Table of Contents
Welcome to part two of the menu creation tutorial series. At this point, we have already created a new menu in Drupal 7 and are ready to add links to it. The links are the actual menu items that your visitors will click on to visit pages within your website. Here is where we will learn to add those to our menu. After that, we will configure settings to display the menu on your site.
Adding menu items
- Log into your Drupal admin Dashboard.
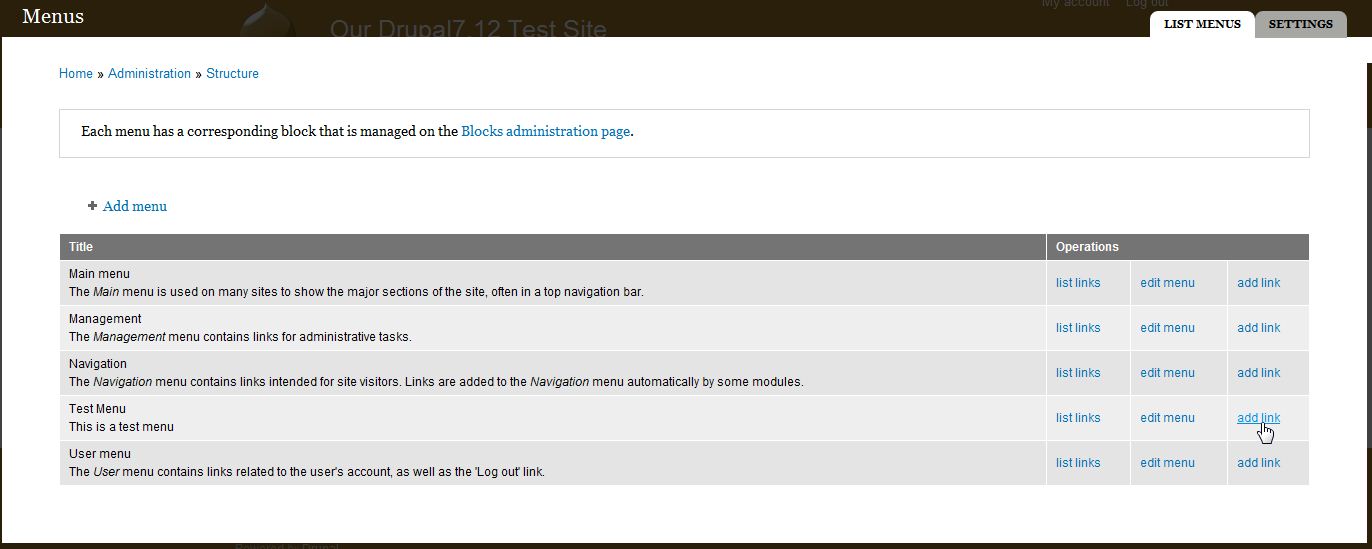
- Click on the Structure menu item from the top menu bar and then click on Menus.

Find your new menu structure from the list of menus and then click on the Add Link link on the far right for that menu.

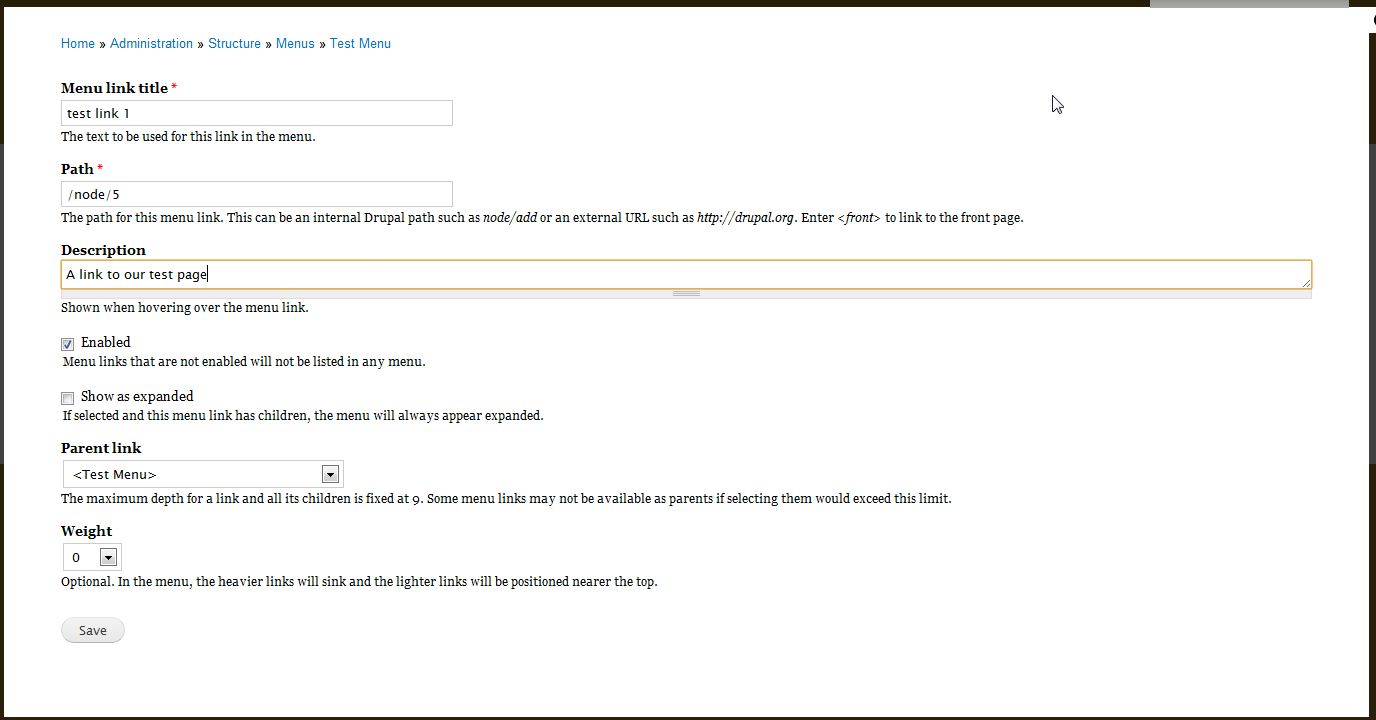
You are taken to a screen where you will add the specific data for the link.
Field Name Required? Description Menu Link Title Yes This is the name of the item, also known as anchor text, that will display on screen. Path Yes This is the path to the page you want to display. It can be an absolute url like https://google.com or a relative link (for example my Hello World page) like /node/8. To find the path, you may need to visit the page on your site and get the URL from the address bar of your browser. Description No This is a description that will appear when hovering over the menu item. Enabled No Tells whether the item will be displayed in the menu. It is turned on by default. Show as expanded No If this is enabled and the menu item has sub items, they will all display under the parent menu item. Think of it like creating subcategories. It is turned off by default. Parent Link No Set to the menu structure itself by default, this dropdown allows you to place the menu item under another item or menu if desired. Weight No This number is used to set the order of the menu items. Lower numbers are listed first. - Once you have finished filling in the desired fields, click the Save button at the bottom to save your link. Repeat this process for each menu item you want to add to your menu. Your newly added link will show in the Menu Link list. Since this is the first link for our Test 1 menu, it is the only one listed at this time.
You now have created your custom menu on your Drupal 7 site! This concludes part two of the two part article series. Next, you will learn how to enable your custom menu for your site. You may either replace the main or secondary menus, or you can place the menu in one of your site regions. If you need further assistance please feel free to ask a question on our support center.