In this article:
Device User Experience (UX)
Do you provide downloadable software for computers, smartphones, and tablets? Do you have a blog section for one or all 3 device types? Maybe you’re just learning about how to improve user experience (UX) and web accessibility. Customizing content according to a browser user agent is a quick way to push the right content to the right visitor without invading users’ privacy.
For a quick summary, a user agent is HTTP header information sent with your requests throughout the internet. It includes your operating system (OS), or the base OS for Unix distributions (for example, Ubuntu for Mint), browser name and version, preferred language, and more. This information allows websites to tailor content to different devices.
You can quickly view your current user agent by searching “user agent” in DuckDuckGo.com.
The UserAgent Content Switcher WordPress plugin allows you to specify content for users on computers, smartphones, tablets, and older feature phones (Nokia brick phone for example).
Below we cover some possible uses of the UserAgent Content Switcher.
Only need Shared Hosting but want more? Get more speed without breaking your budget with our Nginx-powered WordPress Hosting.
Install the Plugin
There are multiple ways to install the UserAgent Content Switcher plugin. You can install the plugin manually or via WP-CLI (plugin slug useragent-content-switcher). Below we’ll use the WordPress dashboard.
- Log in to your WordPress dashboard.
- Install the UserAgent Content Switcher plugin.
- Activate the plugin.
Shortcodes
There are five (5) shortcode options available with UserAgent Content Switcher:
- Computer – (pc or no specification)
[agentsw]HTML Code[/agentsw]Or[agentsw ua='pc']HTML Code[/agentsw] - Tablet (tb)
[agentsw ua='tb']HTML Code[/agentsw] - Smartphone (sp)
[agentsw ua='sp']HTML Code[/agentsw] - Featurephone (mb)
[agentsw ua='mb']HTML Code[/agentsw]
Usage Options
There are multiple ways to use UserAgent Content Switcher shortcodes.
Shortcode Block
The Gutenburg Shortcode block dedicates an entire block to the shortcode. This may be best when you want your shortcode content to stand out with padding on the top and bottom.
- Create or edit a post or page.
- Click the (+) icon to add a shortcode block.
- Add shortcode(s) with your preferred content.
- Preview, publish, or update your post or page with each device you’ve created a shortcode for.
Other Blocks
You can provide a more customized experience by adding the shortcodes within sentences, paragraphs, etc. for a more seamless experience.
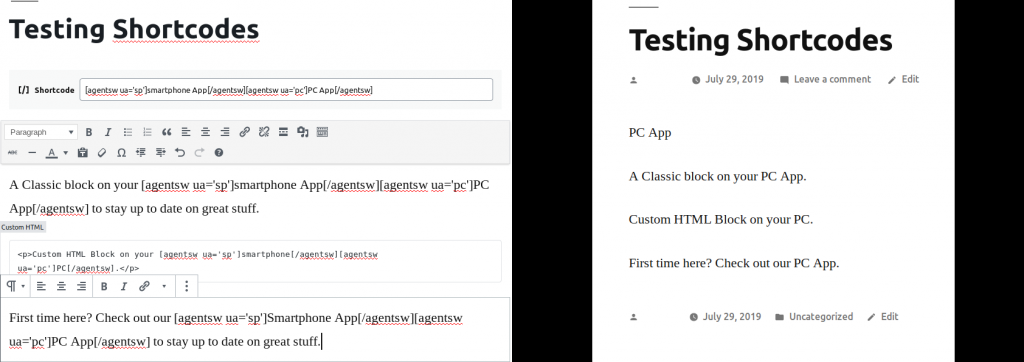
- Within a post or page, create a Classic, Custom HTML, or Paragraph block.
- Add your shortcode(s) as needed.
- Preview, publish, or update as needed.

Text Widget
You can customize parts of your theme with a Text widget.
- Hover over Appearance and click Widgets.
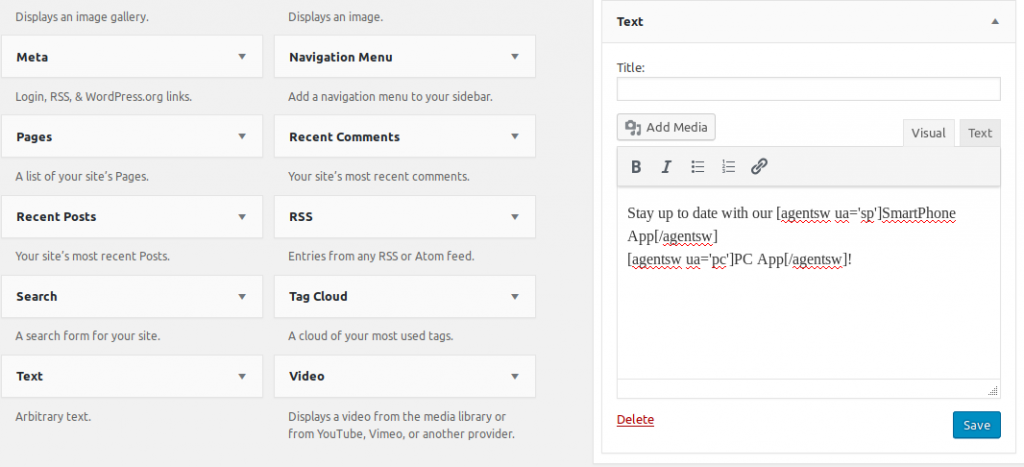
- Click the arbitrary Text dropdown to select a widget location.
- Click Add Widget.
- Type your shortcode and text in the Text widget on the right.
- Save your changes.

Settings
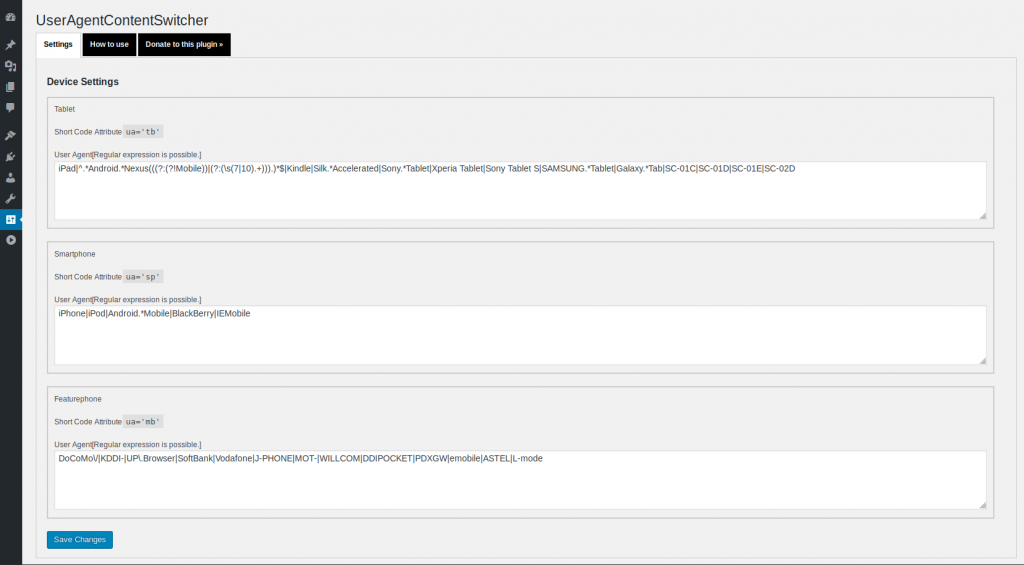
You can edit which user agents trigger specific device options within the Settings section.
- Hover over Settings and click UserAgentContentSwitcher.
- Edit user agents under Device Settings and Save Changes.

What WordPress UX features would you like to see us cover in the future? Let us know in the comments below.

