In our last article, we created a very simple view as a page. This page appears as on the main menu of the site and lists the articles much like a blog index does. Views also allows you to take the list you created and save it in a Block format, so it can be added as a piece of an overall layout instead of simly a stand alone page. This tutorial will take the original View we made and show you how to make it into a block.
How to create a block display from an existing View in Drupal 7
- Log into your Drupal 7 admin dashboard.
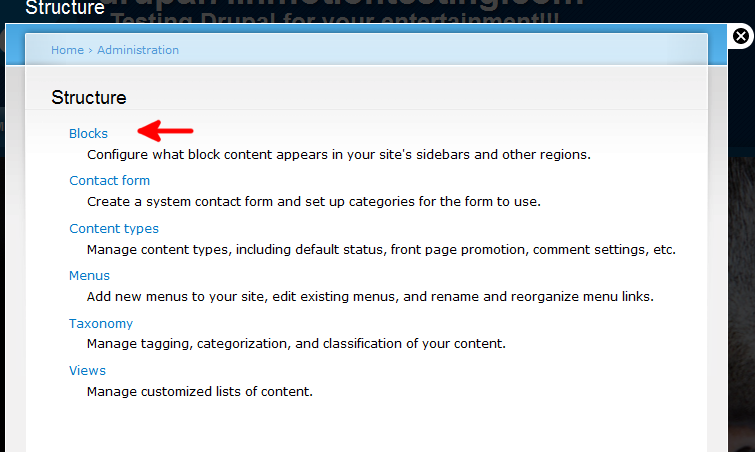
- From the top menu bar, locate the Structure option and click it.

- If you have the Views module installed, you should see a Views content type in the list. If not, you will need to install and enable the Views module. Click on the Views option to move to the next screen.

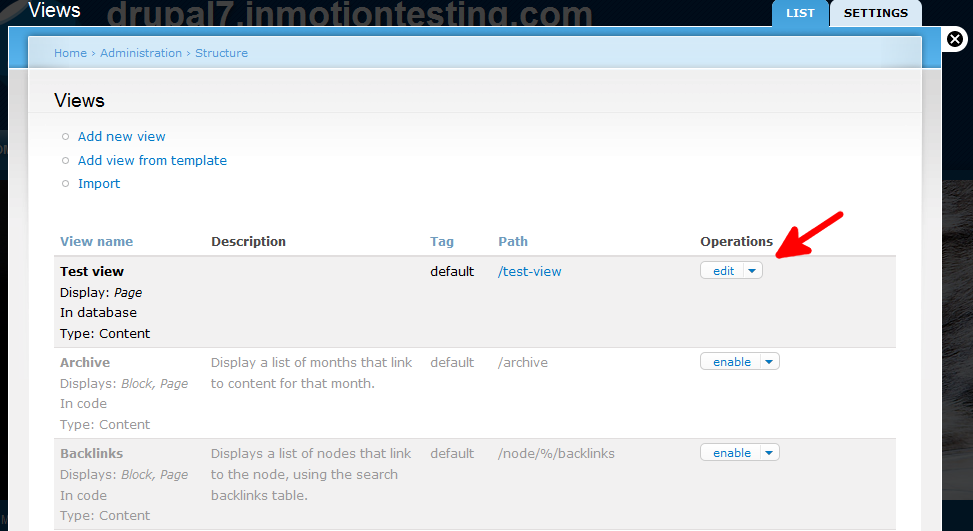
- You are now on the Views list screen. Available Views are listed below with enabled view listed at the top above the grayed out views, which are disabled. From here, click on the Edit link for the View you want to work with.

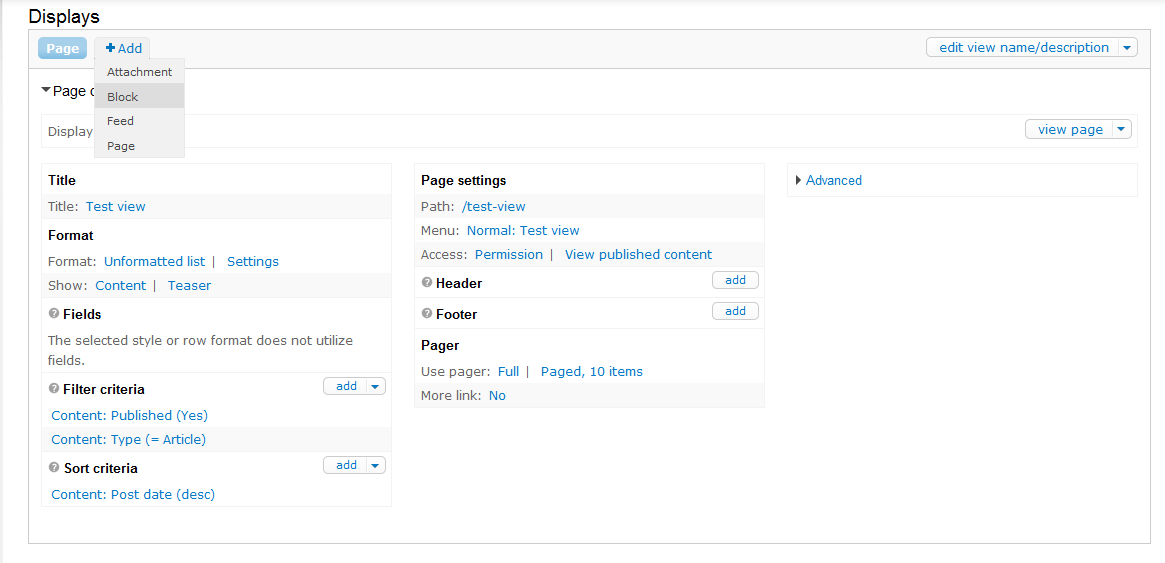
- Now you are on the Display Edit screen. Up at the top you will see the types of displays you have for your View. In our example, we only have a Page display, which is selected at the moment. We want to add a Block display as well, so click on the +Add button next to the Page button. From there, select the Block option.

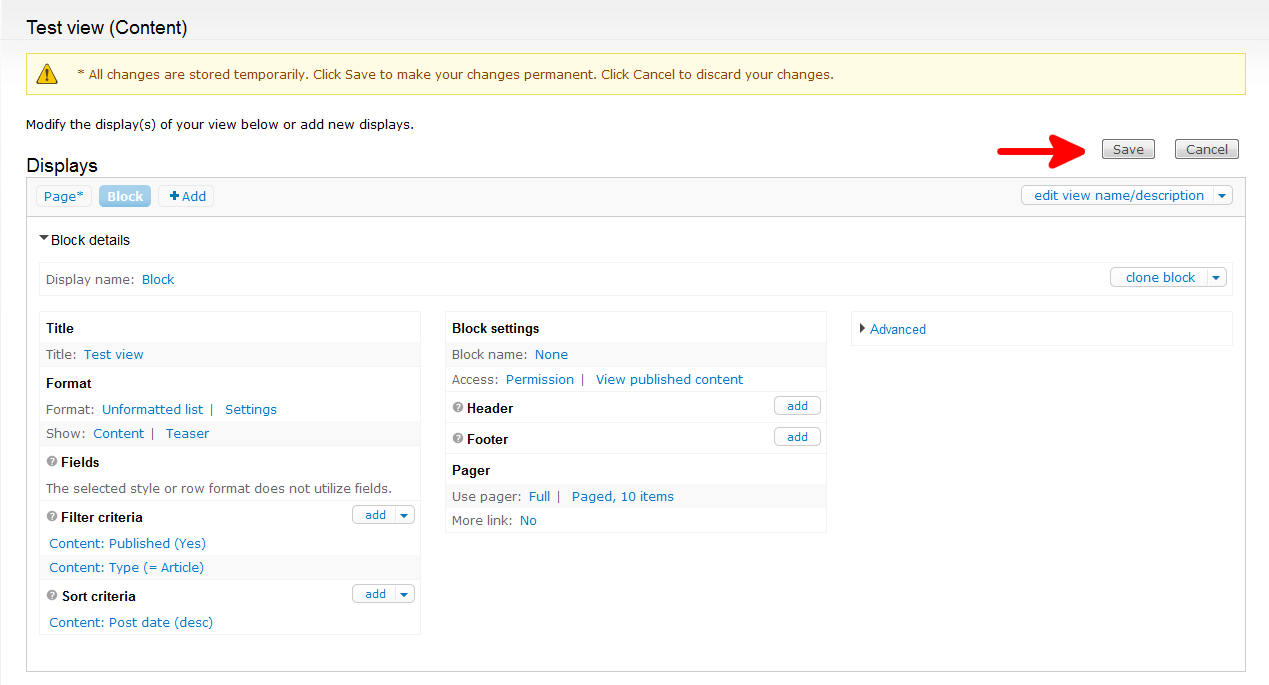
- The screen now shows the Block display option and that display has focus. This means that all of the settings on the page are for your new Block display. Notice there is a message at the top of the screen that says “All changes are stored temporarily. Click Save to make your changes permanent. Click Cancel to discard your changes.” This means the block display is not yet saved. You must click the Save button at the top right to save the display and any changes you make to the settings.|

- You can check to see your block by clicking on Structure from the top menu bar and then selecting the Blocks option.

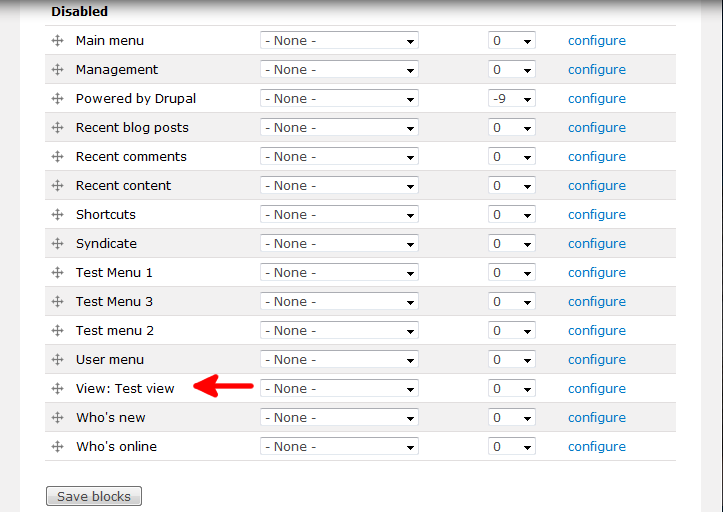
- Scroll down to the Disabled Blocks list and you will see your View Block, ready to add to your template as you see fit!