Table of Contents

Joomla 4 text filters can be used to allow or limit what HTML tags or attributes groups can use within the text editors. Joomla includes some default filter settings that are typically adequate for most situations. But, there may be times when you want to block or allow additional HTML tags or attributes.
For example, you may have discovered that a specific tag does not work well with your CSS and you want to block people from using it.
This guide will explain how to use Joomla Text Filters to limit or allow HTML tags and attributes in Joomla.
Setting Joomla 4 Text Filters
- Login to the Joomla Admin Panel.
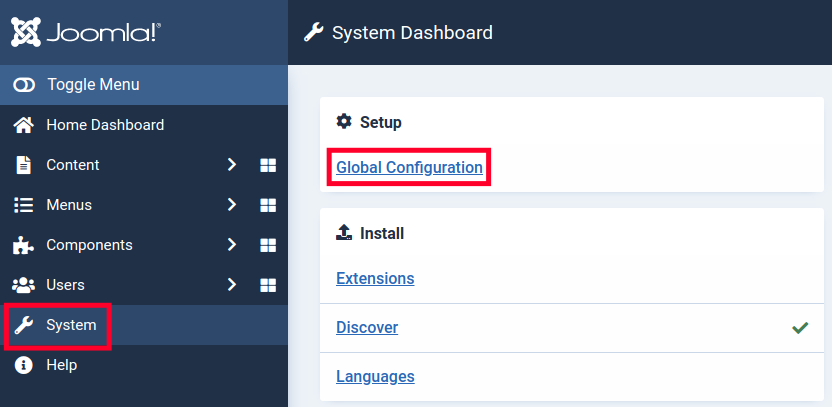
- Click System then Global Configuration.

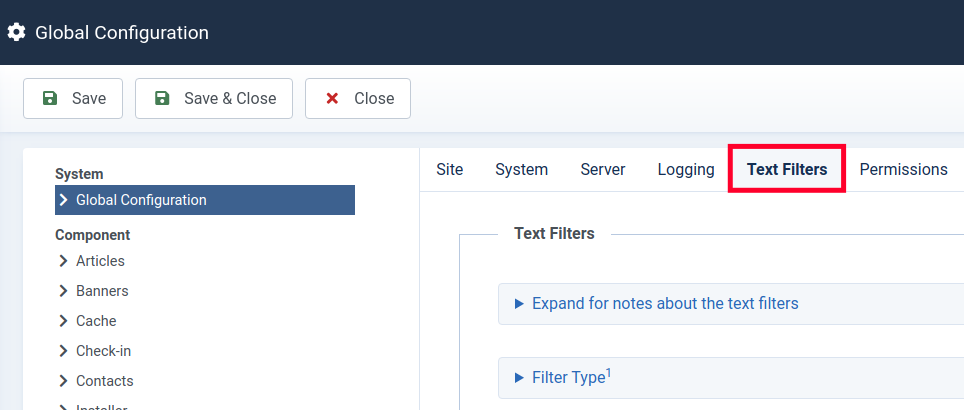
- Click the Text Filters tab.

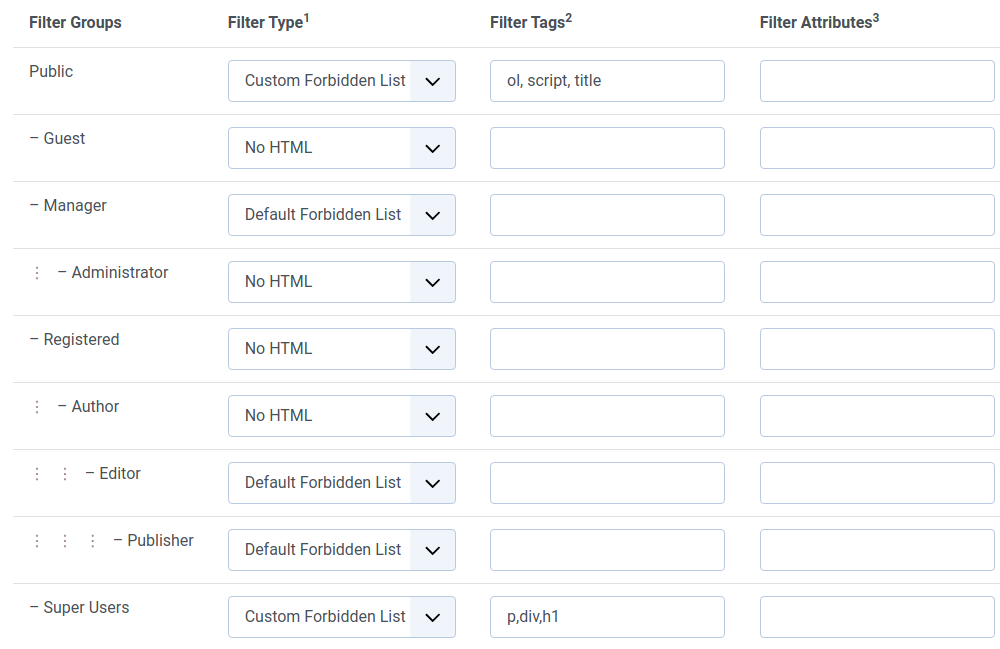
You will then see a list of all the Filter Groups you can modify the setting for. Default groups are: Public, Guest, Manager, Administrator, Registered, Author, Editor, Publisher, and Super Users.
- Click the drop-down box under Filter Type to choose your preferred filter option, then fill in the Filter Tags and Filter Attributes if needed. Below is a description of the available options. Click the Save & Close button when you are done.
| Text Filter Option | Description |
|---|---|
| Default Forbidden List | According to Joomla this list blocks the following tags: ‘applet’, ‘body’, ‘bgsound’, ‘base’, ‘basefont’, ‘canvas’, ’embed’, ‘frame’, ‘frameset’, ‘head’, ‘html’, ‘id’, ‘iframe’, ‘ilayer’, ‘layer’, ‘link’, ‘meta’, ‘name’, ‘object’, ‘script’, ‘style’, ‘title’, ‘xml’ |
| Custom Forbidden List | Choosing this will only block items listed in the Filter Tags and Filter Attributes fields to the right. |
| Allowed List | This option will block any Filter Tags or Filter Attributes that are not listed in the fields to the right. |
| No HTML | Select this option to block all HTML for this group. |
| No Filtering | This will allow the selected group to use all tags and attributes. |
Now that you know all about Joomla 4 Text Filters, you can control what each group is allowed to include in their content. Check out our Joomla 4 section for more great guides to help you build a successful website.


Thank you for this post. this is very helpfull!
I still struggled with some HTML codes after these settings. The Marquee tag would be deleted.
Then I realised that the tinyMCE plugin has a filter too.
When I disabled the plugin, the marquee was working.
So I checked thesettingsin tinyMCE and placed thetag into thefield Valid Elements. Then it worked.
Location: System > plugins > Editor – TinyMCE > Valid Elements. Add your HTML tags to be allowed.
Thanks for sharing your experience.