Table of Contents

Your new Joomla 4 site (whether you are on Joomla VPS hosting or a different plan) comes with the Bootstrap CSS framework built in. This means you can introduce responsive style elements easily into your content. In this article, you will see several helpful Bootstrap typography elements that you can only access by providing a bit of HTML input into your content.
Integrating Bootstrap Typography
Many of the typographical elements you will use often, like italics and bold character marking, will be available with a click in the TinyMCE editor. However, there are special elements in Bootstrap that are not available as a button in the editor. Those special typographical elements you can only use by editing HTML will be featured in this article.
TinyMCE VS CodeMirror Editor
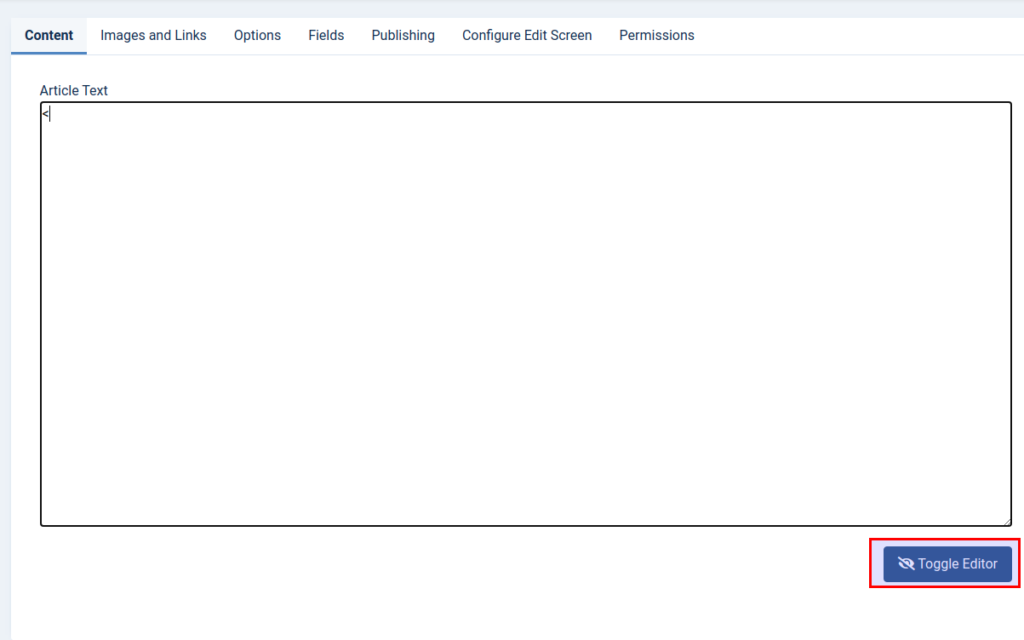
If you use the TinyMCE editor, you will need to “toggle” the main editor off in order to customize the HTML output properly.

If you want to a plain HTML text editor (instead of the default TinyMCE editor) check out the full guide on how to enable the CodeMirror editor.
Creating a Lead Sentence
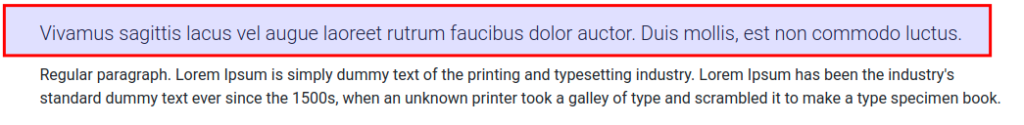
There are occasions in which you may want to emphasize the first paragraph of your article or create a “lead” sentence. The “lead” class in Bootstrap allows you to easily identify a lead sentence and point it out to your reader:

Blockquote With Attribution
A blockquote provides you with an easy way to isolate a segment of text meant to be attributed to someone else. You can also use blockquotes as a form for repeating a part of your text that you want to reinforce to the reader with additional emphasis. A basic blockquote is available in the TinyMCE editor. However, in order to add a nice line for attribution, you will want to add a line break (with a <br> tag) and a blockquote footer via Bootstrap:

Alternatively, you can align your blockquote from the center:

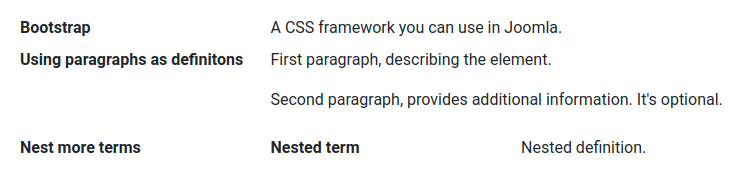
Description Lists
Description lists allows to lay out terms and associated descriptions with a grid. This is yet another way to represent relationships between different terms in a form that is easier for most readers to comprehend: