When you have specific content types such as Articles, Basic Pages, Blog Entries, etc. you may want to give some uniformity to specific types. Maybe you want to have all Articles include your logo as a default image. Drupal 7 has a setting that allows a default image that will appear automatically if another specific image is not set. Follow the instructions below to learn how to set a default image for specific content types in Drupal 7.
Setting default images for content in Drupal 7
- Log into the Drupal 7 admin dashboard.
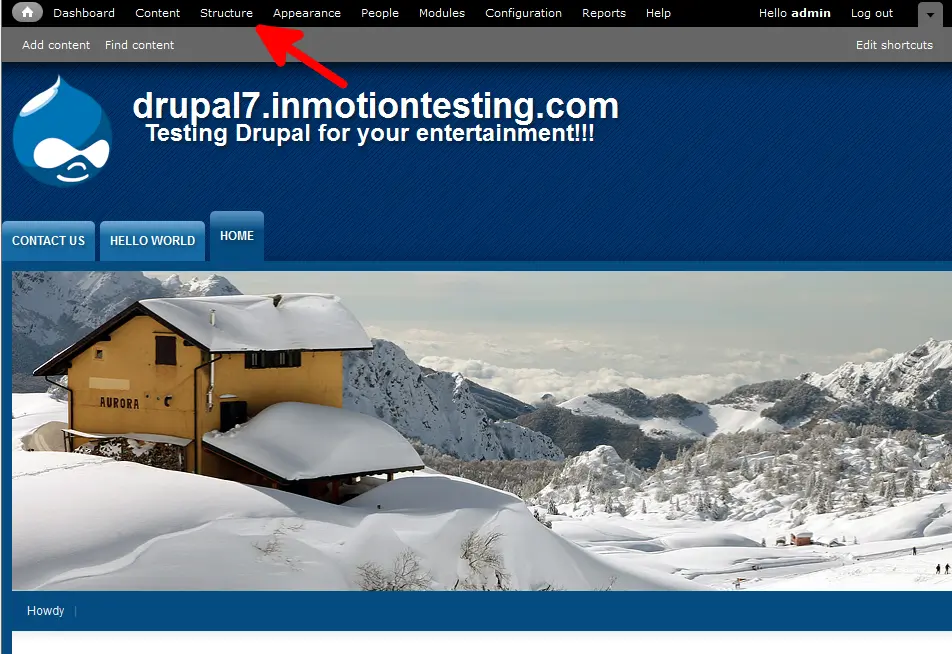
- Using the top menu bar, locate and click on the Structure option.

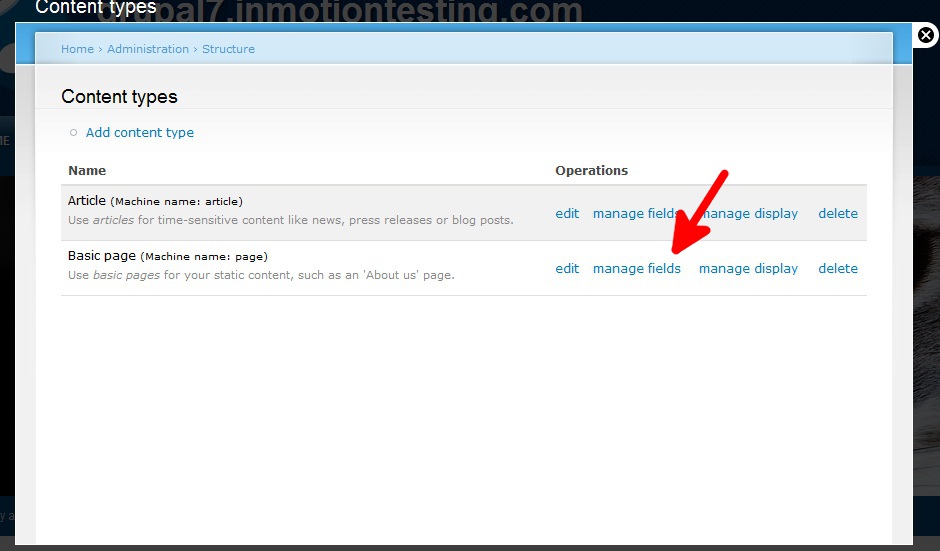
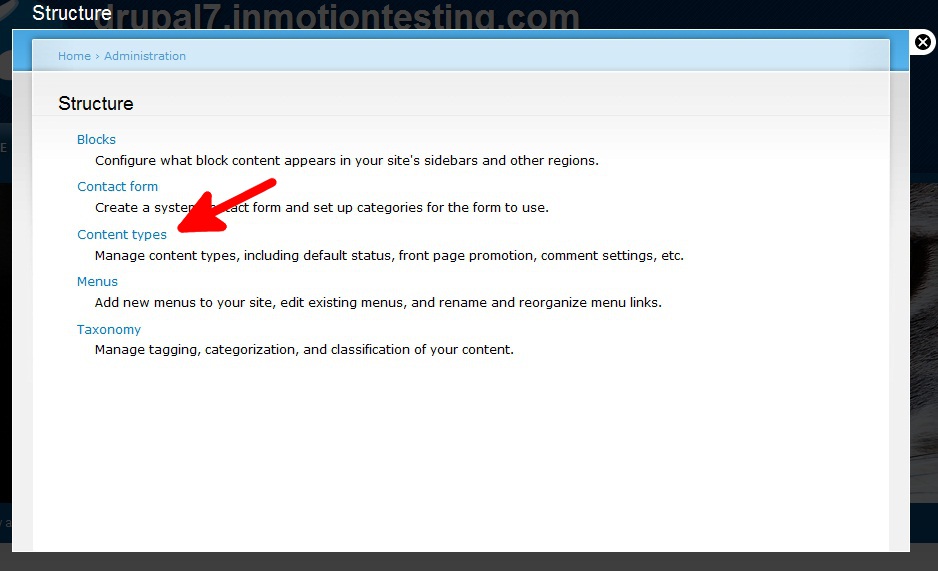
- From this next page, click on the Content Types link.

- On the Content Types page, find the type of content you want to work with. As we have done so far, we will be working with Basic Pages. After locating your desired content type, click on the Manage Fields link for that content.

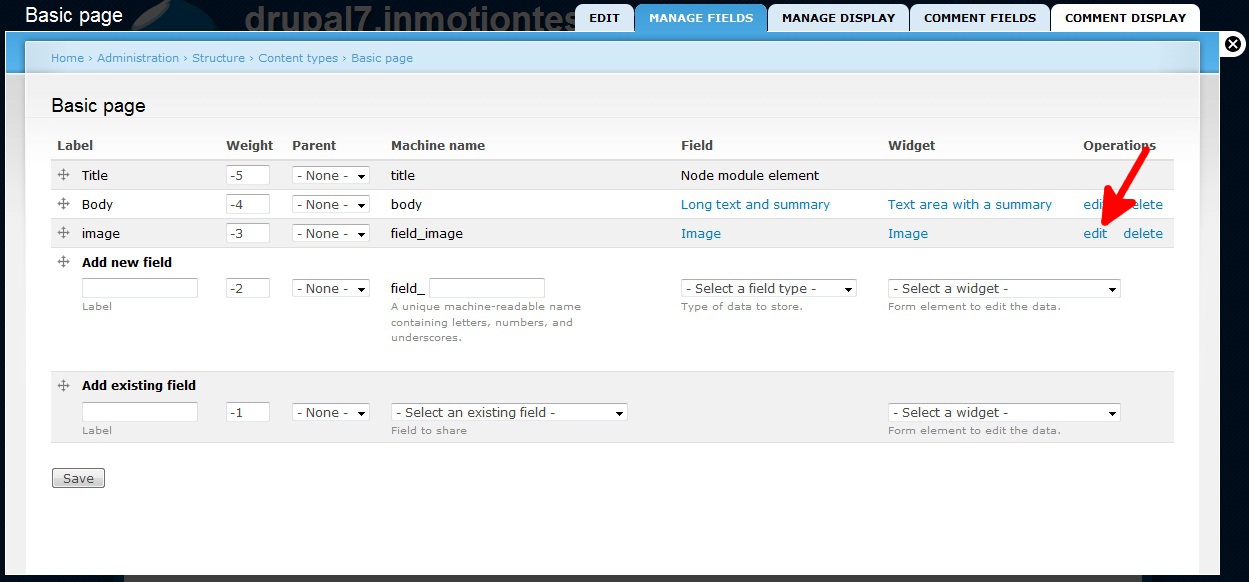
- Find the Image row and then click on the Edit link to take you to the settings page.

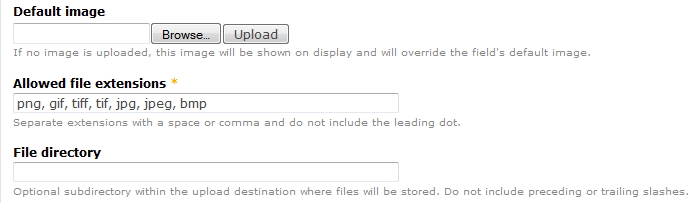
- Now that you are on the settings page, scroll down and find the Default Image setting. Click on the Browse button to select your image from your local computer and save it. Once selected, click on the Upload button. You will see the preview image in place of the Browse and Upload buttons once that occurs.


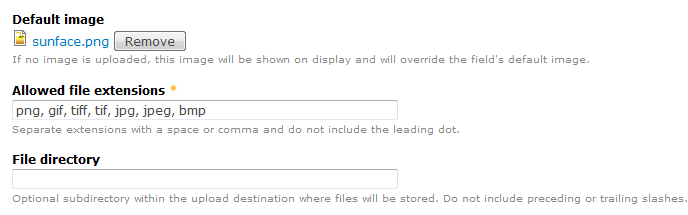
- Click on the Save Settings button at the bottom of the page to save the default image setting. Now, any pages made with that content type will automatically have that image implemented by default. All existing pages of the same content type will also receive the default image. If you add a specific image, the default image will be replaced. Below is a sample of a Basic Page with no image defined. You can see the sunface.png image was set as the default.