This article is all about creating a hero block, or “hero section”, in the WordPress block editor. A hero section of a website is typically a large banner or full-width image with some text on it, meant to entice visitors to stay on a page and consume the information, click a button, or sign up for something.
Hero sections are designed to be large and attention-grabbing. With the right plugins and themes, you can create large hero sections that get attention. There are even specific templates for this type of design. However, if you don’t want to use a plugin, and you’re happy with the theme you have already, you can easily simulate the hero section with your own hero block right in your Gutenberg editor.
- Create a Hero Section Using a Cover Block
- Creating Hero Blocks using the Image Block
- Using Themes With Hero Sections
Create a Hero Section Using a Cover Block
Gutenberg comes with a variety of blocks that can grab the attention of your visitors. For your hero section, you can try out the cover block. A cover block gives you an image background with text over it.
Hero sections typically feature a large, full-width image. The width of the image in your cover block will conform to the content section of your theme. So it may or may not be full width. However, the cover block can still be used to create an attention-grabbing section of your post or page.
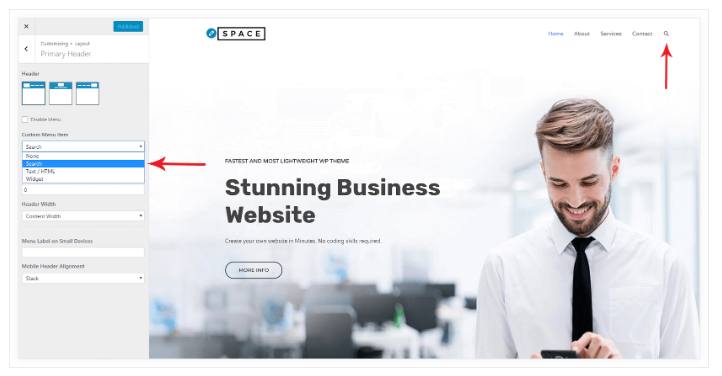
- Log into your WordPress dashboard
- Select a post to edit or create new content
- Use the plus sign to create a new block

- Choose Cover
- Select an image for you cover block and fill in some text
Notice that the cover block provides a lot of options for customization. For example:
By clicking on the image, you can:
- Create a fixed or repeated background
- Adjust color overlay
- Apply gradient effect
- Choose the focal point
- Adjust opacity
- Provide “alt” text
For the text:
- Adjust font size
- Adjust typography, including letter case and spacing
- Change text color
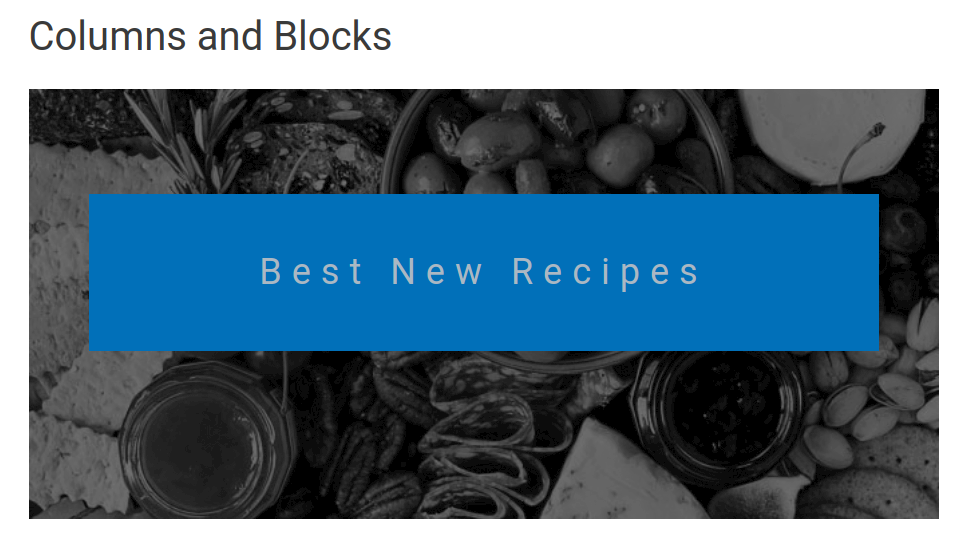
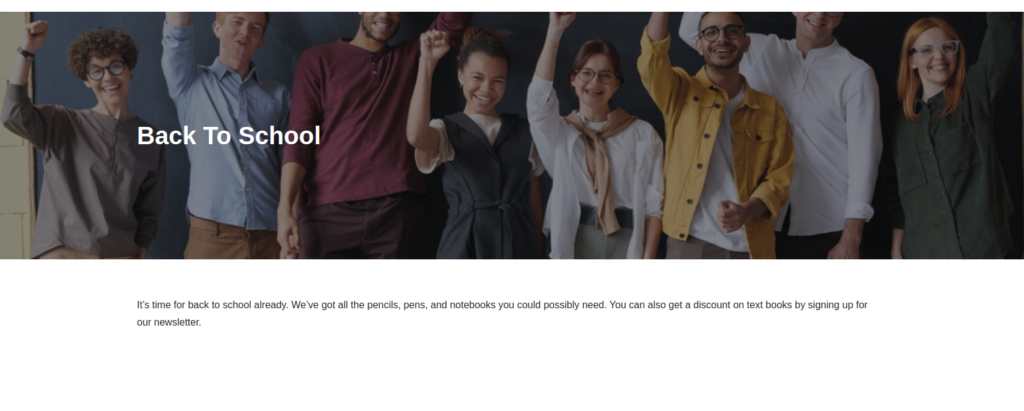
The hero block below uses a background image with a black and white gradient applied, and gray text with a border:

The advantage of using a cover block is that you can change the text or image as needed, so you don’t have to create a whole new image for each update.
Creating Hero Blocks using the Image Block
A hero block can also simply be a large image that you use in your post. You can use a graphics program to create the image and then place text in the image for your hero block. Using a graphics program may be a hindrance, but if you have one, it can give you limitless options for creating custom graphics for your content.
Graphics programs can range in price up to hundreds of dollars, but you can also find free ones or lower-cost applications that can give you the creative freedom to make what you need for WordPress sites now and in the future. Examples of free graphics programs include Adobe Express, Canva, and Gimp.
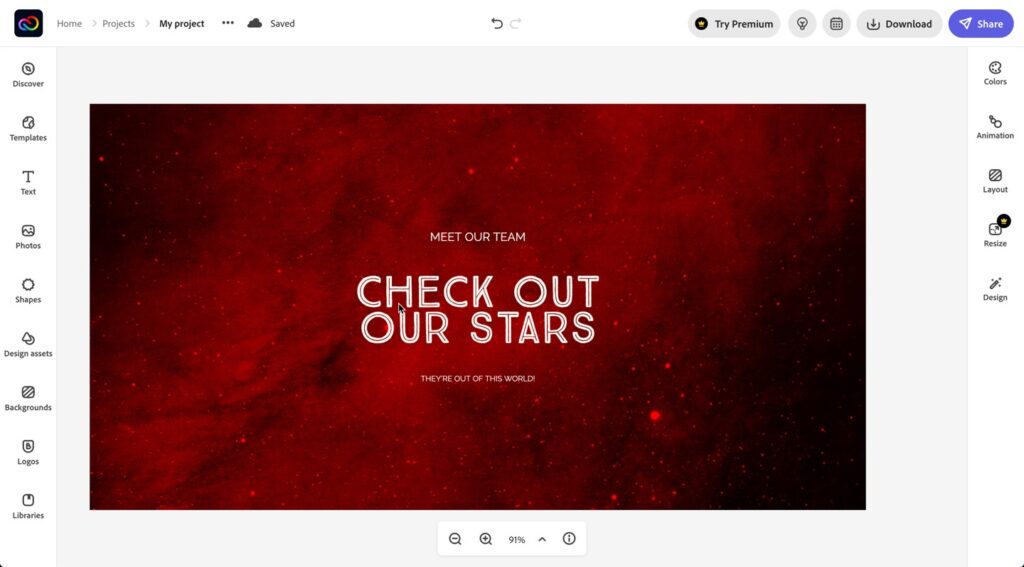
Images that you can use as a hero block may differ in size depending on the theme that you’re using, or your preference. The following was created (for free) in Adobe Express:

Adobe Express and Canva can give you thousands of templates and pre-made images that you can customize for your use. They also include options for a premium version that typically requires a monthly subscription. If you wish to avoid all of the advertising, you can opt for free software like Gimp. Its only drawback is its complexity, but it provides a lot of control.
Once you have your image created, it’s a simple matter to add the image block as a hero block in your content:
- Edit your content or create a new post.
- Select where you’re going to put the hero block in your content, then click on the + sign to add a block.
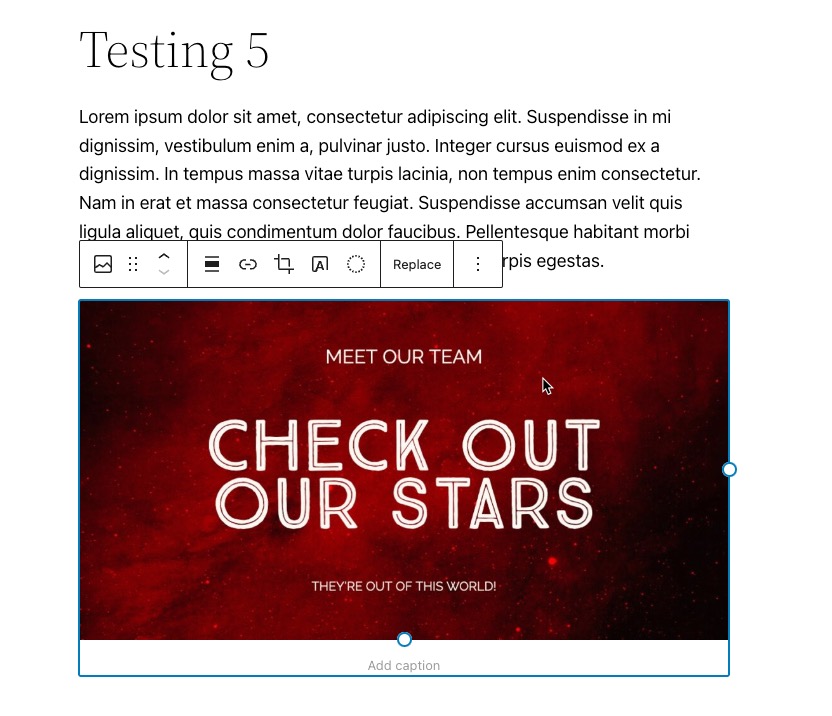
- Position the block, if needed, then upload your created image. Here you can see an example of a hero block added as an image block.

Using Themes With Hero Sections
As mentioned above, there are a variety of WordPress themes that come with the ability to create full-width hero sections. Below, we will take a look at three of these themes. You can consider using these themes on your site, or take some inspiration from them.
Astra
The Astra theme comes with a free version that allows you to create a full-width layout (within the content area) with a few clicks. This can add more dimension to your hero sections if you are using the cover block method provided above. But if you would like to go further, the pro addon allows you to create a dedicated hero section like the one you see below:

Considering that the dedicated header section is only available with a paid upgrade, you will have to decide if the benefit is worth it to you and fits within your budget.
Neve
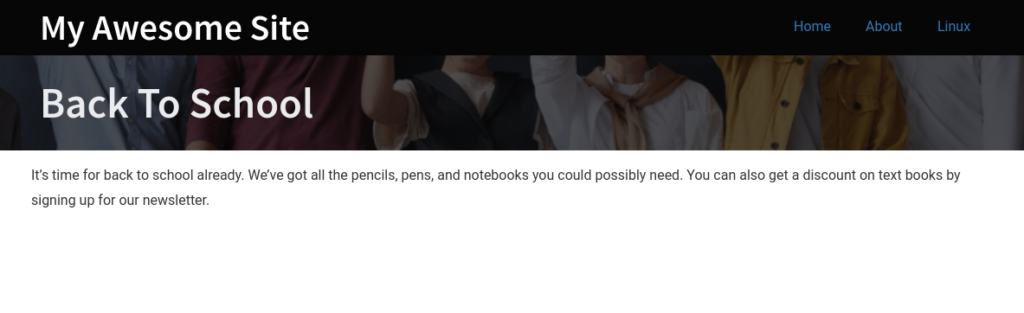
For a free alternative to Astra, the Neve theme allows you to create full-width hero sections on pages. The page title will be the text over the image, and the featured image will be used as the background for the hero section. It’s important to note that this is built into the theme and is not a Gutenberg block.

Crio
The Crio theme also provides a full-width hero section, using the title of the page for the text element and accepting a featured image as the background for the section. This hero section will display under the main header and navigation area of the site.

Whether you decide to use your own hero block or pick a theme that supports a hero section, it’s a great way to grab your reader’s attention and convince them to keep reading. Using power words in your headlines can have an incredible effect on how your readers respond to your content. Pairing these powerful phrases with evocative images will motivate them even more.
Click here to learn more about using Blocks in WordPress.
Looking for more guides? We have over 400 WordPress How To Articles to help you!