
Unsplash, the free stock image platform, has recently launched a WordPress plugin that allows users to easily search for and add Unsplash images directly to their WordPress site via a block added to the editor.
If you’re unfamiliar, Unsplash has hundreds of high-resolution, photographer submitted images available for free use. The plugin, which was created by the Unsplash team, streamlines the content creation process by allowing you to search for and add Unsplash images without visiting the Unsplash website.
In addition, the plugin integrates seamlessly with WordPress. After downloading and configuring the plugin, you only need to add the Unsplash block within the page or post editor to search for and add an image. Best of all, the selected image will have the alt text and photographer attribution prefilled — which speeds up the process even more.
Continuing reading to learn how to configure and use the Unsplash WordPress plugin.
Enjoy fast, secure hosting optimized for your WordPress site with our WordPress Hosting plans.
Install Unsplash for WordPress
- Log into your WordPress dashboard.
- Navigate to Plugins>Add New.
- Search for Unsplash (you may need to scroll down to find it). Then Install and Activate the plugin.
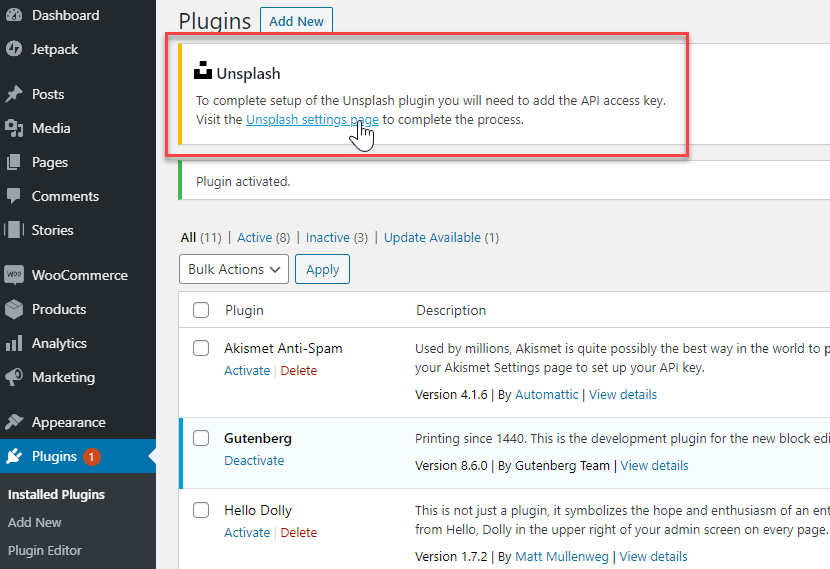
- You’ll be redirected to your main Plugin list. At the top, you’ll see a message from Unsplash asking you to complete the process. Click Unsplash settings page. Of note, you can also get to the Unsplash settings by navigating to Settings>UnSplash.
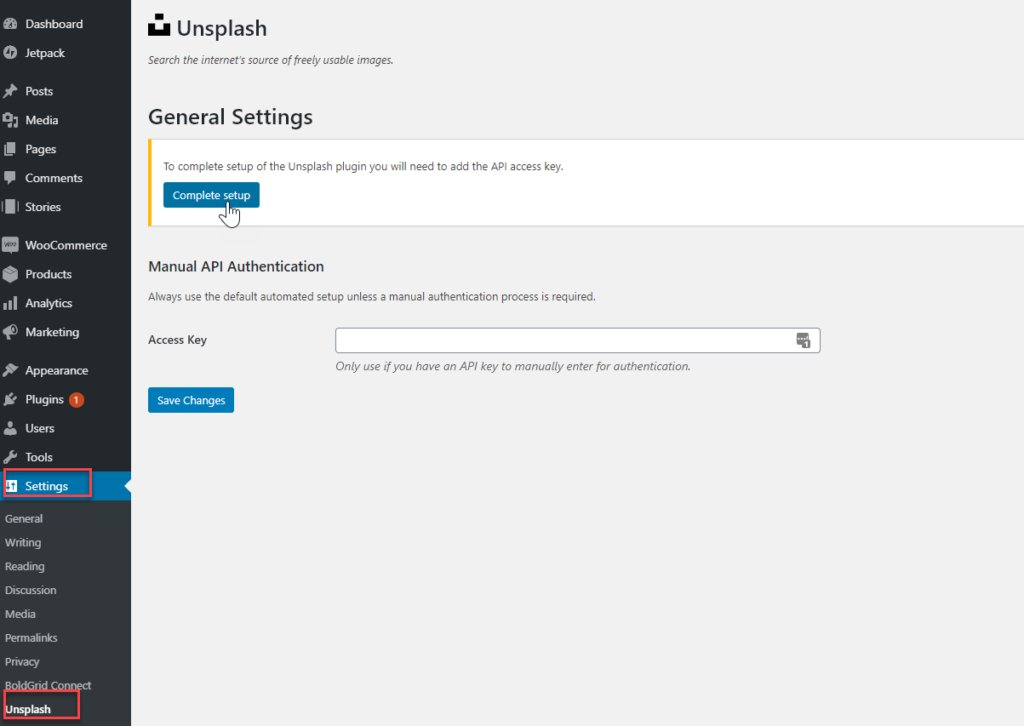
- Once on the settings page for Unsplash, click Complete setup to link your Unsplash account. Creating an Unsplash account is free.
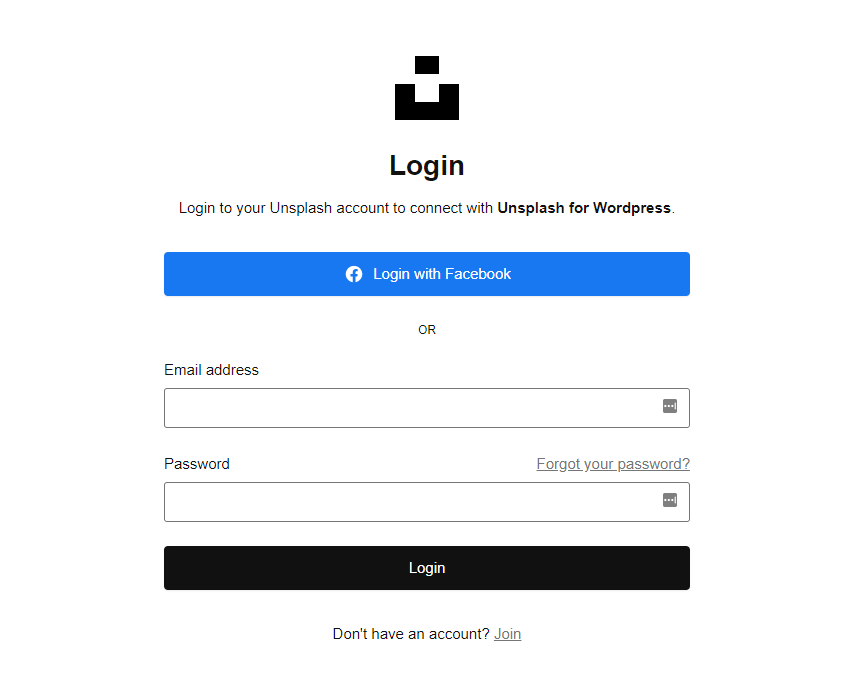
- You’ll be redirected to a login page where you can log into your Unsplash account or create an account.
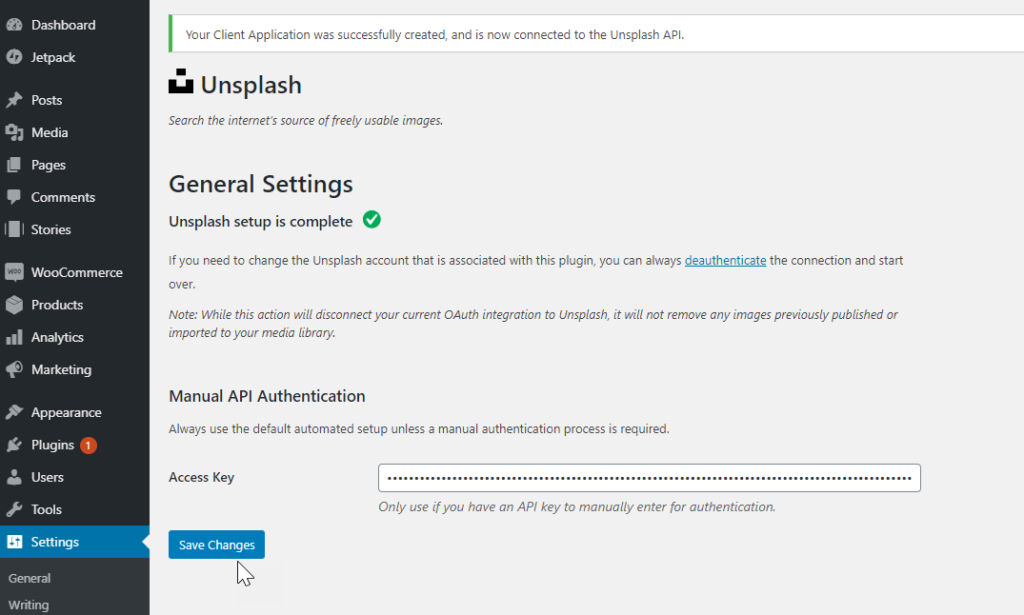
- Once you’ve logged into Unsplash, the setting page in your WordPress dashboard will automatically update to reflect the completed process. You may need to navigate back to Settings>UnSplash if the page doesn’t redirect to your dashboard.
Using Unsplash Block within WordPress
Using the Unsplash block within the WordPress editor is easy. Below we’ll walk you through the basic mechanics.
- Create a page or post (or edit a page or post).
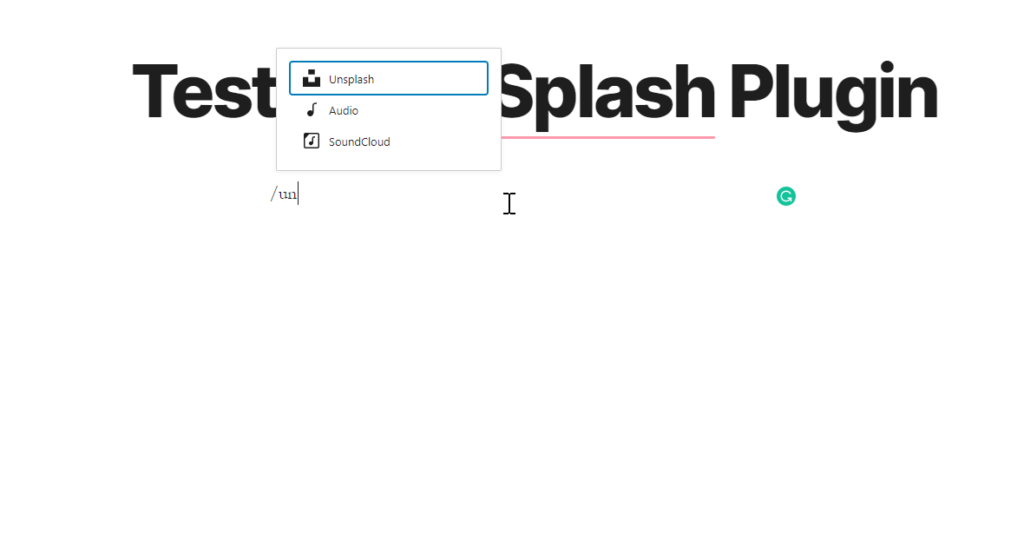
- Add the Unsplash block by clicking the plus sign at the top or by typing /unsplash directly into the content area.
- The Unsplash option will appear, click it to add the block.
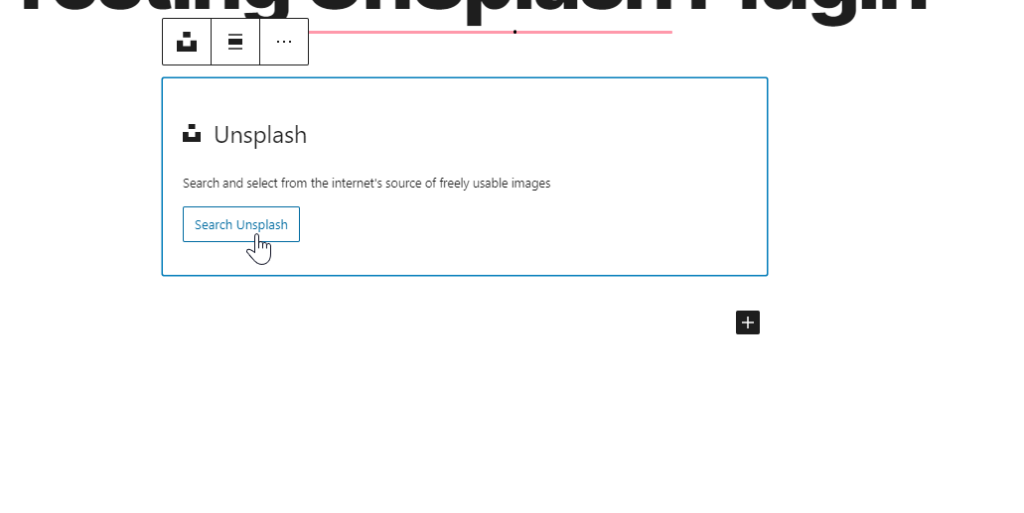
- Within the Unsplash block, click Search Unsplash to search for and add an image.
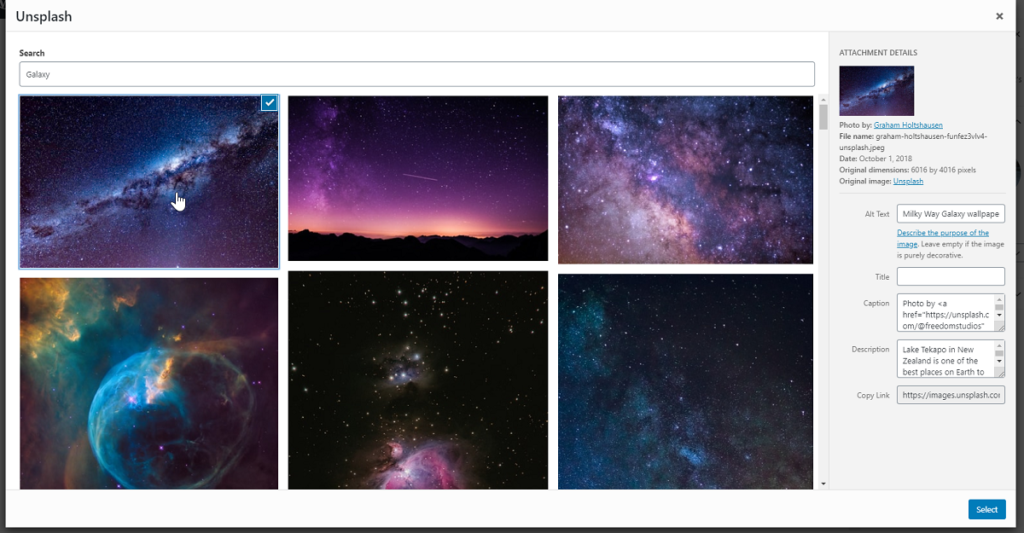
- A search screen will appear. Type in a keyword for the image you need. Once you find an image you like, select it. You’ll notice the alt text, caption, and description are prefilled.
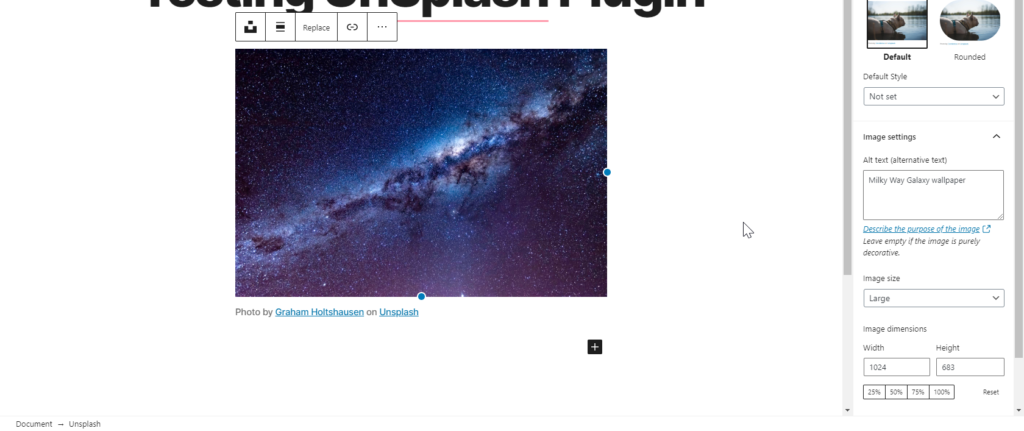
- Click Select to add the image.
Become a master of WordPress plugins! Protect, optimize, secure, and expand the functionality of your website easily with the help of WordPress plugins!