Table of Contents
DokuWiki has preset menu items towards the top right that are very difficult customize. The links are Recent Changes, Media Manager, and Sitemap. These are there by difault and are difficult to change. You can use a custom made css menu that can be inserted into the wiki header code. This will allow you to add your own links to the top of each page. The template used in this tutorial is the DokuWiki theme.
Adding custom menu code
The following steps will explain how to add custom HTML and CSS to your template code.
- Login into your cPanel.
- Go to the File Manager, select your dokuwiki installation location and click Go
- Navigate to the following file:
public_html/your-dokuwiki/lib/tpl/dokuwiki/tpl_header.php
Open the tpl_header.php file in the code editor.
Insert the menu code in the file right before the following code:
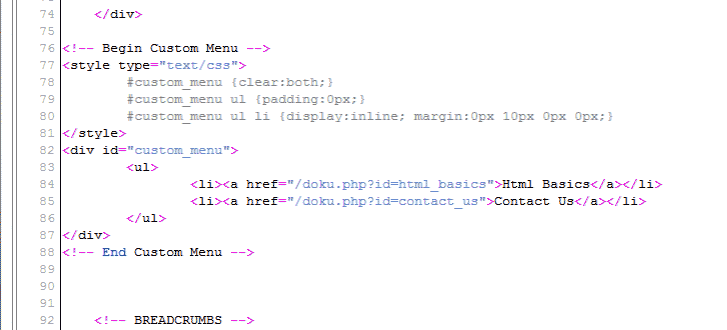
Here is the custom code for the header section.

Save the file.
You can edit the source code of the menu to link to your existing pages and change the link names to customize the menu further.
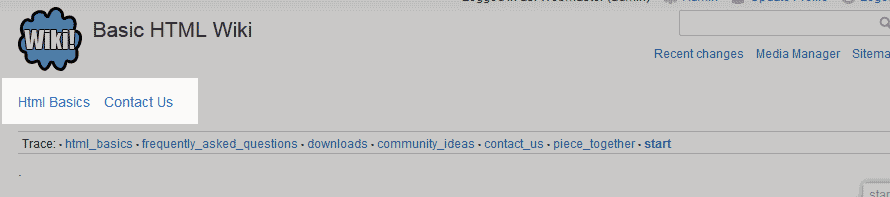
The snapshot to the right will show what the menu looks like after the page is saved.