
The WordPress block editor lets you create rich content without having to know how to code. However, rich content is also static, but you can add dynamic elements to it using shortcodes. You can add shortcodes to the editor to introduce new functionality and dynamic content. In this article, we will show you how to use a shortcode in the WordPress block editor. We will also give you some tips on using shortcodes in your content.
For the examples below, we will use the Contact Form 7 plugin, which uses shortcode functionality to embed contact forms on page content.
How To Create a Shortcode Block
To create a shortcode block, just follow these steps:
- Log into your WordPress dashboard
- Edit a post, page, or create new content
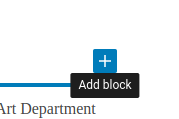
- Use the + sign to create a new block

- Select Shortcode as the block
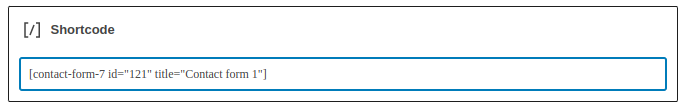
Now you have a shortcode block. From here, you can paste your shortcode content right into the box, and save your post or page.

When you reload the page content, the shortcode will render as expected.
Create Shortcode Via Paste
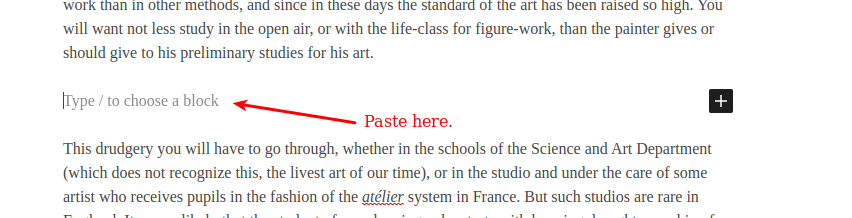
Creating a shortcode block can be even easier. If you have your shortcode already copied to your clipboard, you can also paste it into a blank space in your post or page. This will automatically create the shortcode block.

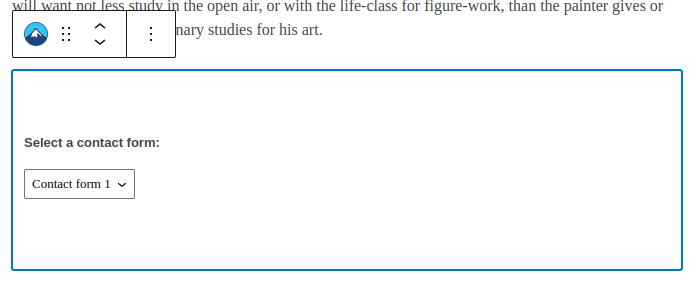
WordPress will detect that you have just pasted a shortcode. For example, to use the contact form shortcode as an example, as soon as you paste the code the form will appear automatically:

Learn More About Creating Shortcode
If you were wondering how you can create your own shortcode, then your best possible resource is the actual documentation from WordPress. The Shortcode API breaks down and shows you how to write your own shortcode.
There are also pages that you can use to generate your own shortcode that is created by third parties. These include:
- Add Shortcode – WordPress Snippet Generator from Nimbus Themes
- WordPress Shortcodes Generator from GenerateWP
Those are two simple ways to create a shortcode block in your WordPress block editor. Do you use shortcodes in your workflow? If so, what are some of the most useful applications you’ve found for them? If you have any comments or questions feel free to drop them below.
Learn more about using the features of the WordPress visual editor by going to our tutorials on WordPress Blocks.
Looking for more guides? We have over 400 WordPress How To Articles to help you!