When working with images, Drupal 7 stores those that are uploaded in a specific folder. This folder varies with different content types. With the Article content type, the Image field is enabled by default. The default image folder is set to /sites/default/files/styles/large/public/field/image/. Fields added for other content types such as the Basic Pages and Blog Entry have a default image location of /sites/default/files/.
Perhaps you want to have all Basic Pages have images stored under a separate folder named ‘pages‘ and Blog Entry images stored under a folder named ‘blog‘. Drupal 7 allows you to add subdirectories to the default storage area for the image field for each content type. To see how to store images in a specific subfolder in Drupal 7, simply follow the instructions below.
How to store images in a subdirectory in Drupal 7
- Log into the Drupal 7 admin dashboard.
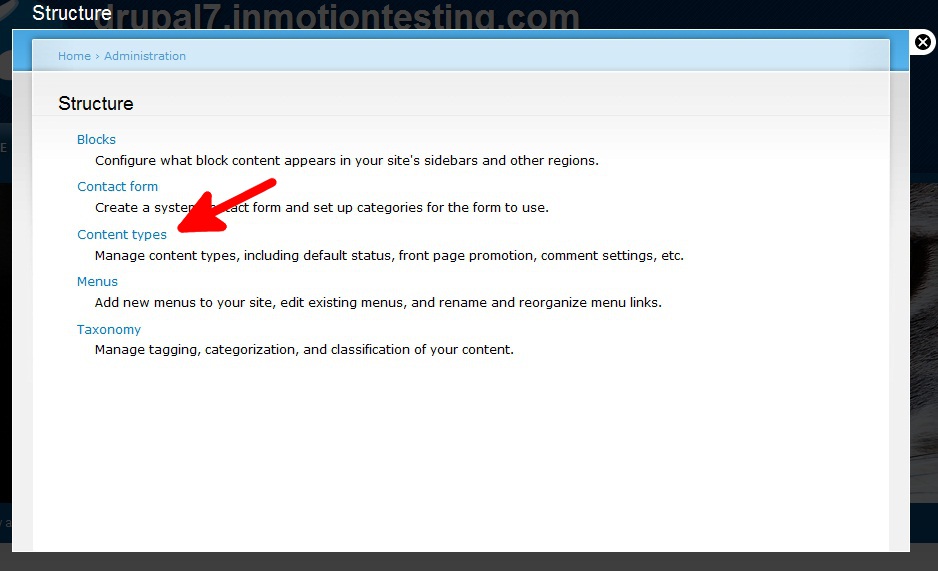
- Using the top menu bar, locate and click on the Structure option.

- From this next page, click on the Content Types link.

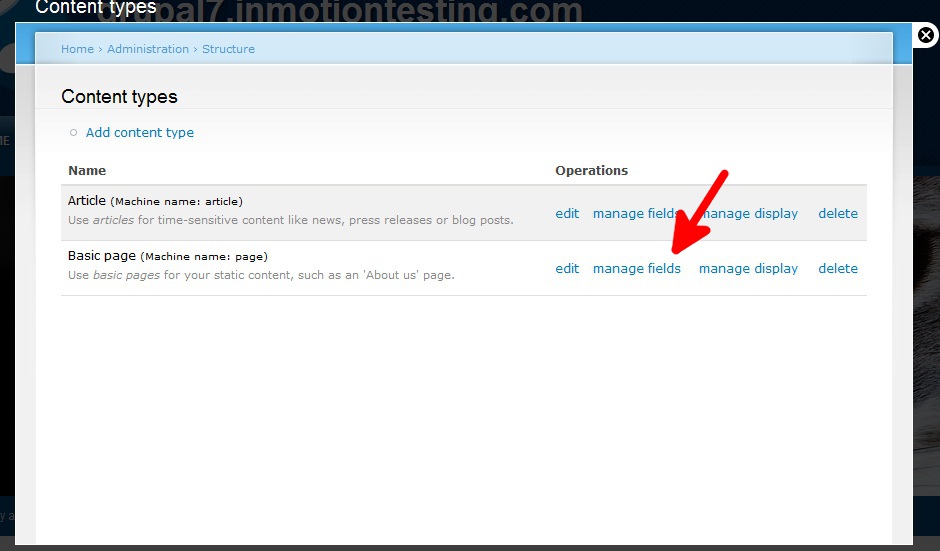
- On the Content Types page, find the type of content you want to work with. In our example, we will work with Basic Pages. After locating your content type, click on the Manage Fields link for your selection.

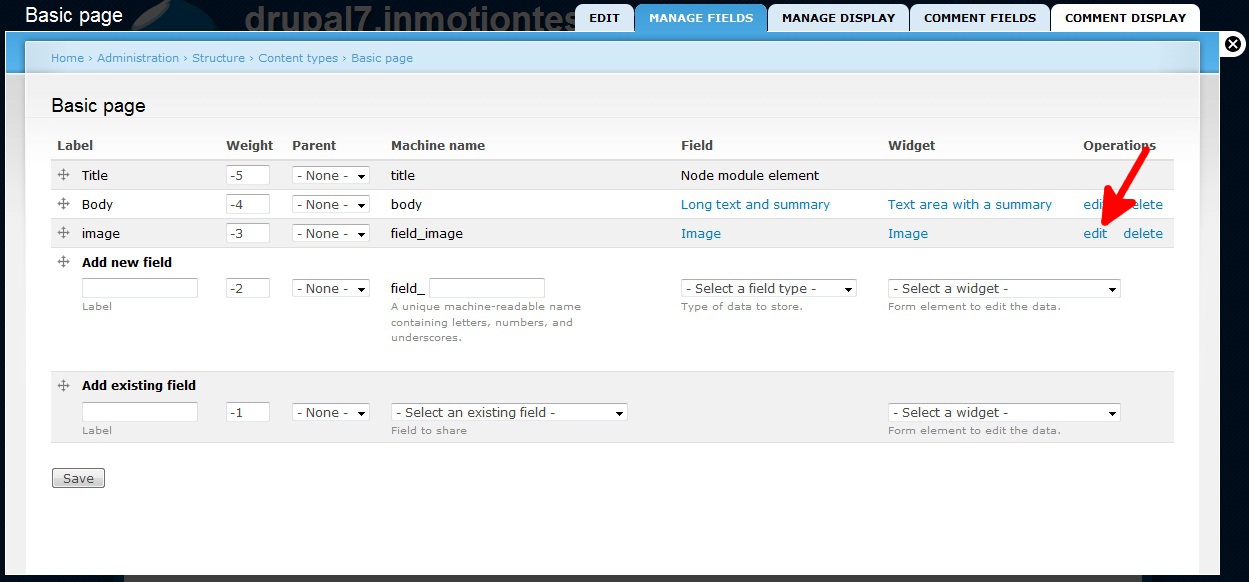
- Find the Image row and then click on the Edit link to take you to the settings page.

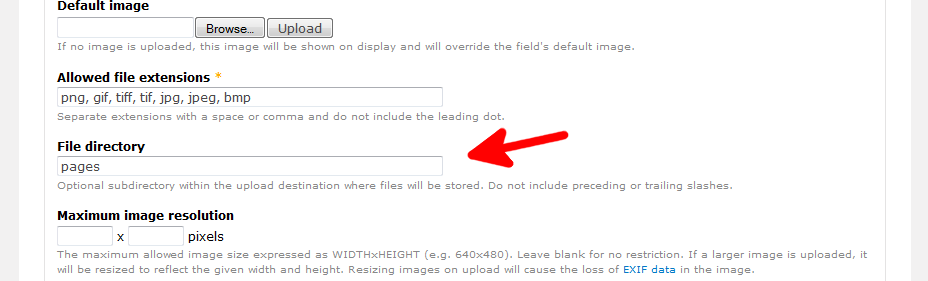
- On the settings page, you will want to scroll down and find the File Directory setting. Enter the name of the subfolder you want to store your images in for this content type. Be sure NOT to add any preceding or trailing slashes.

- Click on the Save Settings button at the bottom of the page to save the new subfolder directory setting. Any future images added to this content type will be saved in the /sites/default/files/pages directory.