Table of Contents

The WordPress Twenty Twenty-One theme includes the WordPress footer branding at the bottom of the page and looks like this:
This text is specific to WordPress and is linked to the WordPress.org site, but other themes or plugins may also add branding in the footer area. In some cases, you may want to have WordPress branding or other text removed. It can be done by editing the footer.php file in your WordPress theme. Follow the steps below to learn how to remove the branding text in the WordPress footer.
Say goodbye to slow loading times and hello to high-performance websites with our new WordPress VPS Hosting plans. Experience 40x faster WordPress page load speeds on purpose-built servers that guarantee 99.99% uptime.
High-Performance VPS
Fully-Managed Support
Free SSL & Dedicated IP
Advanced Server Caching
Removing the WordPress Branding
- Log in to the WordPress Administrator.
- In the main menu click on Appearance.
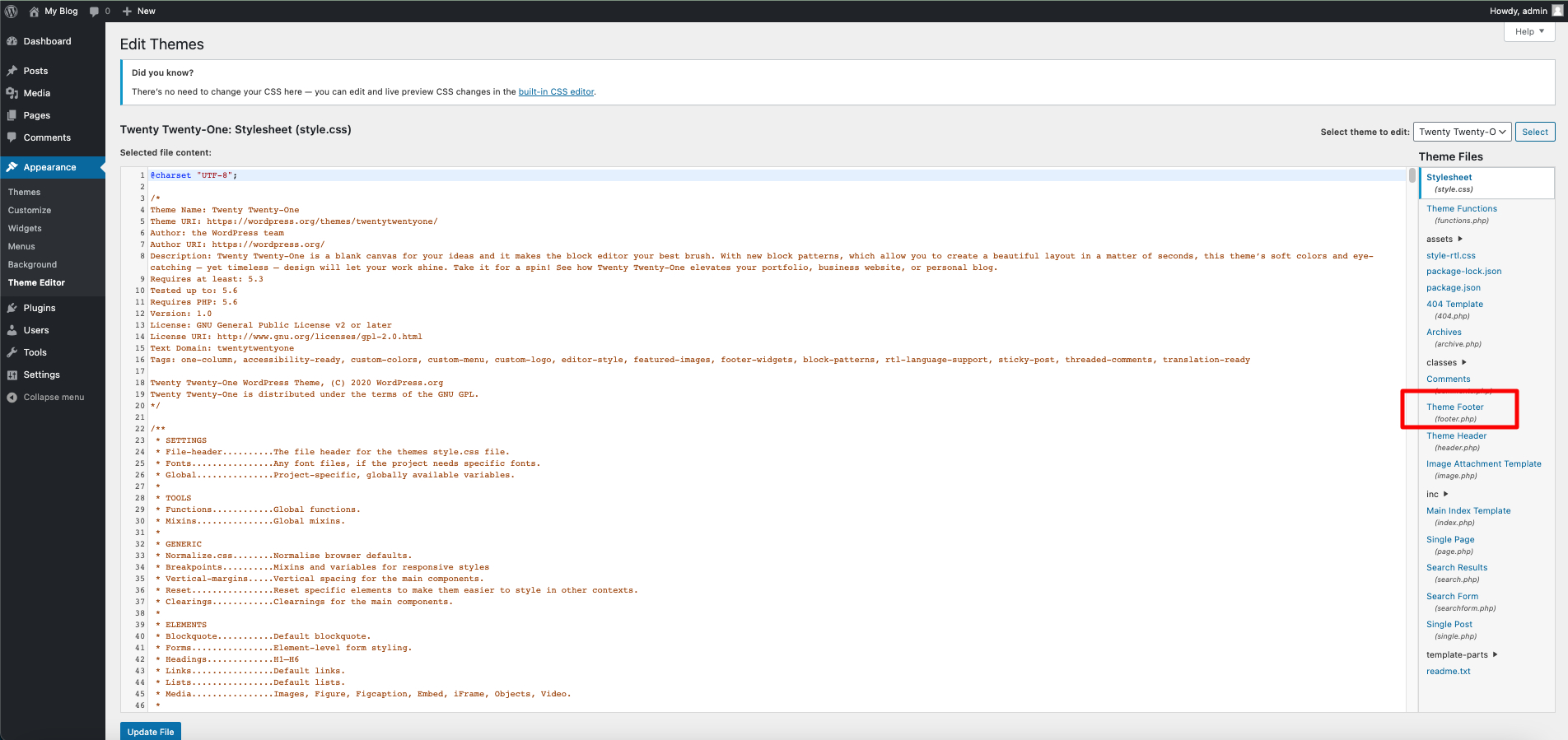
- Click on Theme Editor.
- When you open the Theme Editor you should see the style.css file open by default. You will want to scroll down the list of files on the right-hand side and click on the footer.php file. Some themes label the footer as the Theme Footer.

- In the footer you will look for code that looks like the following:
<div class=”powered-by”>
<?php
printf(
/* translators: %s: WordPress. */
esc_html_( ‘Proudly powered by %s.’, ‘twentytwentyone’
),
‘<a href=” ‘ . esc_attr_( ‘https://wordpress.org/’,
‘twentytwentyone’ ) . ‘”>WordPress</a>’);
/>
</div><!– .powered-by –>
You can either delete the code or comment it out. Comments begin with “<!–” and then end with “–>”. If you delete the code, simply delete the div. The div is labeled as “powered-by”.
You can also add your own text if you don’t want to see the WordPress branding and use your own. - Once you have removed the section or commented it out, click on the blue Update File button in the bottom left corner of the editor.
Note: Changes to the theme files can be overwritten during the update of a theme. Make sure to document your changes or back up your files to preserve any changes that you may need to duplicate before you update a theme.

That completes our tutorial on removing the branding from the footer in your WordPress site. You can see the brand no longer appears in the screenshot above.
It is recommended that you do not use CSS options to hide or not display branding at the bottom of your WordPress site. This can cause issues with search engines as they see this as a common spammer tactic.
For more information on the WordPress Twenty Twenty-One theme, click on the link for the official WordPress.org page.
If you want to learn more about WordPress, make sure to check out our WordPress Educational Channel.