The WYSIWYG module is one of the Drupal 7 modules that allows you to edit and create content with easy to use formatting. Instead of coding rich text formats such as bold or italics, you can use them at the click of a button. There are times, however, after adding and configuring these module types they do not work correctly, visiting the body editor for a content type shows no WYSIWYG buttons. If you have installed and configured your WYSIWYG or other rich text editor module and there are no buttons showing up in the editable area of your content types, you may need to follow the instructions below.
Getting a WYSIWYG module to work in Drupal 7
- Log into the Drupal 7 admin dashboard.
- Using the top menu bar, locate and click on the Configuration option.

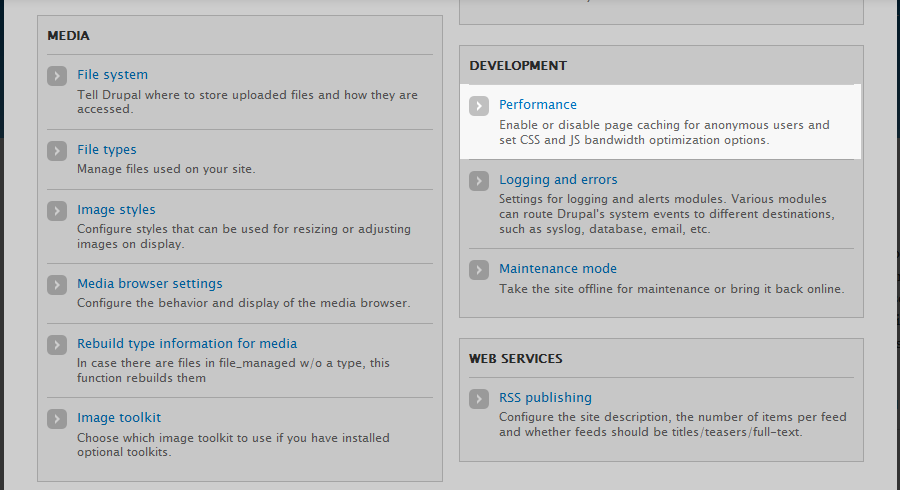
- From this next page, you want to find and click the Performance option located under the Development category.

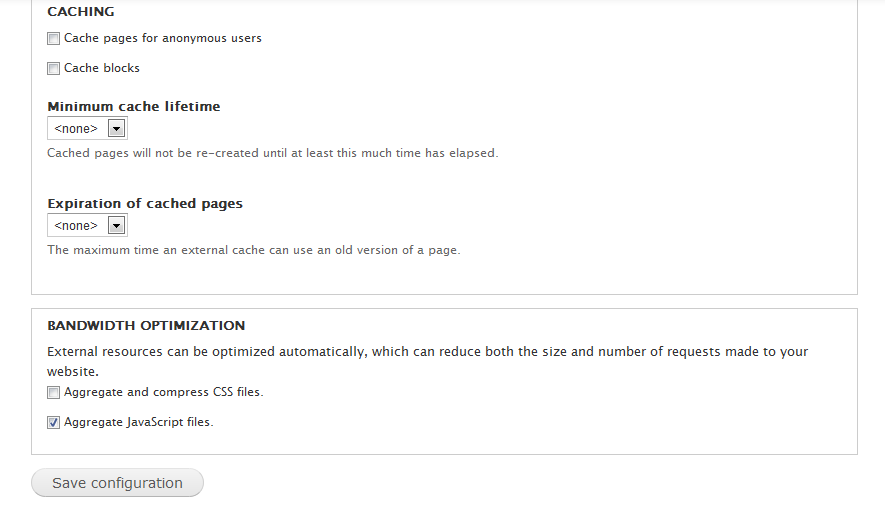
- From this next screen, scroll down the page to the Bandwidth Optimization category. You will see a checkbox labeled Aggregate JavaScript files. Be sure to check the box next to it and then click on the Save configuration button underneath

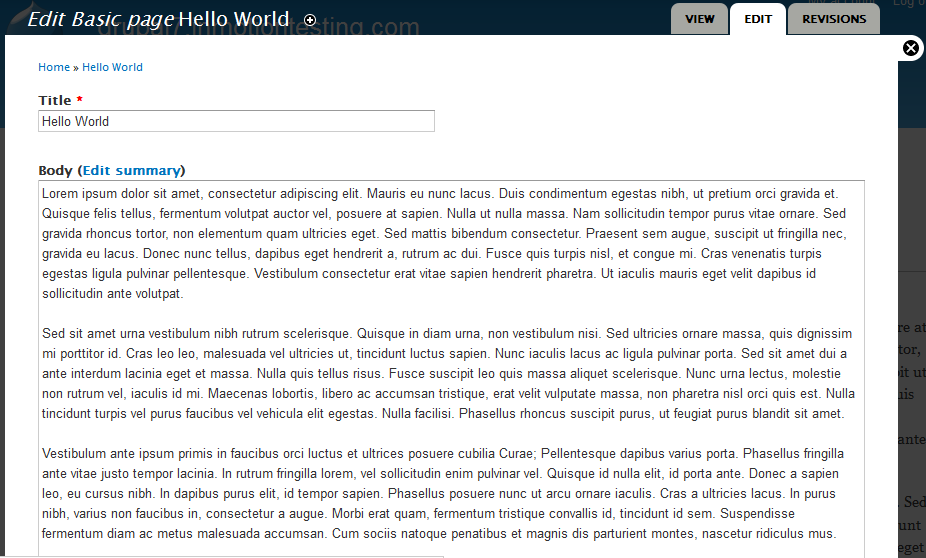
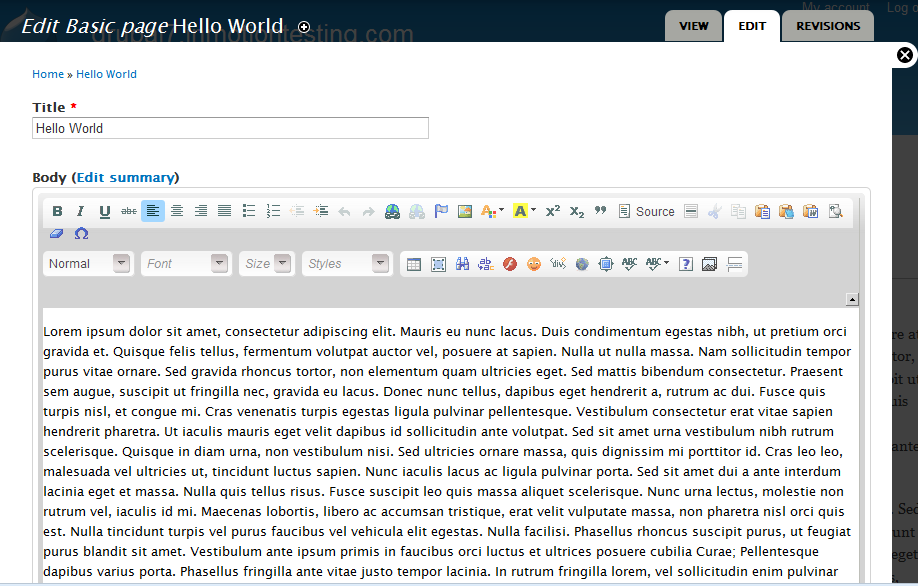
- Return to your content type editor and you should now see the WYSIWYG buttons in the body editor. For demonstration, we are using the Basic Pages content type. Below you can see how simply checking that option affects the editor.
Before After