Table of Contents

The WebP image format is capable of creating images for your website that are much smaller (and thus load faster) than standard .jpeg or .png images. Even easier, with the WordPress performance lab plugin, you can have .jpeg images automatically converted into WebP format. Follow along below to learn how.
Enabling WebP Uploads
WebP image format uploads are enabled by default in the performance lab plugin. Any images uploaded in the .jpeg (.jpg) format will be automatically converted into WebP images.
To make sure that this module is active, go to the performance settings under Settings > Performance in your WordPress dashboard.
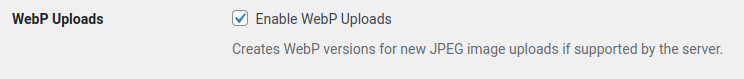
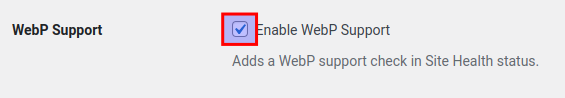
There, you will see if the “Enable WebP Uploads” module is checked:

WebP Support Check
If you want to double-check that WebP Uploads is working, there are a few different ways to do it. Support for WebP depends on the Imagick PHP library.
You can try uploading a .jpeg image, using that image on a post or page, and then opening the image in a standalone tab in your browser. If your browser lists the resource file with the .webp extension then you know that the image conversion is supported.

If you did not get the desired image conversion, it’s possible your server does not support it. This is why the performance lab plugin includes a health check to see if your server supports the WebP format.
You can enable this module in the performance settings:

Follow the steps below to check your server support:
- Log in to the WordPress dashboard
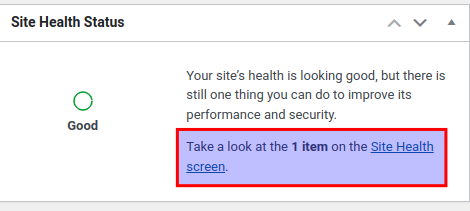
- Click the link for the site health screen

- Wait a moment for the modules and checks to finish loading

- Scroll down to passed tests and unfold the contained dropdown list
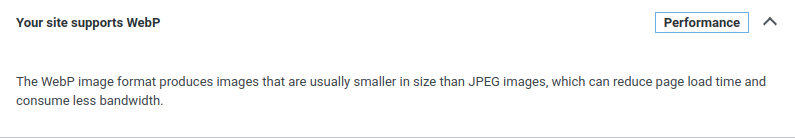
You will notice the WebP health check indicating support status:

Well done! You now know how to enable and check for WebP support in your WordPress site using the performance lab plugin. If you have any questions or comments be sure to leave them below this article.