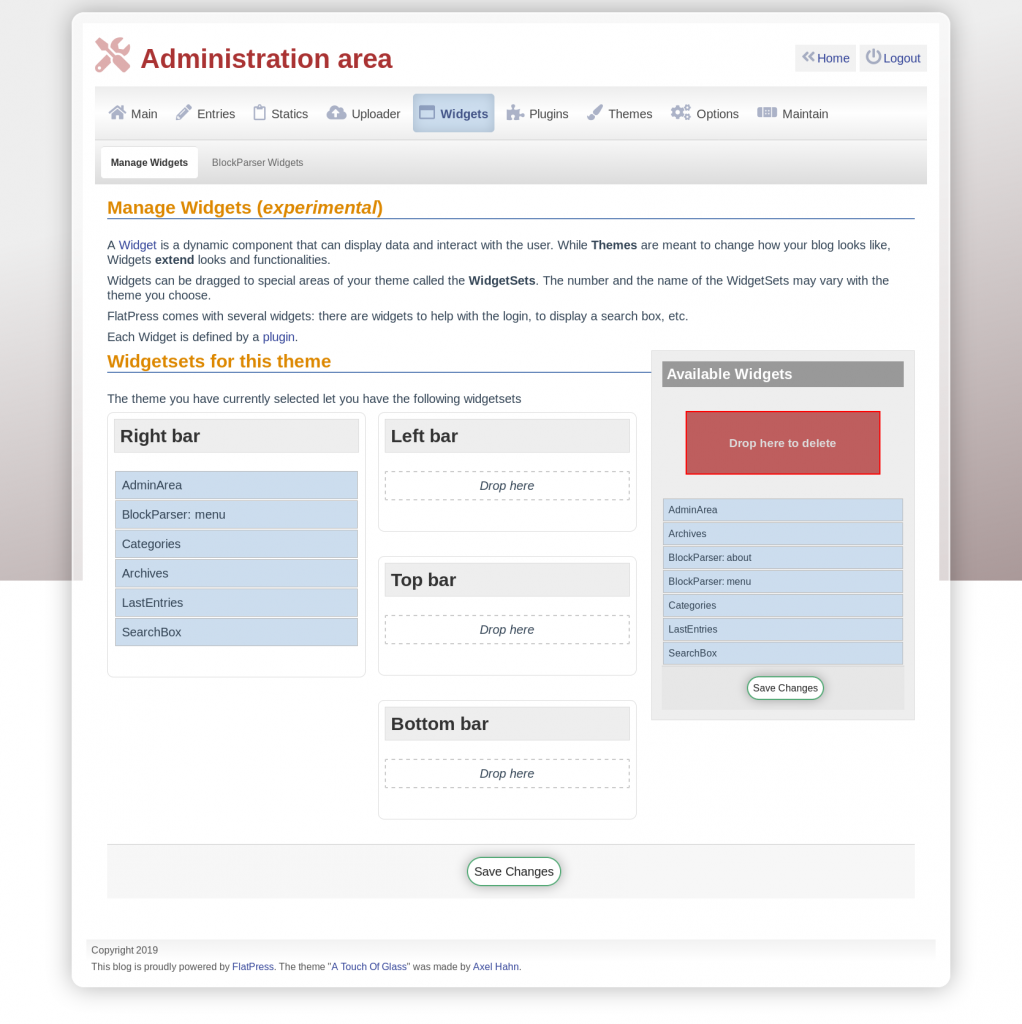
Manage Widgets
- Log into FlatPress.
- Click Widgets at the top.
- Drag widgets from the widget locations (right, left, top, or bottom) called WidgetSets and the Available Widgets section on the right. Remove widgets by moving them to Drop here to delete.
- Save Changes once complete.

Rearrange widgets 
Widgets in all available locations for the theme
BlockParser Widgets
This section lists your static pages – e.g. Menu and About pages – as custom widgets you can arrange as needed.
Here you can Edit the static page and Disable the BlockParser widgets from being an available widget.
After customizing your FlatPress widgets, you can update the favicon to show your logo and upload some images to break up the text in your pages.
Are you looking for a web hosting provider that wants to help you learn how to host a website? Ask our 24/7 Live Support about our Shared Hosting plans today.