While working with images in Drupal 7, there are many settings you can adjust to optimize and customize your site. One of these settings is to set a maximum size for uploading images. This is for when you may have a particular width and height range you want to work with. Setting this maximum size means that any users who upload images must ensure that the image is under the height and width that you specify. Modifying the maximum height and width for uploadable images in Drupal 7 is easily done within the admin dashboard. Below are the instructions on how to perform just that.
Modifying the maximum height and width for image uploads in Drupal 7:
- Log into the Drupal 7 admin dashboard.
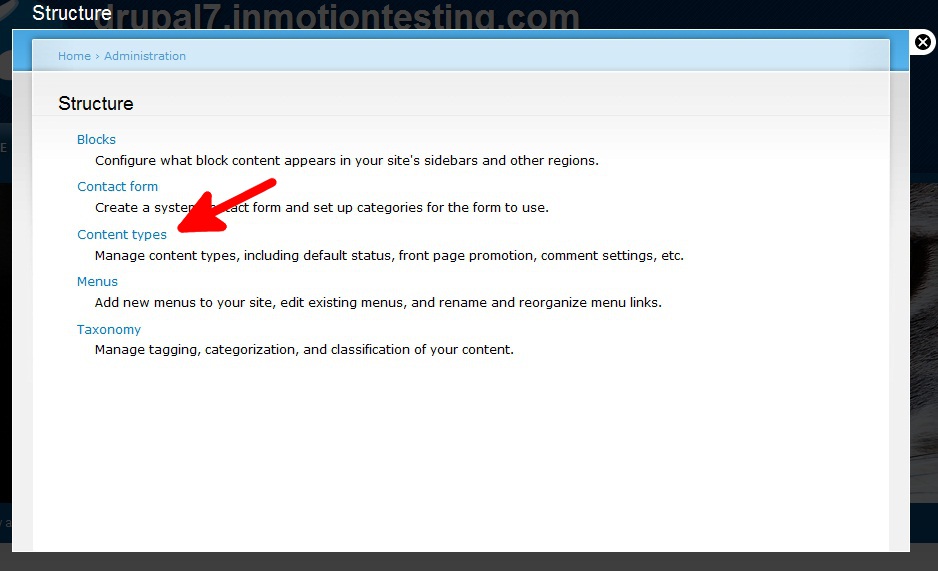
- Using the top menu bar, locate and click on the Structure option.

- From this next page, click on the Content Types link.

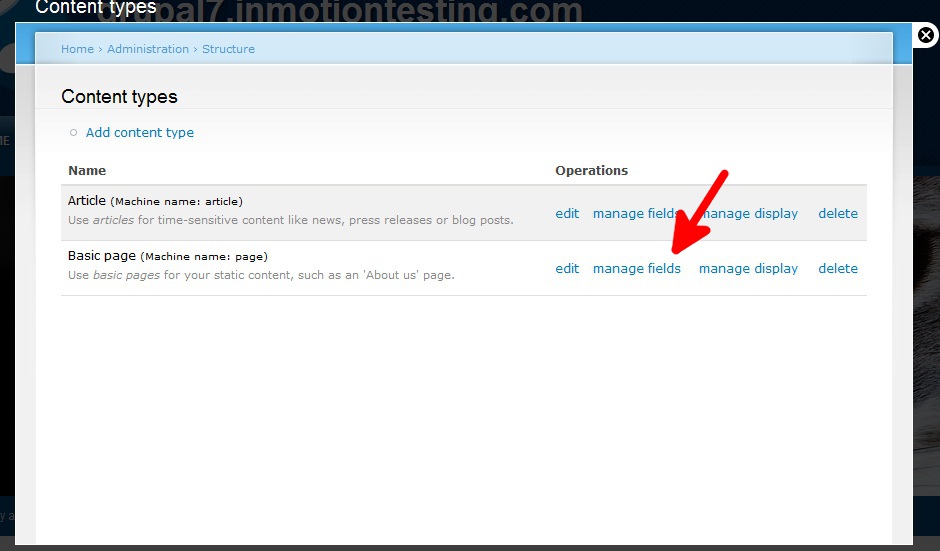
- On the Content Types page, find the Basic Pages row and click on the Manage Fields link.

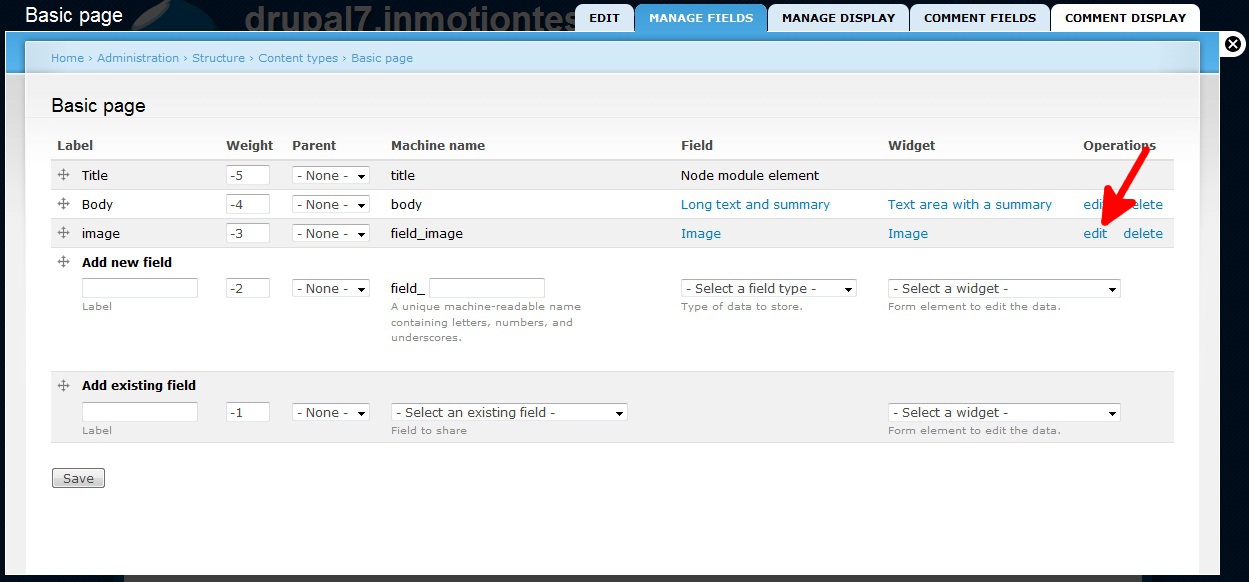
- Find the Image row and then click on the Edit link to take you to the settings page.

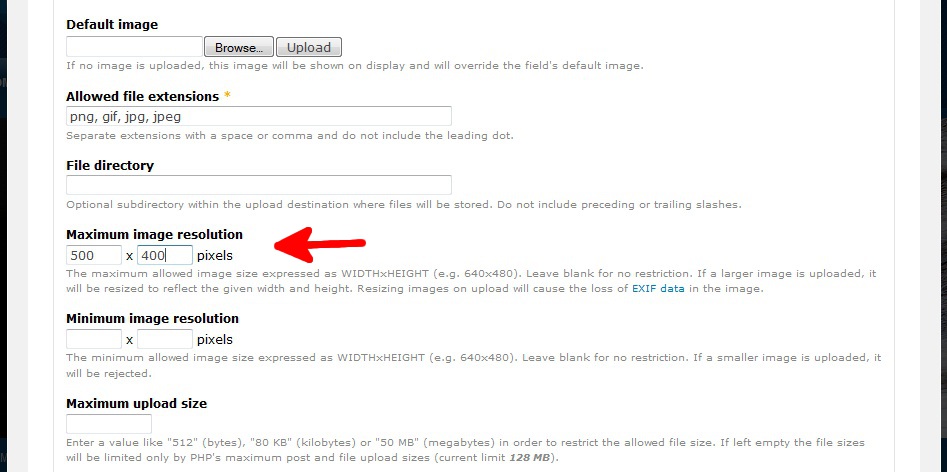
- On the settings page, scroll down and find the Maximum Image Resolution setting. The defaults are blank, which means it allows unlimited size. To set the maximum range, simply enter your desired maximum range. In this example, we have set it for 500 width x 400 height. If a user uploads a site that is larger than the range, Drupal will simply scale it down until it fits within the max range specified.

- Click on the Save Settings button at the bottom of the page to save your max size settings.
Now both you and your users images will have the maximum allowable resoution (size) as determined by your new settings.