Table of Contents

Node.js is a popular, event-driven JavaScript runtime you can use to build robust web applications. If you are already familiar with creating Node.js apps, you may be wondering how to get your app onto a shared server, a hosting environment in which you are limited in customization. Node.js requires some configuration of your server environment. But now, you can use a virtual environment within your shared hosting environment that allows for the customization necessary to run your app. Learn how to set up a Node.js in cPanel below.
- Setup Node.js App in cPanel
- Enter The Virtual Environment Command Line
- Stopping and Restarting Your App
Setup Node.js App in cPanel
- Log into cPanel.
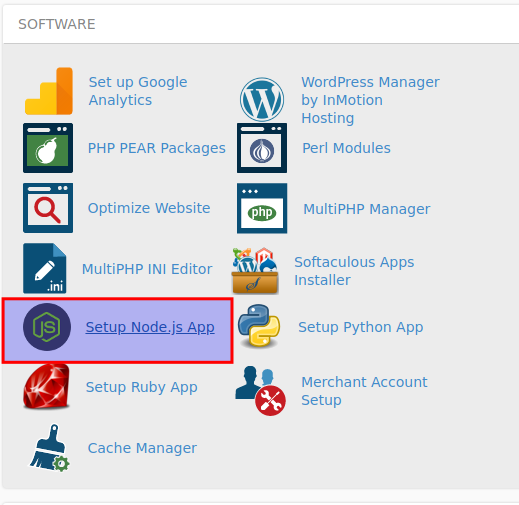
- Choose Setup Node.js App under Software.

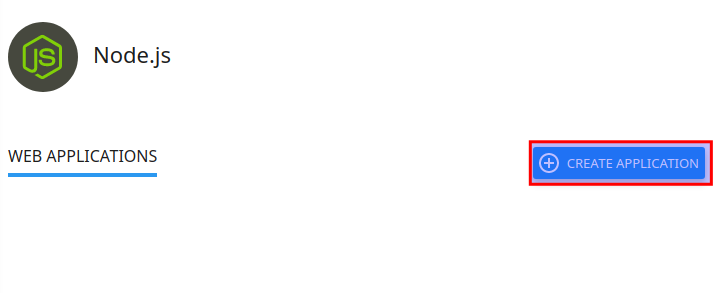
- Click Create Application.

- Fill in the Application root field (this is the directory in which you will upload for application files).
- Select your Application URL and startup file (if you do not name a startup file,
app.jsis used as the default). - Fill in the remaining fields with your preferred values.
- Click Create when ready.
Enter The Virtual Environment Command Line
If necessary, you have the option of logging into your server via SSH and administering the app on the command line. For some users, it is considered preferable or faster to do some administrative work on the command line. With this cPanel feature, you can easily access the command line for your app and work in a safe, virtual environment.
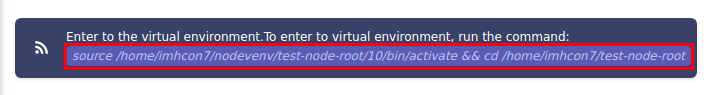
Copy the “source” command listed above your app settings:

Once you have logged into the server via SSH, copy and paste the “source” command into the command prompt and hit ENTER.
You will then see that you have been logged into your Node virtual environment, seeing a command prompt similar to the following:
Stopping and Restarting Your App
You can also stop and restart your app whenever you may need it. This can be done easily from the cPanel interface.
- Log into cPanel (as you did above).
- Choose Setup Node.js App under Software.
- Select your app from the list of existing applications.
- Click to stop, restart, or edit your application under the Actions table.

Well done! You now know how to set up a Node.js app in your cPanel.



I filled in the Nodejs app creation form as indicated, ran the npm install, got the green success msg. But when I try to browse to the app it returns the classic error “Cannot GET /”
Specifically, my app is named “lodge”, the url is geekazon.com/lodge and the root path is geekazon.com/lodge. The app files are definitely in that folder. The app.js file contains an app.get route that sends out file index.html.
Browsing to geekazon.com/lodge gives the error “Cannot GET /lodge”.
Attempting to browse to various other valid routes gives the same error.
The passenger.log file contains a normal startup message and no errors.
On my localhost this app runs fine and is able to access a MySQL database on InMotion. So I don’t think the problem is in the app itself, it has to be something in the InMotion deployment.
Does anybody have any suggestions?
stopped node js application is cpanel, but still cron is executing.
Hello Anto – you need to stop the corn job directly in cPanel. You can remove the corn or simply change its scheduling so it stops.
I copied files from a github repository using cPanel and tried to make that (/repositories/) the root of the application. However I get an error that that folder is already in use. Is there somewhere I can copy my app’s files to that this Node set up can use?
I do not see the Setup Node.js App in cPanel, only PHP related software. Am I missing someting?
Sorry for the confusion, the Setup Node.js option is only available on Power and Pro plans. I have added an alert to the article to clarify this.
Hi, I tried to restart the application from the terminal but didn’t find any solution for that? Have you ever tried it programmatically with an ssh connection?
Hi Orcun, we normally use the cPanel method since we’re focused on cPanel support and the web hosting side of things more than application development, especially on the Shared Hosting accounts that this article is focused on; you can try using the project restart described in the Node.js documentation or setting up a method like this Node.js application restart script as described by an expert Node developer, but those types of scripts may not work as well on a Shared Hosting plan. Hope that helps, though!
Is there any way to restart the node application after changing the code from cpanel ?
Hi Amit, and thanks for the question! you should be able to restart the application following step 4 under “Stopping and Restarting Your App”. Are you running into any errors when trying to restart this way?