In our last article we talk about the differences between Articles and Basic Pages in Drupal 7. Now that we understand those fundamental ideas, we will begin first by creating a Basic Page in our Drupal 7 test site.
To create a basic page to Drupal 7:
- Log into your Drupal 7 Dashboard
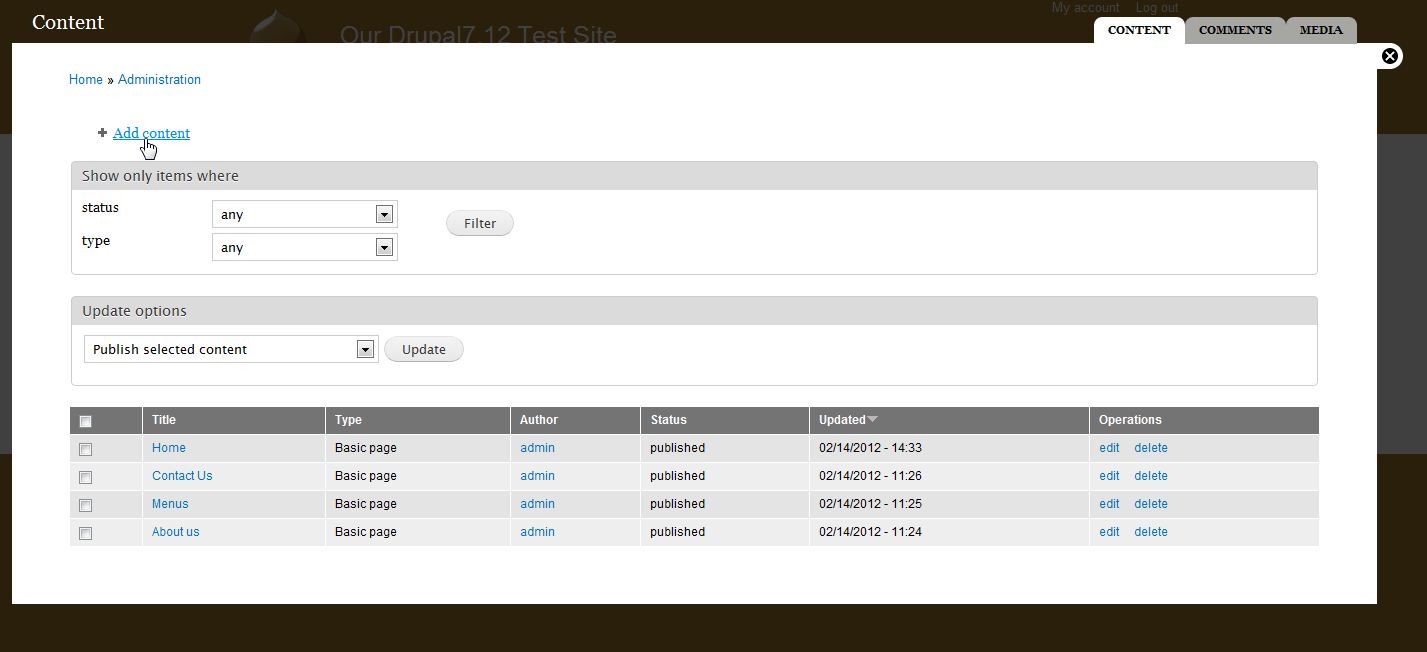
- In the top menu, click Content
- Click the Add content link at the top of the page.

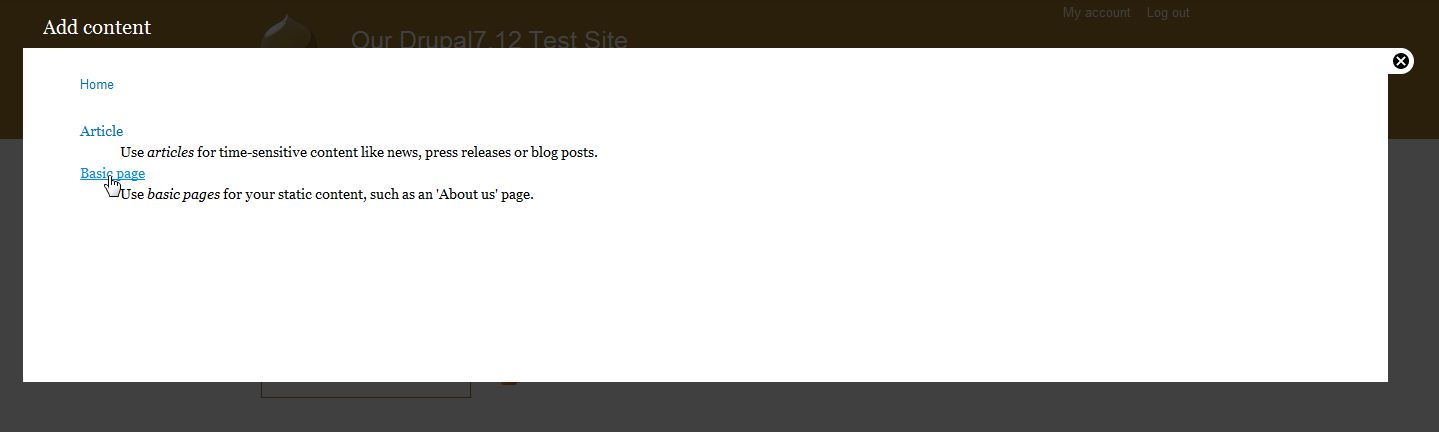
- From here, select Basic page from the list of different content types.

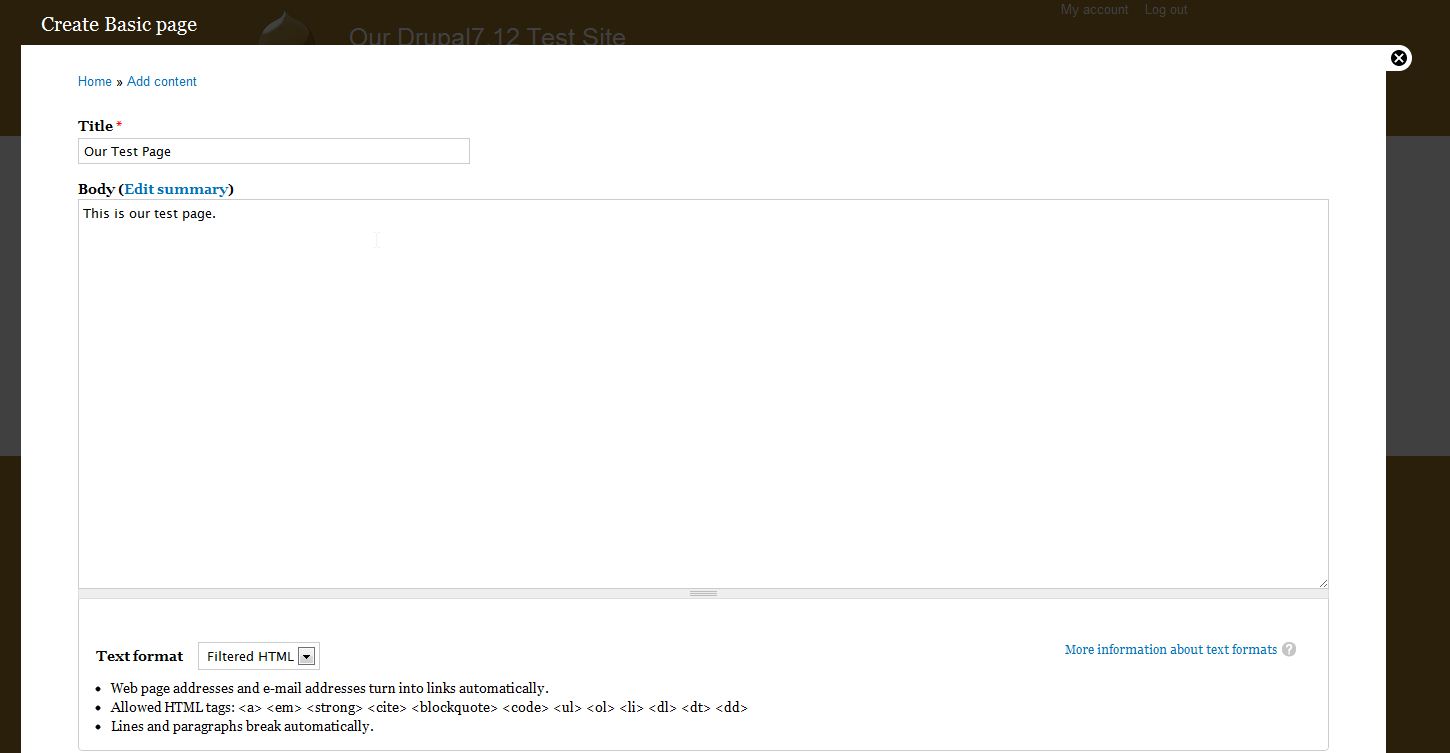
- Fill in the Title and Body, and also select a type of text format.
Title Enter a title for you new page. In our testing we entered Our Test Page, but you could use anything that you would like, such as About Us. Body The body is the bulk of the content for this new page. If this was an About Us page, this would be were you would enter the information about yourself or your organization. In our example, we simply entered This is our test page. Text Format When selecting a text format, you have the following options: – Filtered HTML
– Full HTML
– Plain Text
Underneath the drop down that contains these choices, you will see notes explaining the choice iteself. For example, you may see a notice telling you that the option you have selected does not allow any HTML tags. As you change your option, the notes underneath will change as well. - There are a few other options you can specify. To change any of these settings, click the appropriate link at the bottom of the basic page editor.
Menu Settings If we don’t click the checkbox for Provide a menu link, we won’t be able to find our page (in this specific example).We have checked that box, and the following settings appear:
Menu Link Title When this link appears in a menu, this will be the text that users can click on to get to this page. Description If a user mouses over this link, after a moment the description you type here will show. Parent Item Choose the parent item for this page. For example, if we later created a Company History page, we may want to file it underAbout Us, and we could do that here. Weight you can adjust the weight to change in which order this link will appear. Revision Information If you have multiple authors or if you just like keeping detailed notes, in the revision information section you can enter a description about the changes you are making to the page. URL Path Settings This option allows us to specify a custom url alias. For example, if we leave this option blank, the URL will look similar to: BLANK:
https://domain.com/node/1… if we enter a value here, such as about-this-site, the url will look like the following:
https://domain.com/about-this-siteComment Settings If you would like to change the commenting settings for this particular page, you can do so here. For example, if you don’t want to allow anyone to post a comment, select the option for Closed – users cannot post comments. Authoring Information In this section, you can set custom details about both who wrote the article and when it was published. Publishing Option – Published: if you don’t have this option selected, your page will not be active and will not show up on your website.
– Promoted to front page: selecting this option will put this page on your site’s front page (homepage)
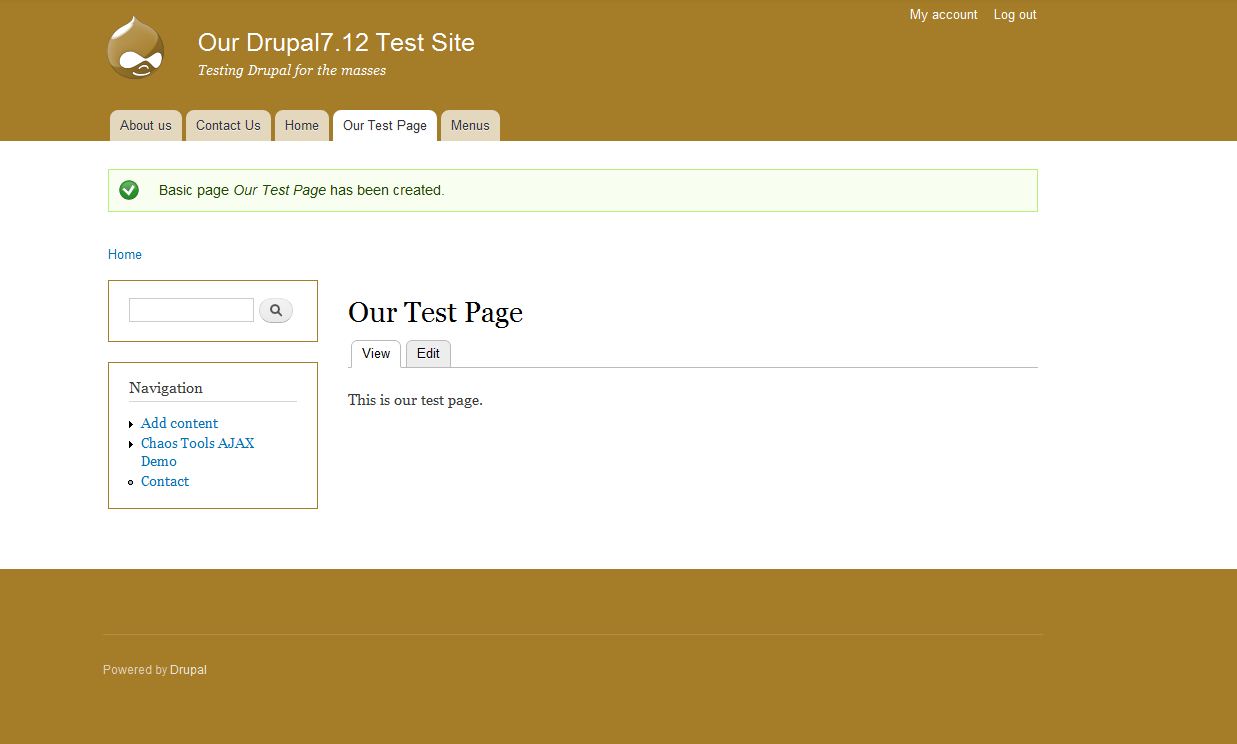
– Sticky at top of lists: as the name implies, if this page appears anywhere within your site with other pages in a list type format, this page will be situated towards the top of the page. - Click Save once you have filled in all the desired information.Now, when you visit your site and click on the link you created in the menu (if you did create the menu item as we did above), you will see the page you just created!

Now that you know how to create basic pages, our next tutorial will focus on writing articles in Drupal 7.
For more information on this course please visit Working with Content in Drupal 7.