Table of Contents

The Civic Accessibility Toolbar Drupal module adds the ability to easily adjust the color contrast and text size on your website. This is helpful if you have a large number of users with visual disabilities. Users won’t have to learn accessibility features on their browser or device. Instead, they can simply click a button that’s always on your website, regardless of how they’re accessing it.
Note that this accessibility widget alone doesn’t achieve Drupal Section 508 compliance.
Using the Civic Accessibility Toolbar Drupal Module
- Visit https://www.drupal.org/project/civic_accessibility_toolbar.
- Log into Drupal and install the accessibility module using the tar download link for your Drupal version.
- Click “Enable newly added modules.”
- Under “Civic,” select the checkbox for “Civic Accessibility Toolbar.”
- At the bottom, select “Install.”
- In the navigation bar, select “Structure” and “Block layout.”
- Select “Place block” beside the section you want to embed your accessibility toolbar. We recommend “Sidebar first” or “Footer.”
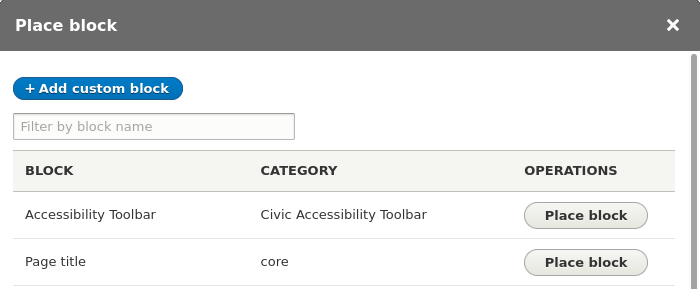
- Select “Place block” beside “Accessibility Toolbar.”

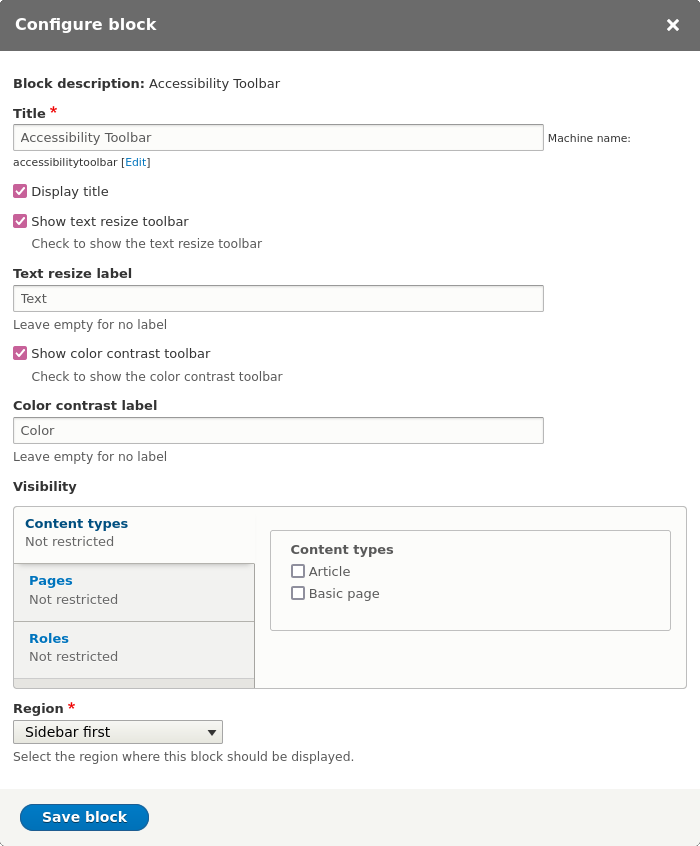
- You can customize the title for the toolbar, text resizing tool, and color contrast switch. You can also hide either tool.

- Once you’re done making adjustments, select “Save block.”
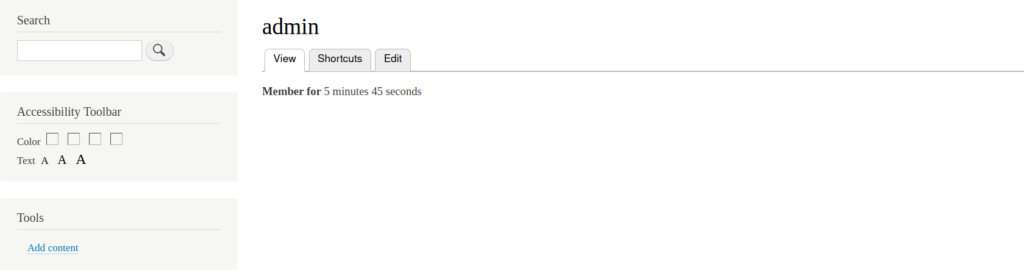
- View your public page to see the accessibility toolbar.
- Test that all functions work properly. The color contrast options should include the default color scheme, blue, black, and a saturated yellow. The text resizing options should be the default font size and two larger options.

There are many other Drupal accessibility modules such as CKEditor Accessibility Auditor (HTML_CodeSniffer) to ensure anyone can use your website without issues. But remember, accessibility widgets alone do not equal compliance with accessibility standards. If that is your goal, you should read more about Section 508 compliance and Web Content Accessibility Guidelines (WCAG).
Find other ways to enhance your website for users with our Drupal Education Channel.
Ignite your online presence with cutting-edge Drupal Website Hosting. Elevate speed, security, and reliability for a seamless website experience.