After learning how to set the Image Style Preview in the last article, you may need or want a bit more customized image style. Perhaps you want to add a setting between thumbnail and medium, or even one larger than the current large setting. There is a setting in Drupal 7 that allows you to create your own Image Style Preview. Follow the steps below to learn how to create or modify an image preview style in Drupal 7.
Creating an Image Preview Style in Drupal 7
- Log into the Drupal 7 admin dashboard.
- Using the top menu bar, locate and click on the Configuration option.

- From this next page, click on the Image Styles link found under the Media category.

- This screen is the Image Styles list screen. From here, click on the Add Style link found at the top of the page.

- The next page only asks for a Style Name. In this example, I am going to create a new Image Style setting named ‘small‘. After naming your new style, click the Create New Style button.

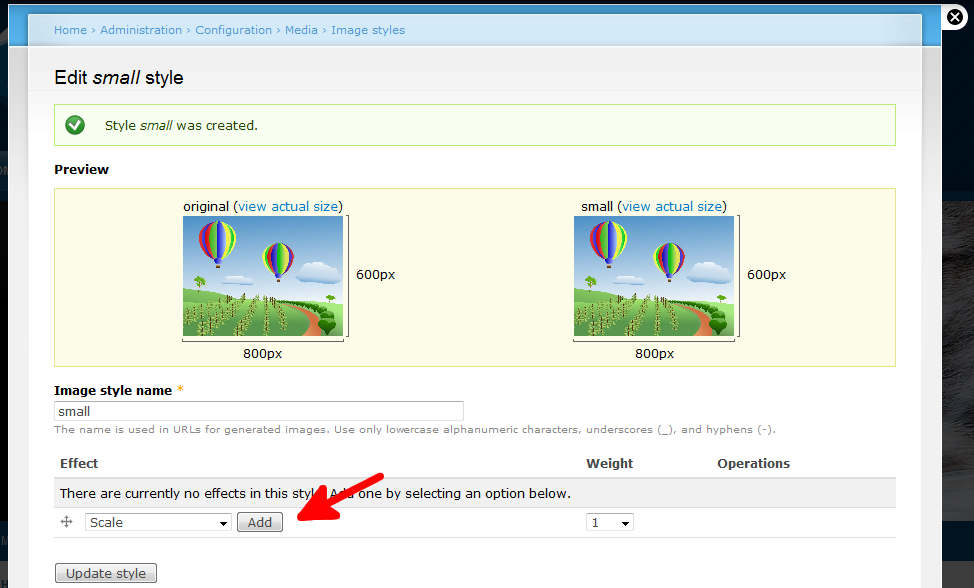
- After creating the style, you need to add effects to the preview style. In our example, we will mimic the effects of the default settings while making our small option. The effects dropdown has several options, shown in the table below. For our example, we will choose the Scale option. Once you choose your option, select the Add button to the right.
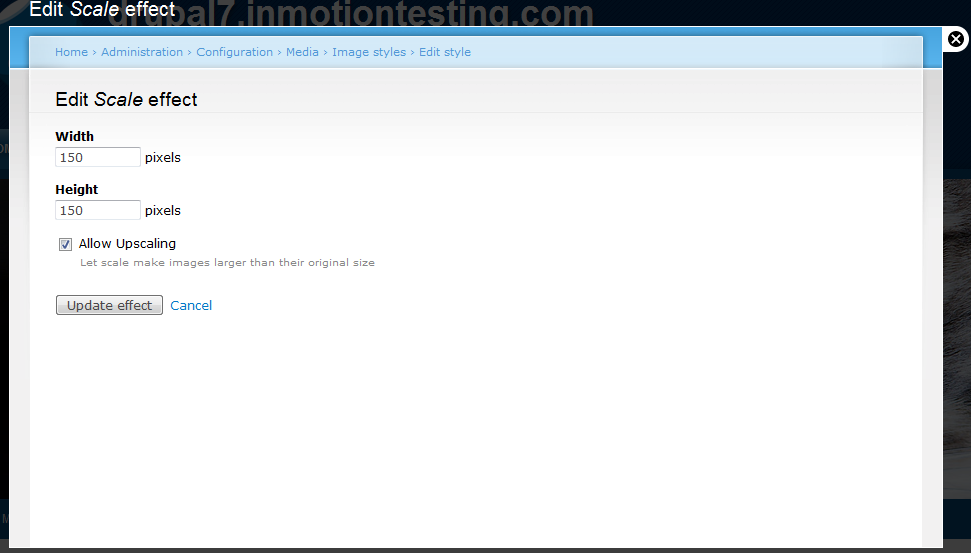
Crop Desaturate Resize Rotate Scale Scale and Crop - This takes us to another page to further design the scaling effect. Here we will set the max settings to 150 width and 150 height. This means that the image will scale, keeping proper dimensions, until either height or width hits 150 pixels. The Allow Upscaling setting, if checked, will increase the image size if it was below 150 x 150 until it hits the same 150 pixels or, if unselected, will keep its original size. In this case, we selected the option. Click on the Add Effect button once completed.

- You are taken back to the page to edit the style. You can add additional effects if you like. Once you are finished, click the Update Style button. This will conclude adding your new image preview style. The screenshot below shows the new style as it appears in the dropdown when you modify the Image Style Preview.