
A common task with adding content is adding a video to a post or page. This tutorial will guide you through the process of adding videos to your WordPress site. We will discuss common concerns to think about before using video content, using the blocks and patterns available in the full site editing system (FSE), and describing the different blocks and patterns you can use to add videos.
This tutorial uses WordPress version 6.0 and the Twenty Twenty-two theme.
Things to Consider Before Adding Videos
Before you add a video to your WordPress site, remember that a video can help make your site more interesting, but it can also have a negative impact on your site. Make sure to consider the following factors before adding videos to your site.
Audience
The videos that you use for your site should be appropriate for your audience. Your video should match the content your audience is searching for. It should also reflect the quality, length, and technicalities that your viewers are expecting. For example, if your site is a blog for video creators, you will want to have appropriate content as well as technically correct videos to show your expertise.
Multiple Videos
If you’re planning on using many videos on your site, then make sure that you are using a Content Delivery Network (CDN) for your video content. If you’re using links from YouTube or another video service (e.g. Vimeo, VideoPress), then you will not need to use a CDN as those services provide a delivery network when you play videos from their site.
The consequence of not using a CDN and playing videos from a web hosting service may result in high resource usage, slow performance, and possible suspension of your web hosting service.
Background Videos
Some people like to use background videos for title covers for artistic reasons. If you plan on doing this, then make sure to create a video loop that is short and optimized. You don’t need a 5-minute video for a background cover.
Using a long video will use hosting resources and possibly impact the performance of your site.
Copyright Issues
Make sure you have the rights to all videos that you put on your WordPress site.
Misuse of copyrighted content can result in the suspension of your service, or at worse, a legal challenge resulting in possible fines or payment for usage. We recommend that you consult with a lawyer who specializes in copyright if you have questions.
Protecting Your Content
A content creator will often want to protect the videos that they are sharing on the site. There are some plugins that you can add to your WordPress site that will help to protect videos from being downloaded. But this is no guarantee that the video can’t be recorded.
If you’re putting your content online, then you should be prepared for your content to be copied. You should make sure that it is watermarked and properly copyrighted/registered. And you should be aware of your content’s presence online. Make sure to occasionally search and check to make sure that your content is not being distributed from an unauthorized source.
Controls for Playback
When you use a service like YouTube or Vimeo, the playback frame will be marked as a YouTube or Vimeo product. If you want to control this appearance yourself, then you will need to use a software solution and a CDN where you can customize how the video playback controls will appear.
Using Blocks for Videos
The WordPress FSE makes it very easy to add different types of content and video is no exception. Follow the steps below to see how to use a block to add a video to your post or a page. We will follow this section with descriptions of the different types of video blocks that are currently available.
Steps for Adding Videos Using a Block or Pattern
- Log in to the WordPress Administrator Dashboard.
- Open an existing page or post, or create a new one.
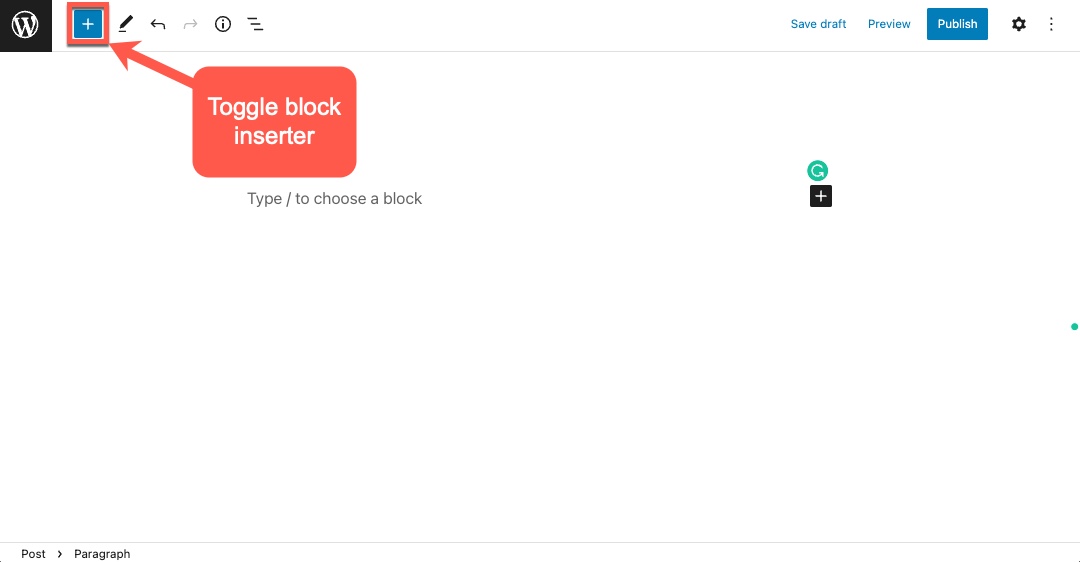
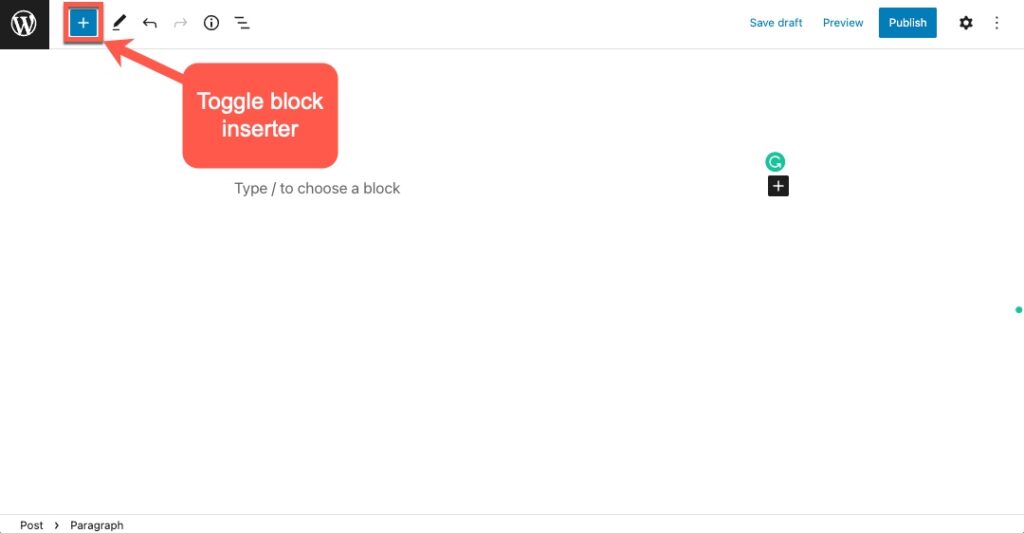
- Click on the + sign in the top left corner of the editor to open the block inserter.

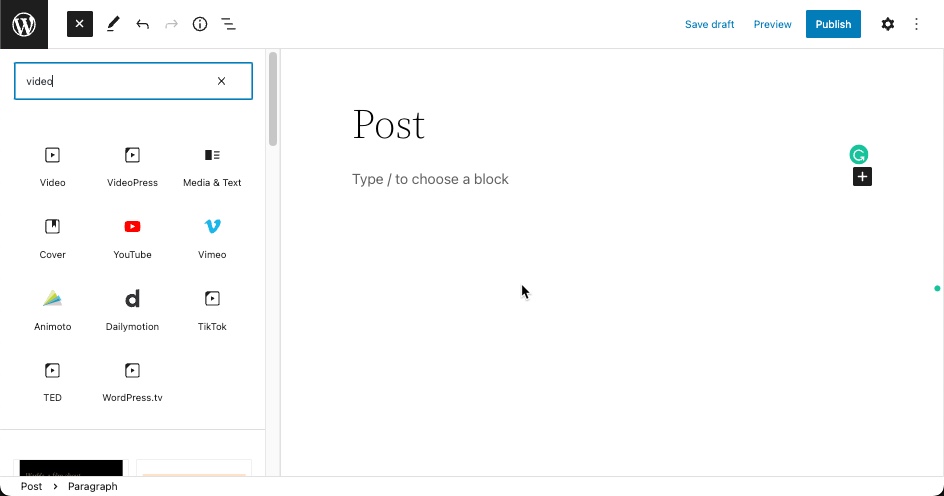
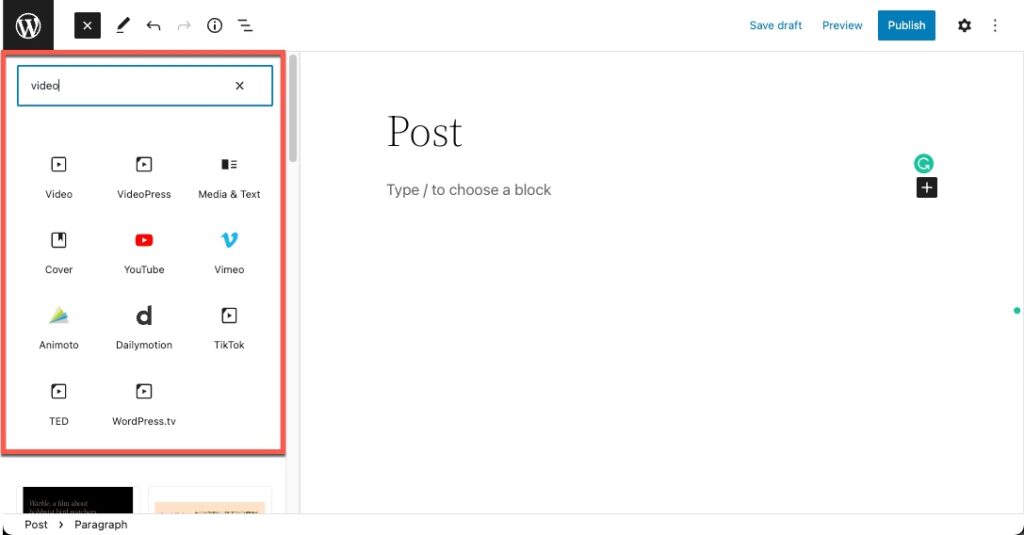
- Type “video” in the search field.

- You will then see a number of blocks specifically for video. Note that some video blocks will position the video as a background or in a specific area. This applies to patterns that you might select. For this tutorial, simply select the block labeled “video.”
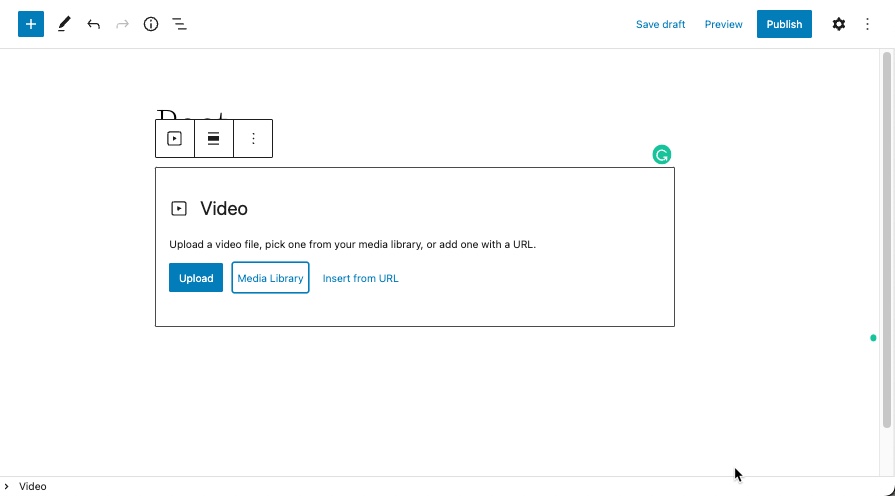
- You will see the video block when you add it and there will be 3 options: Upload, Media Library, or Insert from URL. Use one of these options to add the video to the block.

- Click on Save Draft, Publish, or Update to save your changes.
Types of Blocks for Video
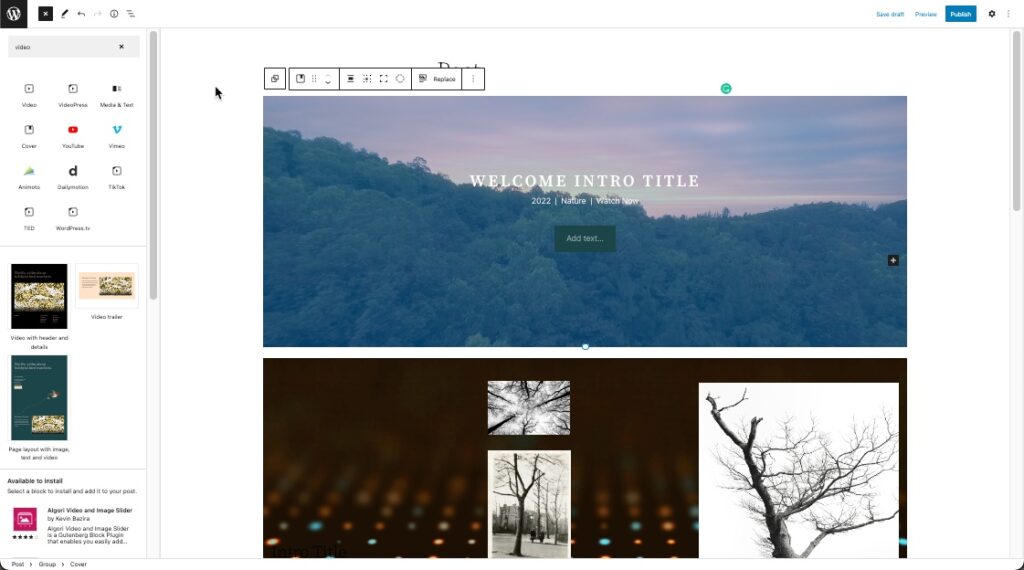
The best way to see all of the blocks for videos is to open the blocks menu labeled “toggle block inserter” in the top left corner of the editor.

Opening this column will display all of the blocks that you can use to insert a video into your post or page. You will also see patterns, but we’ll discuss them later.

The video blocks that are available can be sorted into a generic video block for local video files, 2 blocks based on positioning in a post or page, and 8 blocks based on a video service.
Video Block (generic)

This block is used for adding local video files. You can upload or use the Media Library. It also accepts links to videos.
Cover

This block is used for adding covers with a video background and overlay text.
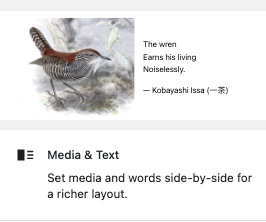
Media & Text

This block has the option to place the video on the left or right. You can also add text to the left or right of the video.
Video Services

These blocks include YouTube, Vimeo, Animoto, Dailymotion, TikTok, TED, and WordPress.tv. The frames controlling the playback of the video will typically identify the service that you’re using. When you first add the block, you will need to provide the share URL for the video.
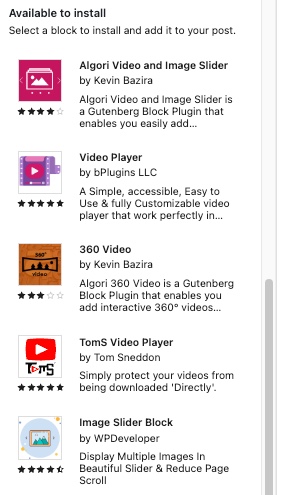
Video Plugins

After your search of blocks and patterns, you will see a list of suggested plugins under the title, “Available to install.” These plugins will give you added functionality and options that you can use for adding videos to your WordPress site. Note that the screenshot above only shows a few of the available plugins.
Using Patterns for Adding Video
The other choices that will appear when searching for video blocks are patterns. Patterns are simply groups of blocks defined for a particular purpose. In this case, there are patterns that are pre-defined for using video. Available patterns for video will differ depending on the theme that you are using.
You can also go to the WordPress.org site and copy patterns that have been placed in the Pattern library.
Patterns from the Theme
These patterns are provided with the Twenty Twenty-two theme.
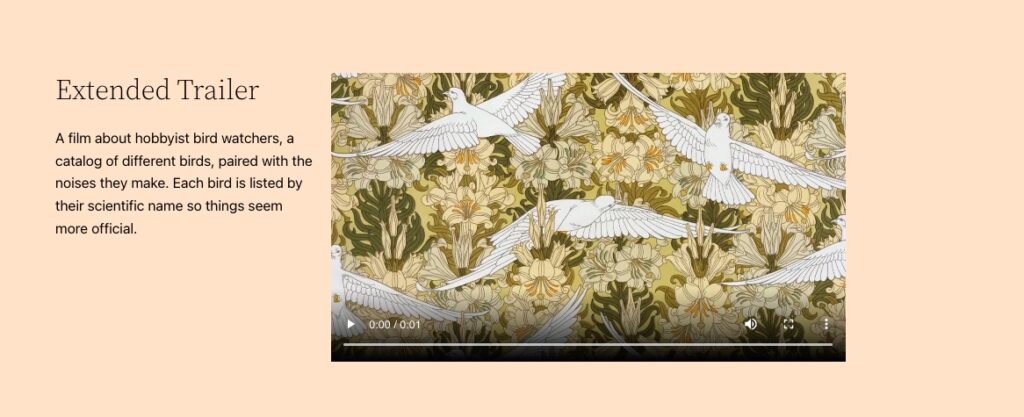
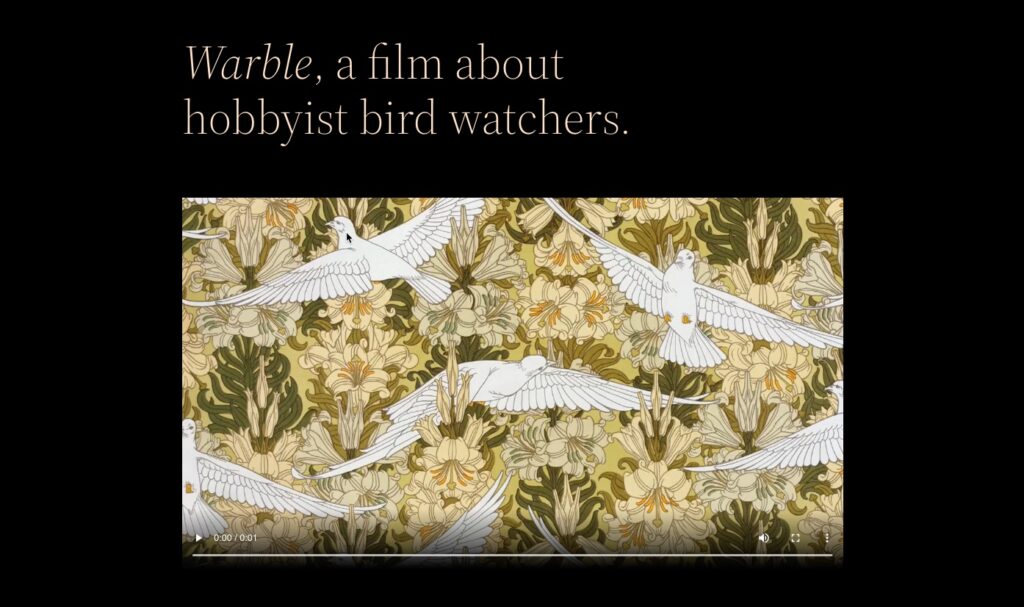
Video Trailer

This pattern has a particular color scheme and stretches across the entire width of the website. It is made to be placed in the body of your content.
Header Video

This pattern is made to showcase a video at the top of your content.
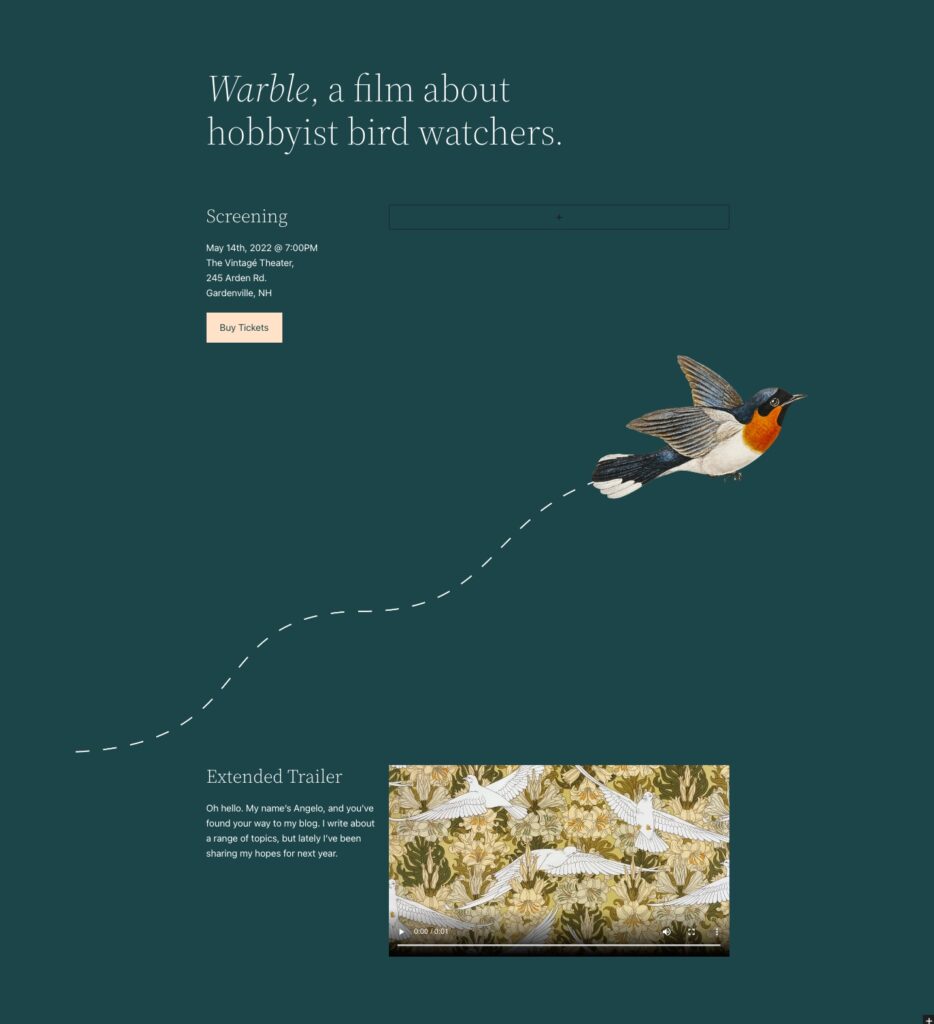
Page Layout Pattern

The third pattern available within the Twenty Twenty-two theme is the Page Layout Pattern. This pattern is for an entire page or post and includes a 2-column section under a title, a graphic, and a video section at the bottom of the page.
Patterns from WordPress.org
WordPress has also made patterns freely available to the public using the WordPress.org site. To obtain one, simply go to the WordPress.org website, then click on Patterns in the menu. You can then search through the patterns, find the ones you like, and copy them directly to your WordPress site.
We searched the Patterns and found two patterns for videos. People are continually adding patterns, so there may be more at any point.
Banner with Video fullwidth

This pattern provides four banner types with a video background. Each type has either text or graphics in different locations on top of the video background.
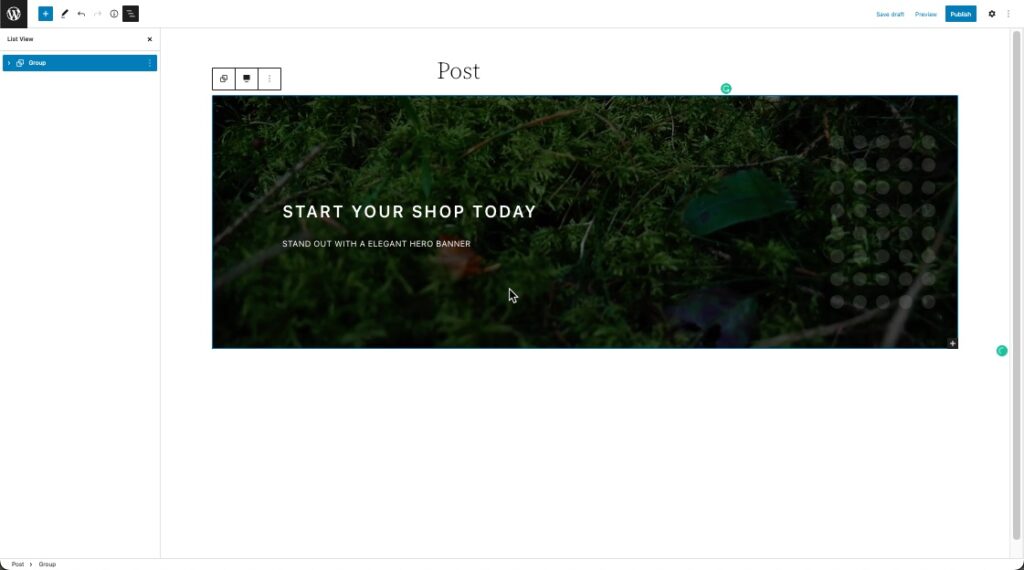
Hero Banner with video background

This pattern includes a single banner with title and subtitle text along with a video background.
You now know how to add videos to your WordPress site using blocks or patterns through the full site editing system.
Learn more about the new WordPress editor, Gutenberg, and the capabilities of the separate Gutenberg plugin with our helpful Gutenberg articles!