There are several ways for creating content for your site in Drupal 7. The most common method is to create a post, page, or article. This content appears in the center of a page and is the focal point of a page. You may want other content to appear on all pages. Typically these areas are headers, footers, and sidebars. This article will instruct you on how to create a custom sidebar block for content you want to be constant on your page.
Creating a custom sidebar block in Drupal 7
- Log into your Drupal 7 admin dashboard.
- From the top menu bar, locate the Structure option and click it.
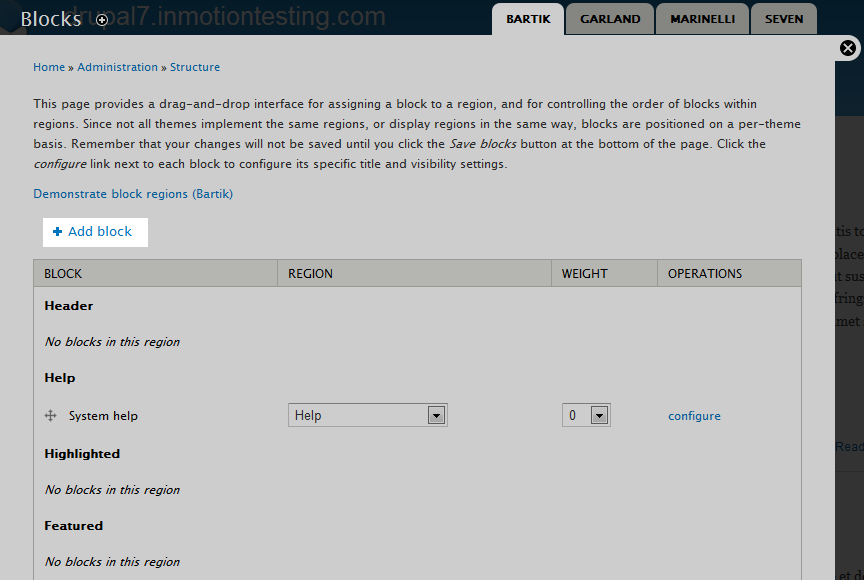
- This leads you to the Structure menu. From here, find and click on the Blocks option.
- From the main block list, select the Add Block option.

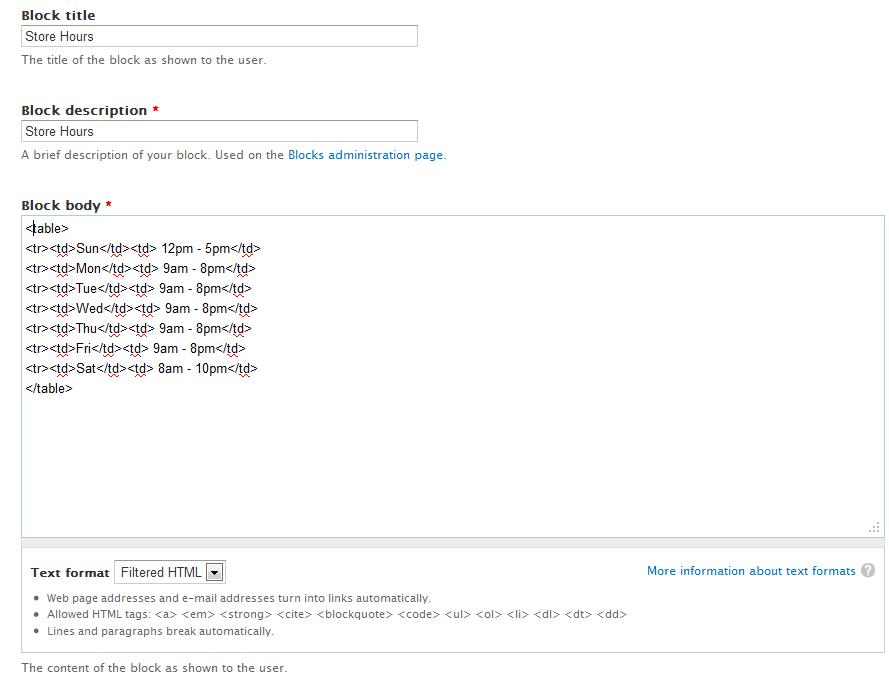
- This brings you to the New block creation screen. From here, fill out the fields to display your desired content. In our example, we will enter a table that displays hours for a phisycal store. Other ideas would be contact information, special announcements, ads, etc.

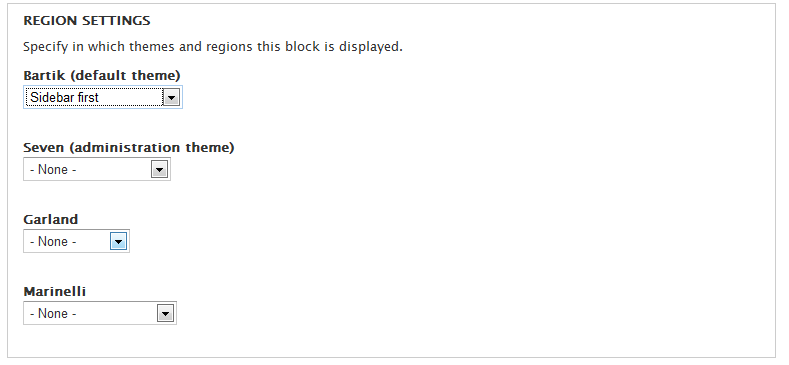
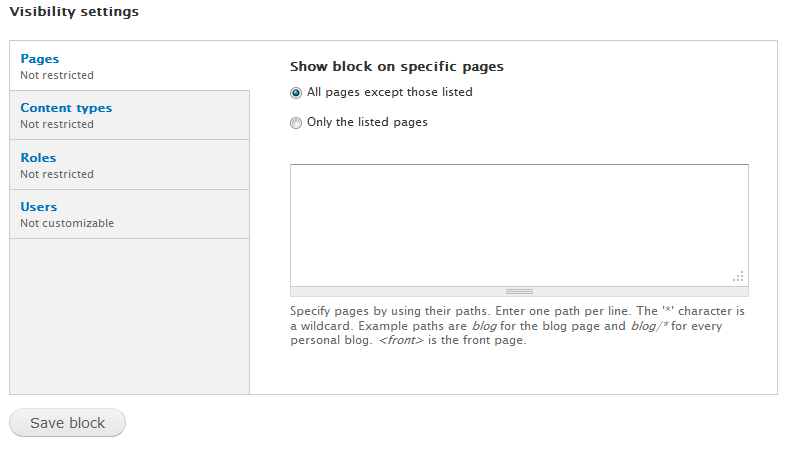
Block Title Optional title for the block. The text entered here will display on the page. Block Description The title that will appear in the back end. This is the name displayed in the Block list. Block Body The content you want to display on the webpage footer. Region Settings A set of dropdowns for each theme. Select which area you want the new block to appear. In this example, we chose sidebar first, which is the left sidebar area of the Bartik theme. Note that different themes can have different areas and names. Visibility Settings Various restriction options. By default, it will display on all pages and for all users. - After entering all the data for your new block, click the Save Block button at the bottom of the page to finalize the creation.
- Now that the sidebar blockis created, we want to confirm that the new block is lsited correctly on the Blocks list. It should show correctly under the Sidebar First. section based on how we set it in the Regions setting upon creation.

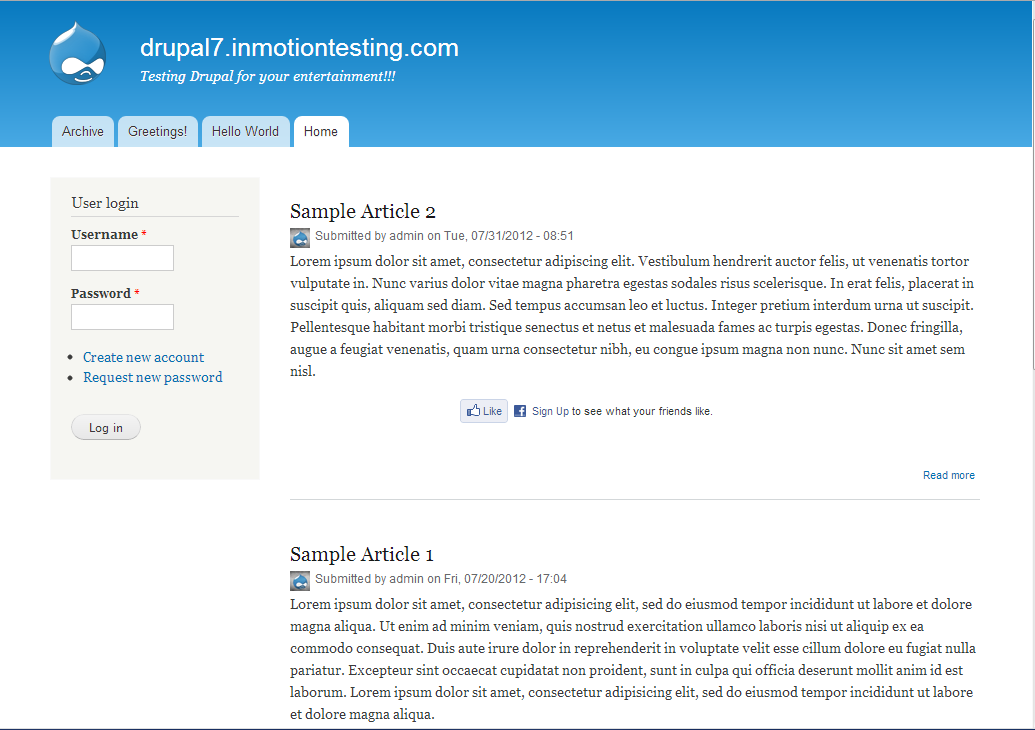
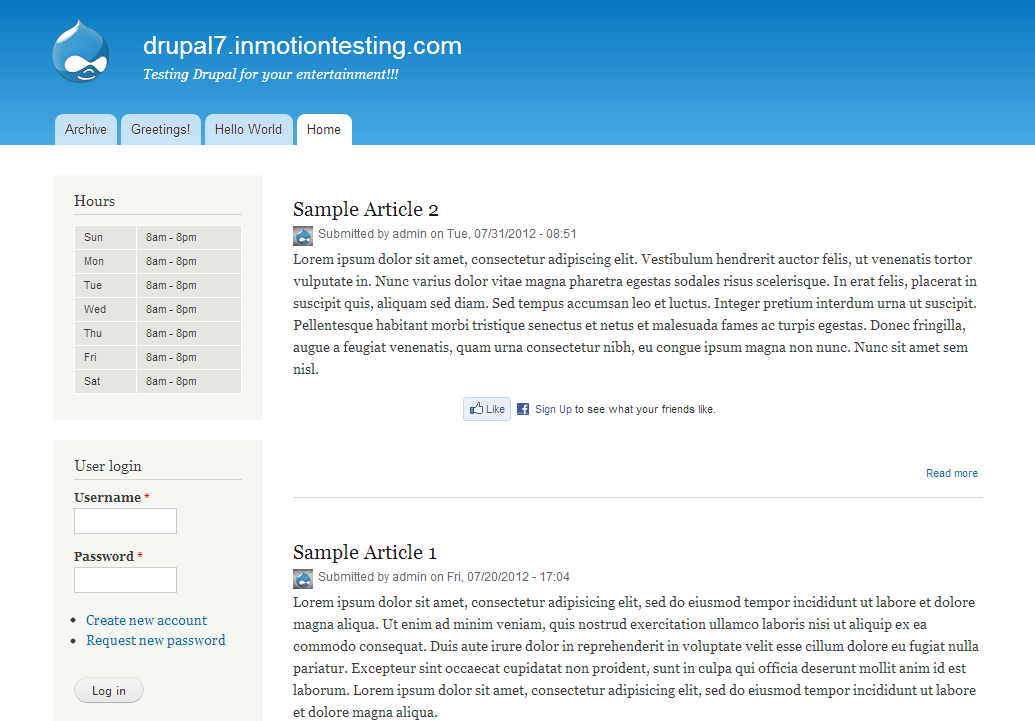
Now your new sidebar information should display on your site. Below is a before and after screenshot of the changes made in this tutorial.
Before After 







I followed these steps and my ridght sidebar was placed below the main content but to the right. It does not appear next to the main content
Hello Meggie,
Sorry for the problem with the side bar. We would need a little information in order to troubleshoot the issue Meggie. What version of Drupal, are you using any specific theme, is it possible to access your Drupal site. It’s hard for us to troubleshoot without seeing the site, so if you can provide that information we can also review it. Provide us a little information and we can review it further.
If you have any further questions or comments, please let us know.
Regards,
Arnel C.
its work
but not enough for me…………
As a beginner in Drupal, I learned the differences between all the different aspects of blocks and how to use them.