When you add an image field to a content type, that field will display a label by default. For instance, if you named the field ‘image’ then just above the picture you upload will be the word ‘IMAGE’. This may not be something you want to display on your pages. Drupal does have a way to turn off the field setting, or hide it, so that it does not display above the image. You can hide the label for an image field in Drupal 7 by following the steps below.
Removing the label from an Image field in Drupal 7
- Log into the Drupal 7 admin dashboard.
- Using the top menu bar, locate and click on the Structure option.

- From this next page, click on the Content Types link.

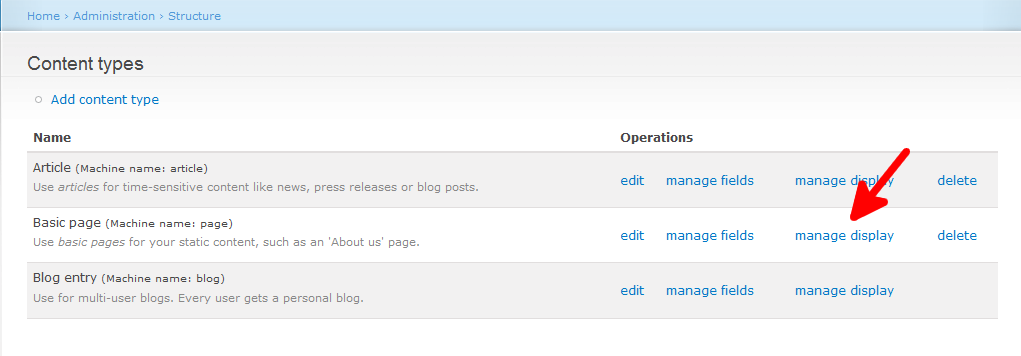
- On the Content Types page, find the type of content you want to work with. I have been working with Basic Pages so I will stick with that. After locating your desired content type, click on the correct Manage Display link.

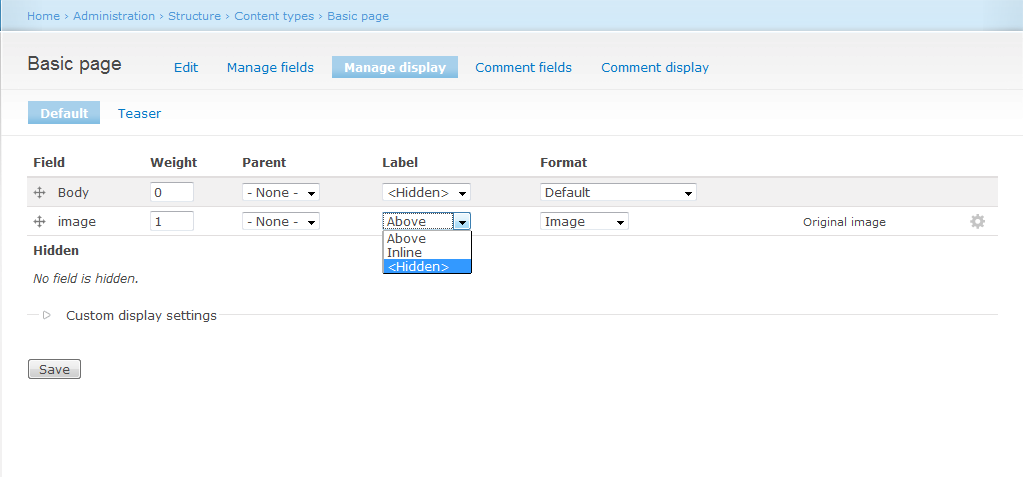
- From this page you will need to find the image row and then the Label dropdown. Set the Label field to <Hidden> to remove the label from the image field.

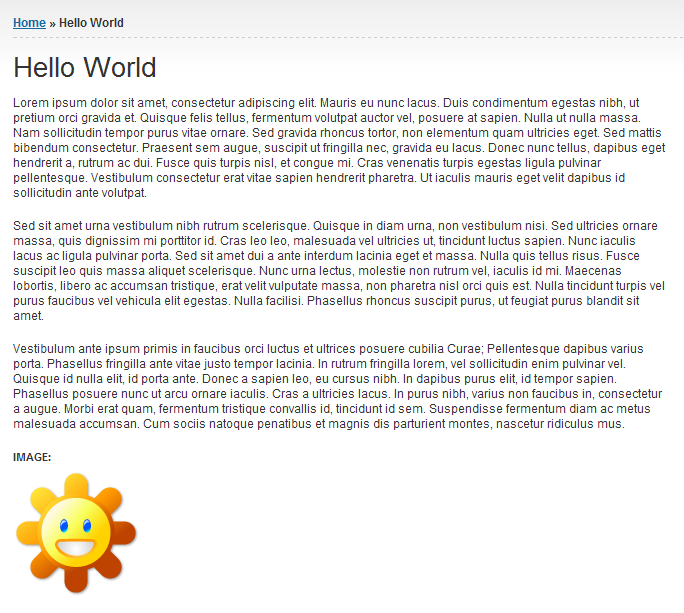
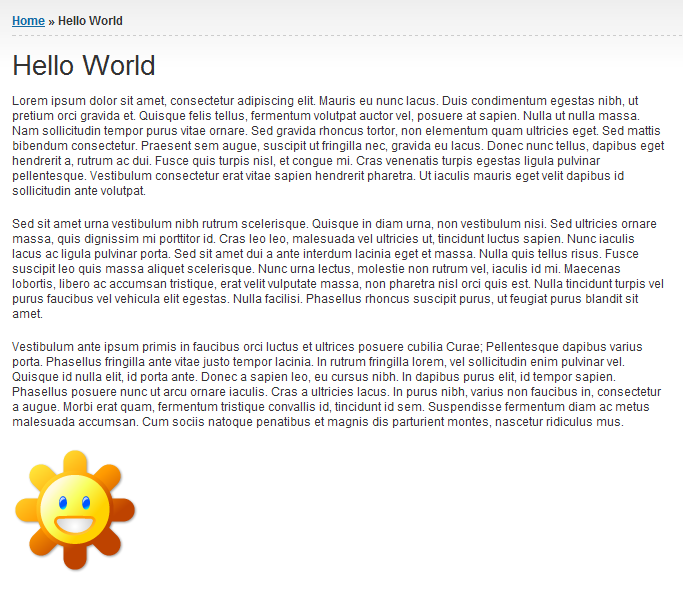
- Once finished, click on the Save button at the bottom. From the before and after images below, you can see how the label is no longer displaying for the image field.
Before After