Joomla 2.5 has reached its end of life as for 12/31/2014. Please be advised this may be a security risk to your website. You can view more information about the end of life here.
In previous versions of Joomla, the ability to create both vertical and horizontal menus was built in. With newer versions of Joomla however, such as Joomla 2.5, menus by default are vertical and there is not an option to change them to list items horizontally. Using CSS, you can create a horizontal menu, and in this Joomla 2.5 tutorial we’ll show you how to do this.
To create a Horizontal menu in Joomla 2.5:
- Log into your joomla dashboard
- In the top menu, hover over Extensions and click Template Manager
- Click the Templates tab, and then click the Details and Files link next to your template

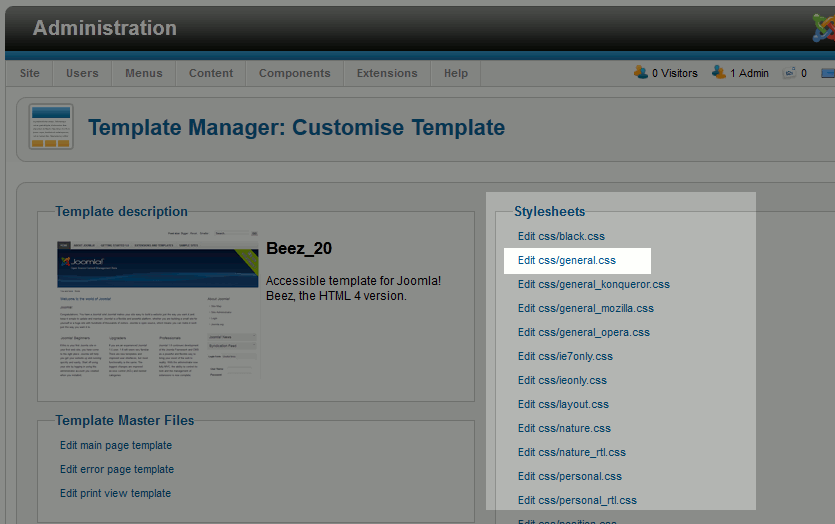
- Under stylesheets, click the stylesheet for your template. If you have numerous stylesheets, find and click one similar to general.css

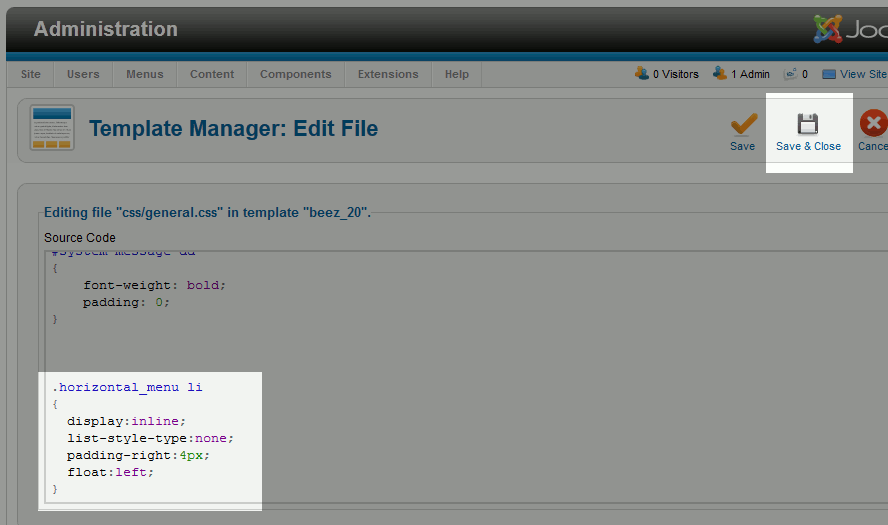
- Scroll to the bottom of the file, insert the following code, and then click Save & Close
.horizontal_menu li
{
display:inline;
list-style-type:none;
padding-right:4px;
float:left;
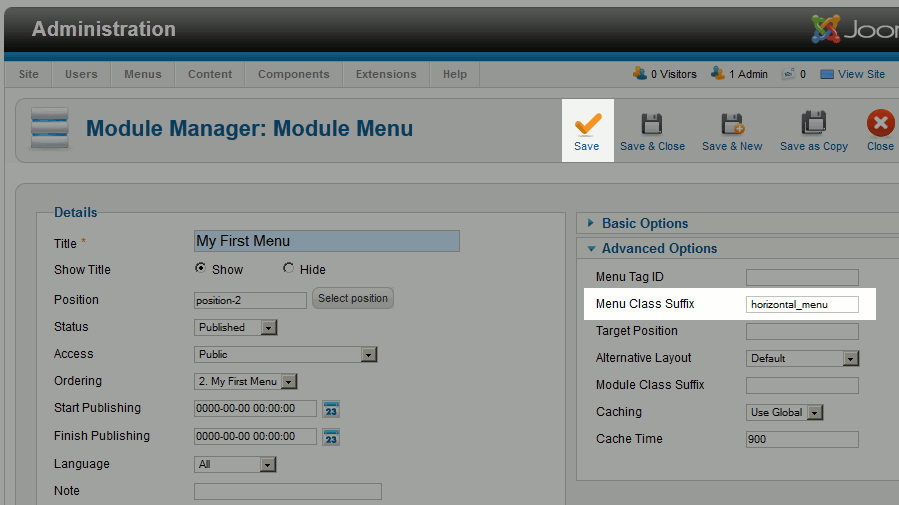
} - The next thing you will need to do is edit the module of the menu you would like to be horizontal. To do this, hover over Extensions in the top menu and click Module Manager. Then use the filter feature to find your menu and click on it.
- Under the Advanced Options, next to Menu Class Suffix enter ” horizontal_menu”. Be sure not to enter the quotes, but do include the space before the word horizontal_menu. Then click Save

- Visit your Joomla 2.5 site again, refresh the page, and you should now see your new horizontal menu! As this is a simple CSS change, this should work regardless of who you use to host your Joomla website.
Vertical Menu Horizontal Menu 






Sorry,
You didn’t understand my letter. I can’t create normal submenu without some extension which you see on top over banner. Submenu “Straipsniai” should be under “Nuorodos”
audrone.serveriai.lt
and additionally to compare (you can see in my image) I did roknavmenu which work normally and I don’t need some help with it!
Nobody read my problem and questions carefully or I am writing unclear? English isn’t my native language… And I don’t find some help nowhere…
tell how to add more option to this menu for example the spaces between the list of menu and so on how to do this?
Just perfect, thank you!!!
Dear John-Paul,
I am using top menu, position 0, in Menu Class Suffix I wrote horizontal_menu
In menu manager Top menu has 6 live items and one item submenu. Submenu “Straipsniai” is external link and it should be under “Nuorodos” However it is on right side
Look a screenshot here: https://audrone.serveriai.lt/topmenu_forumui.htm
Top menu is related with top module Top
Look how this submenu is shown on web: http:audrone.serveriai.lt
I have tried with other my created menu and modules, result is the same
Only extension “roknavmenu” is able to create horizontal menu with submenu’s – You will in my page with screenshots
Hello Beata,
Sorry you’re still having problems with the submenus. You mention “roknavmenu”. We don’t typically provide support for third party extensions, but I did spend some time looking through our documentation and researched Roknavmenu. You can find more info on the extension by going here. Are you currently using the extension to create the submenu? Since we don’t have documentation on this ourselves, you may want to check out their documentation to see the proper way to use the plugin to build the submenu that you trying to build.
Regards,
Arnel C.
I did everythig like in your tutorial, but submenu is shown not in place
audrone.serveriai.lt
Joomla 2.5.25
template Beez20
Could you help?
Hello Beata,
Thank you for our question. I followed this guide in Joomla 2.5 with Beez20 template, and it is working successfully.
We are happy to help, but will need some additional information.
In Step 6 which menu are you selecting?
Also, make sure the menu is assigned to an article, so it will display.
If you have any further questions, feel free to post them below.
Thank you,
John-Paul
I did insert the code you gave . . . and followed your instructions.
Now I have the horizontal Menue but it is not taktile; you can’t click it.
How can I fix this problem?
Hello Skrista,
Thank you for your question. We are happy to help, but will need some additional information. Did you already Add a menu item to your menu? When you do this, you typically link the menu item to an article, or a URL.
If you have any further questions, feel free to post them below.
Thank you,
-John-Paul
I needed to fix the joomla 3 cleanlogic template to get a horizontal menu. The file quoted above was different, mine is menu.css but the code provided above was inserted and worked like a dream !!! thank you 🙂
There are no additional stylesheets.
It appears that you are using a Joomla 3 template but are comments on a Joomla 2.5 article which would have different steps. To create the horizontal menu in Joomla 3, take a look at the following article:
How to Create a Horizontal Menu in Joomla 3.1
I am using afterburner2 template. How to do it. Its not working with this.
I have two stylesheets. I made changes to both.
I am unable to see the exact files you are referring to, but based on the file names it appears that you are editing the specific stylesheets for Internet Explorer 8 and 9 which is not the main stylesheet. You should have an addition stylesheet in there which will need to be edited.