There are a lot of website builders capable of complex, multi-function applications integrated with other essential software for running a successful business. But startup business owners and freelancers wanting a simple, drag-and-drop website website builder may want to install SitePad, or at least demo it.
In this SitePad tutorial we cover what it does and how to install it in Control Web Panel (CWP).
What is SitePad?
SitePad is a “what you see is what you get” (WYSIWYG) website builder that publishes static websites (HTML, CSS, and JavaScript). Still being responsive for all types of mobile users, its static site generation ensures greater security for your web server and clients as there are less vulnerabilities to exploit without PHP and SQL code present. The best use cases for a SitePad website include:
- One or two-page websites for one-time events
- Portfolios and digital resumes
- Personal blogs
- Exporting websites for Web 3.0 Ethereum Name Service (ENS) domains
Is SitePad free? Well, that depends on what you need to do. The free version allows unlimited blog posts but only three (3) basic pages. You can learn more about SitePad pricing, and request a free trial, at https://sitepad.com/pricing/.
CWP users can request a free trial license from within the dashboard. We’ll cover this later.
You can register for a SitePad demo by submitting an email address at https://sitepad.com/demo/.
SitePad Installation Methods
There are two easy SitePad installation methods on CWP servers: using the Softaculous SitePad script or CWP’s internal installer script.
If the Softaculous Instant Installer is already installed, it makes sense to stick to this option as users can remove the website builder from their account once no longer needed. SitePad is available in the free and premium Softaculous version.
If you don’t have Softaculous on your server, the CWP SitePad script allows admins greater control over how the website creator is used across the server. The greatest benefit to this is uniform settings across all user accounts that can improve speed, security, and search engine optimization (SEO).
Install SitePad in Control Web Panel
Follow these steps to install the SitePad website builder in CWP.
- Log into CWP as an administrator.
- On the left, search for and select Scripts Manager.
- Select Install Sitepad. In the pop-up box, select OK.
- The installation may take up to ten (10) minutes to complete. You can track progress from the log file in the CWP terminal:
The CWP terminal returned an AJAX error during our testing. We recommend using SSH if you wish to track progress.
- Refresh the CWP dashboard. This will not affect the installation process. You’ll know the SitePad installation is complete when you can search for and select Sitepad from the sidebar.
Refresh SitePad License
If you open the SitePad manager to see a license error message, your server IP may have already been used for a free license. There are few troubleshooting options.
First, select Refresh License.
If the page just refreshes to display the same error, the second option is to try refreshing your SitePad license from the terminal with the following command:
The output should include additional information after “Your license has been refreshed ! Updated license details are as follows.”
If not, return to CWP Scripts Manager and select Click to Activate 1 Month FREE Premium License. If nothing happens, look for a message at the top that states “You can get only 1 Month FREE PREMIUM license per IP address!”
At this point, you only have three options if you wish to use SitePad:
- Request a trial premium license or free plan license (recommended)
- Ask your web hosting provider to change your server IP address (not recommended as this could require reconfiguring other server software)
- Purchase a SitePad premium license
If you no longer wish to use the website builder, you can uninstall SitePad from the CWP Scripts Manager page.
Getting Started with SitePad Website Builder
Below we’ll cover the basics of using SitePad.
Regular users can access SitePad in the User Panel by selecting Script Installers > Sitepad.
- When you open SitePad for the first time you’ll see a page titled “Welcome to SitePad Editor.” Select Get Started.
- Select a SitePad theme. Free themes will have a “Select” button. Pro themes that require a premium license will state “View Plans.” Browse the different categories for different styles that better suit your industry and brand. You can also demo a theme before selecting it.
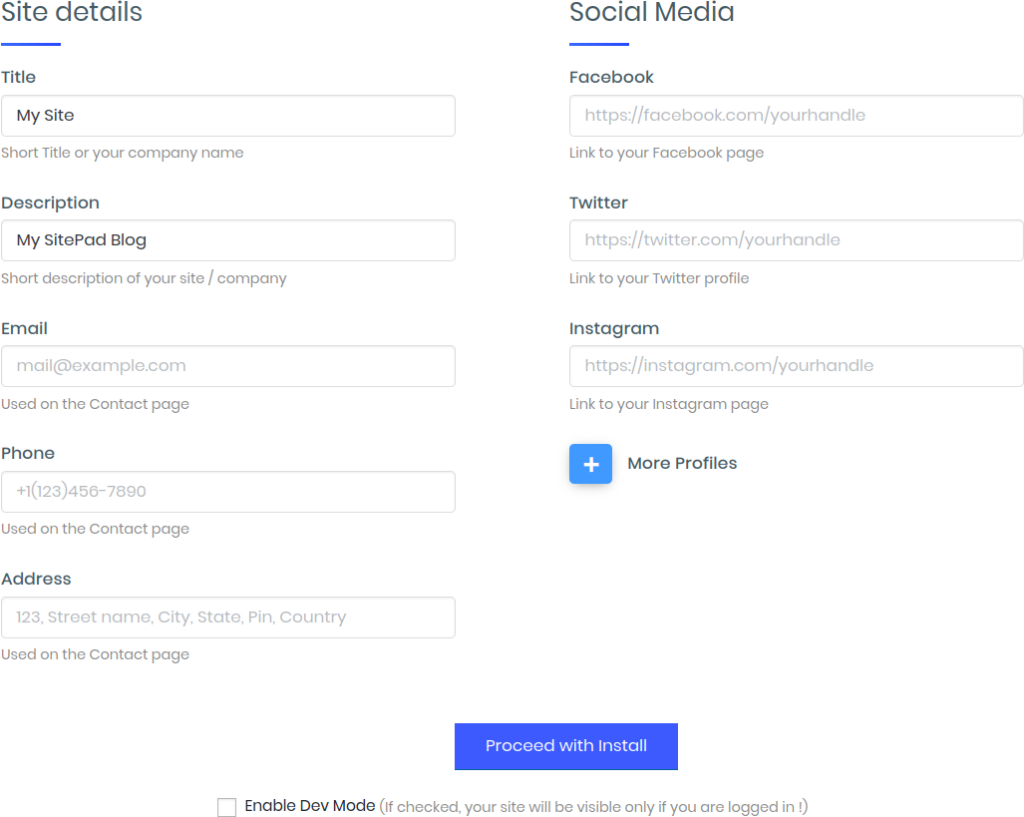
- On the next page, add your website details. Although every field is optional, we recommend adding at least a site title, description, and social media link to start.
To put your website in maintenance mode, check the Enable Dev Mode box at the bottom before selecting Proceed with Install.
- If prompted before the installation starts, we recommend using placeholder images (selecting “No”) to prevent the possibility of any copyright issues while you develop your new site.
How to Use SitePad
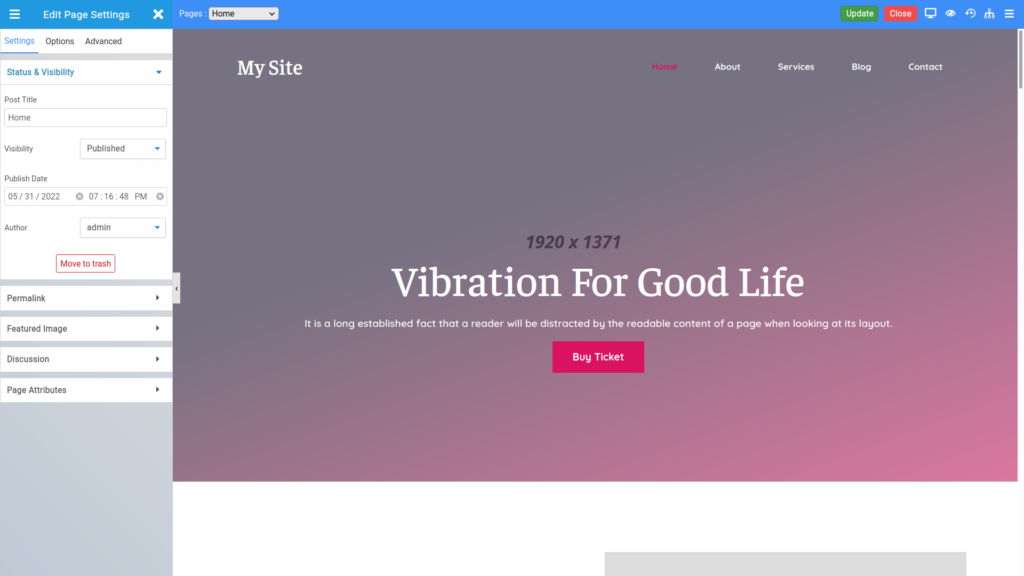
Post-installation, you’ll be forwarded to the homepage editor, inside the “Settings” submenu on the left-hand side.

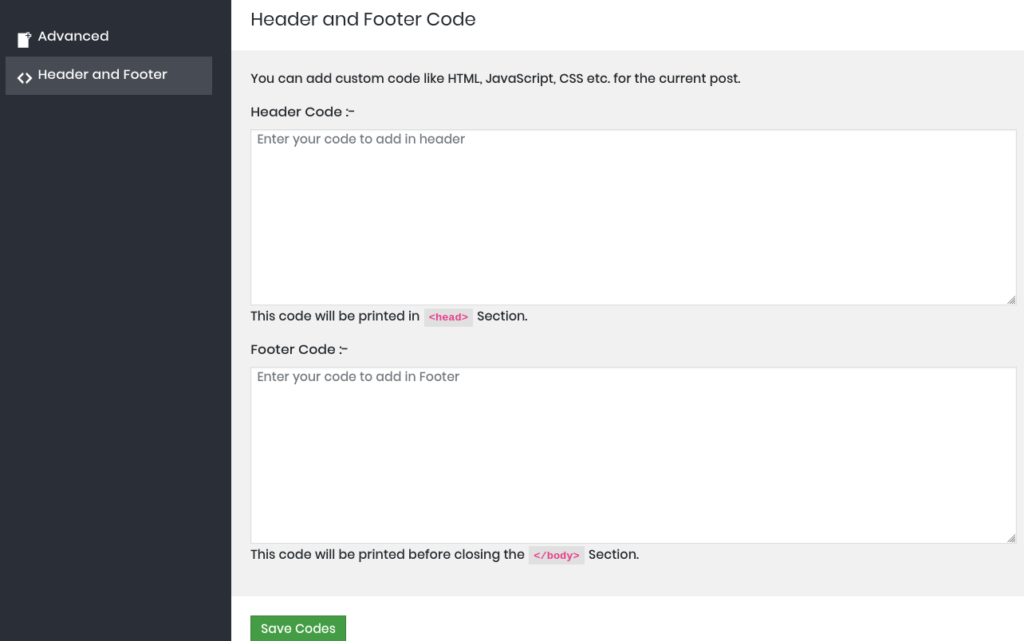
Settings: Edit page attributes and custom CSS. You can also add header and footer content. To do so, select Advanced in the upper left corner. In the pop-up window, select Header and Footer. This is the easiest way to add scripts to load on every page such as SEO schema markup and web analytics integration.

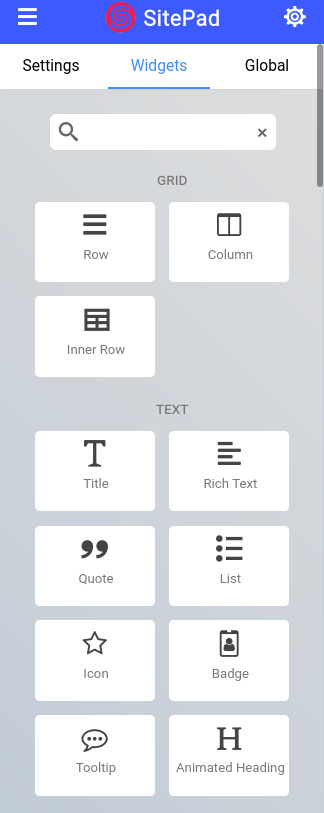
Select the “X” to exit the settings and see various widgets for adding text, media, and other embedded content.

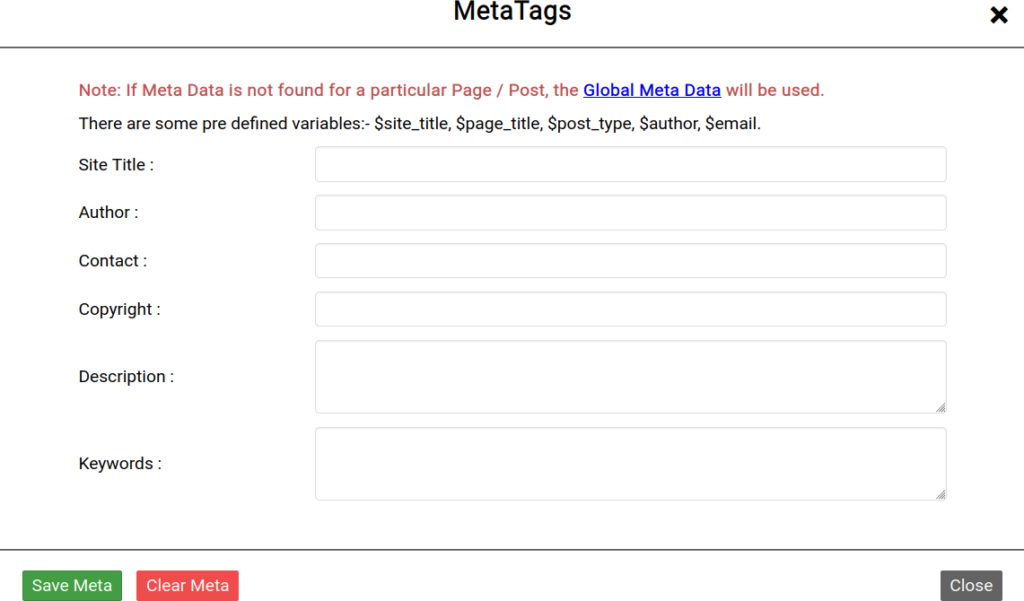
On the right, select the hamburger menu (right-most) icon to open SEO settings for your SitePad site. SEO attributes include Site Title, Author, Contact, Copyright, Description, and Keywords.

Once finished, select Update at the top.
Select Preview to see how a page looks live.
Select Close at the top to access the SitePad admin panel.
SitePad Admin Panel
The SitePad admin panel allows you to do most of the basic tasks in the post and page editor. But you can also configure advanced features for your website including:
- Add users with various privileges from admin to author to subscriber
- Contact forms and Mailchimp newsletter setup
- Menu categorization for better user experience (UX)
- Create an SEO sitemap to help potential customers quickly find what they’re looking for on your site
- Login security measures against brute force attacks
- Google Analytics integration (easier for basic analytics integration than adding header code for some users)

Export Static Sites
As stated earlier, SitePad is great for developing smaller websites. Small, static, websites are easy to move between web servers because there are no unique dependencies. This is great for a few scenarios:
- If you need to publish the website on another server
- You’re using AMPPS (by Softaculous), a software stack for desktop web development environments
- You bought some NFT domains to extend your brand onto the bleeding edge technology of Web 3.0 (also known as Web3)
Below we’ll share methods of exporting websites for pro and free plan users.
Download SitePad Pages
Paid license users can download SitePad websites as a ZIP file.
- From CWP, select Sitepad.
- On the left, select Settings > General.
- Under “General Settings,” select Allow Download Website.
- Select Edit Settings.
- In the SitePad page editor, select the download button at the top of the page to download a ZIP file.
Manually Download Webpages
For free plan users, the best option is to download pages with your web browser or terminal. Then, you’ll likely need to make changes in each page to ensure URLs work as intended. It isn’t a simple process once you factor in the coding (if you’re uncomfortable with HTML). For many, this might not be worth the time. But for some, it might be plenty enough.
We’ll briefly cover each method.
- To use Firefox or another desktop web browser, first visit the webpage.
- In the top of your browser, select File > Save Page As. If you’ve hidden the top navigation bar, select Alt to show it.
- It is best to create a new folder to easily track all HTML pages saved.
- For the file type, select Web Page, HTML only. The webpage should be saved as the slug it should have on a web server. For example, the homepage should be “index.html” while the “about us” page might be “about.html” or “contact.html.”
- Scroll down past the terminal instructions for additional tips.
In the terminal you can use many different applications to save one page or an entire website at once. Below is a wget command that will download an entire website and convert internal hyperlinks to relative links so you don’t always have to edit the URL for every mention, courtesy of LinuxJournal.com.
Don’t forget to replace both instances of “yourwebsite.com” with your domain.
Again, you’ll likely still need to manually edit each HTML page:
- Update URLs to relative links (e.g. “example.com/blog” to “./blog”)
- Remove mentions for PHP and JavaScript files
- Delete mentions of “SitePad”
Learn about more ways to manage your Control Web Panel server.
Upgrade to VPS Hosting for Peak Performance
Upgrade to InMotion VPS Hosting today for top-notch performance, security, and flexibility, and save up to $2,412 – a faster, stronger hosting solution is just a click away!
SSD Storage
High-Availability
Ironclad Security
Premium Support