Table of Contents
Once you have configured your contact form, you can now attach the contact form to your menu. This way the contact form can be found and accessed from an easy to access menu instead of only the link in the footer area. Below are the instructions for adding the contact form to your menu in Drupal 8.
How to add the contact form to a menu
- First, log into your admin dashboard.

Next, using the menu bar at the top of the page, select Menu

Next, click on the the Structure link from the second menu bar that appears..

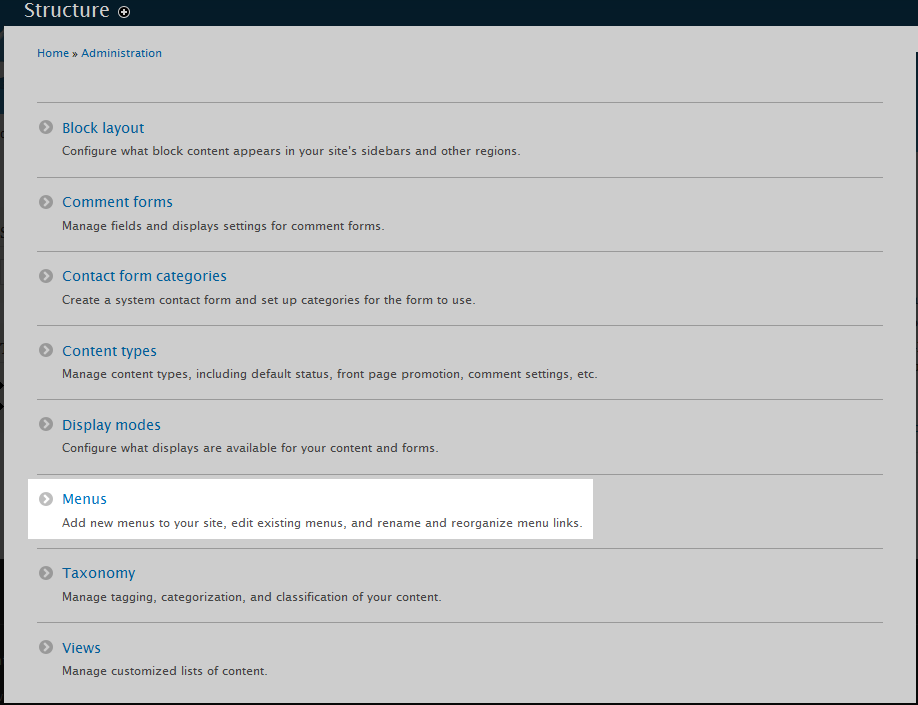
You are now presented with the Structure page where you can see all the different structure types. From here, click on the Menus option.

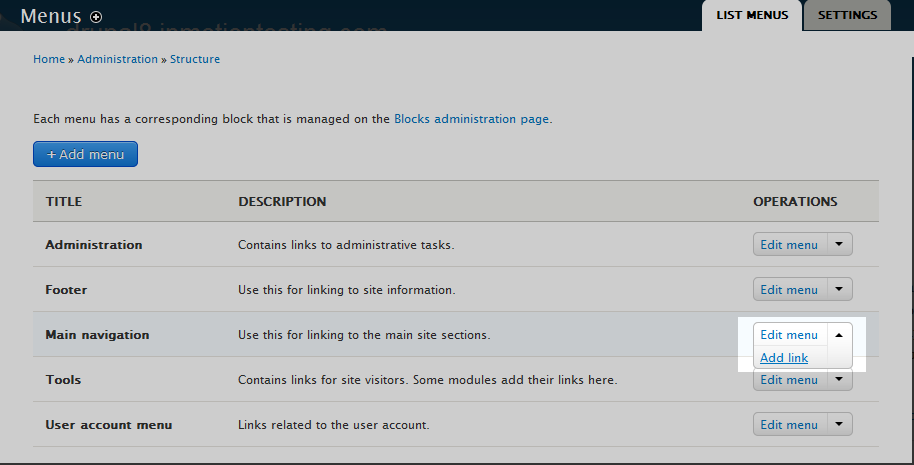
The next page displays a list of existing menus. Find the menu to which you want to add the contact form and click on the Add Link link from the dropdown.

You are now taken to the Add menu link page where you will enter the data for the menu link.
Menu link title This is the text that will appear in the menu, so it needs to be short and descriptive, usually a single word, maybe two. Path This is the path name for the page. If you gave it an alias when you created it, as we did, then simply enter that in. Otherwise you can enter the regular Drupal path, such as node/3 or even the full URL, like https://example.org/node/3. Description This description will appear as the visitor hovers over the link. Enabled Check this to allow the link to display in the menu. If unchecked, it will not appear in any menu. It is checked by default. Show as expanded Check this if your link will have child links and you want them to display in the expanded state. Parent Link Select the location of your link on the menu by choosing a parent link. By default, the topmost link, or root, is presented. Weight This helps determine where the link will display on the menu in relation to other links. The lower the number, the ‘lighter’ the link’s weight. This means it will appear higher up on a vertical menu or more to the left of a horizontal menu. ‘Heavier’ links will appear more to the bottom or the right of menus. 
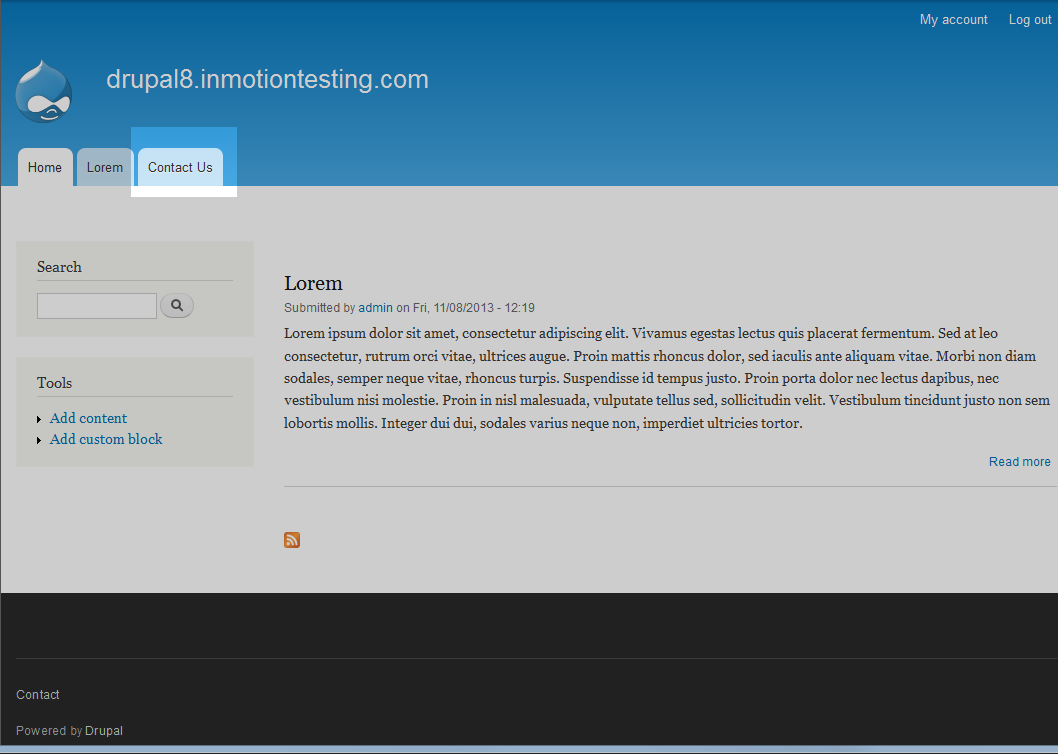
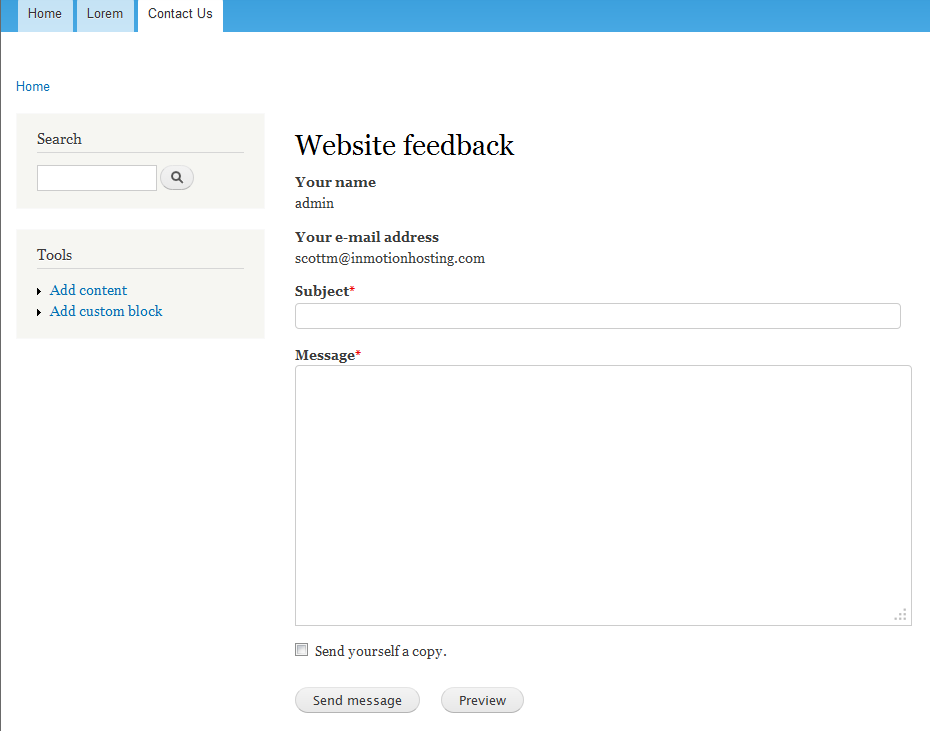
After you have entered all the data for the contact form, scroll down and click on the Save button. This will activate your new menu link.Visit your site and you will see the new link on your menu. In our example, you can see it display as a new tab on the main menu. Below is an example of the form as it will appear to the visitor.