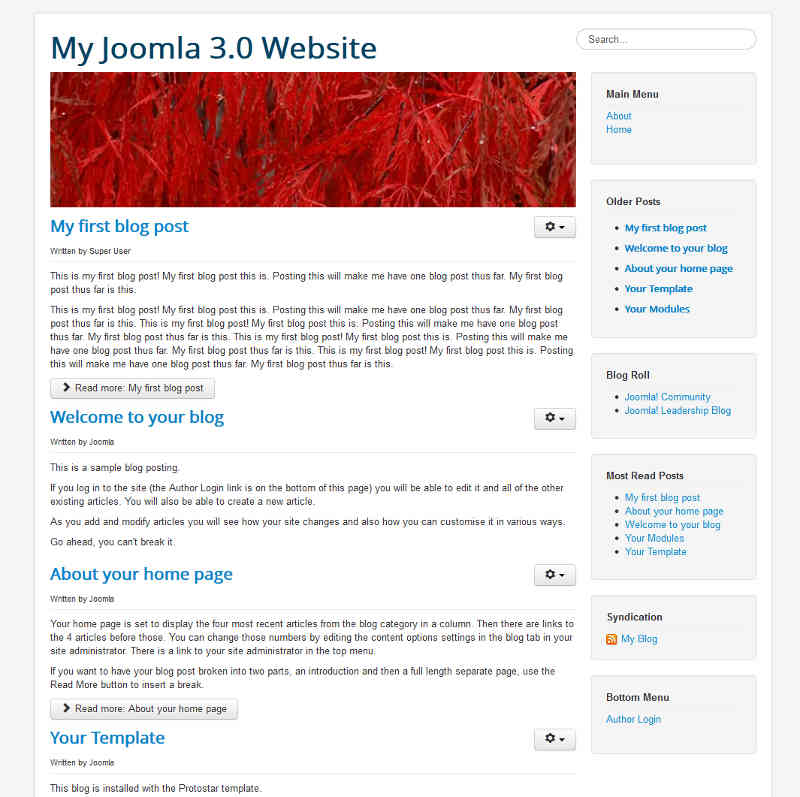
In our testing of the blog sample data in Joomla 3.0, we noticed the header image of raindrops on each of the pages. In this tutorial, we’ll show you how to change the banner image (as seen in the screenshot below) in your Joomla Hosted website.

How is the current header image being displayed?
The raindrops.jpg image in the header, which is 700px by 180px, is not hard coded into the template. It is simply a custom HTML module that shows the image, that is placed in position-3 (learn about finding template positions here).
How can I change the header image?
- Log into your Joomla 3.0 administrative dashboard
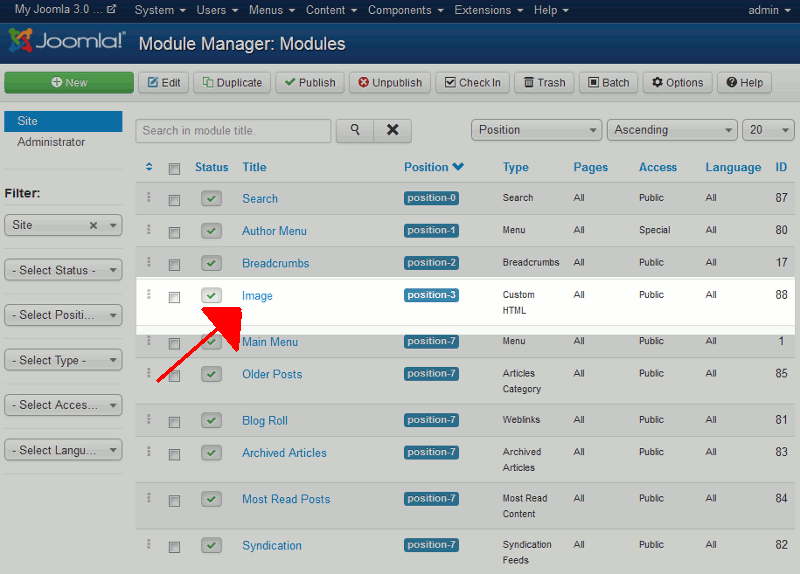
- In the top menu, click Extensions and then click Module Manager
- Find and click on the Image module. By default, it is in position-3 and is a Custom HTML module.

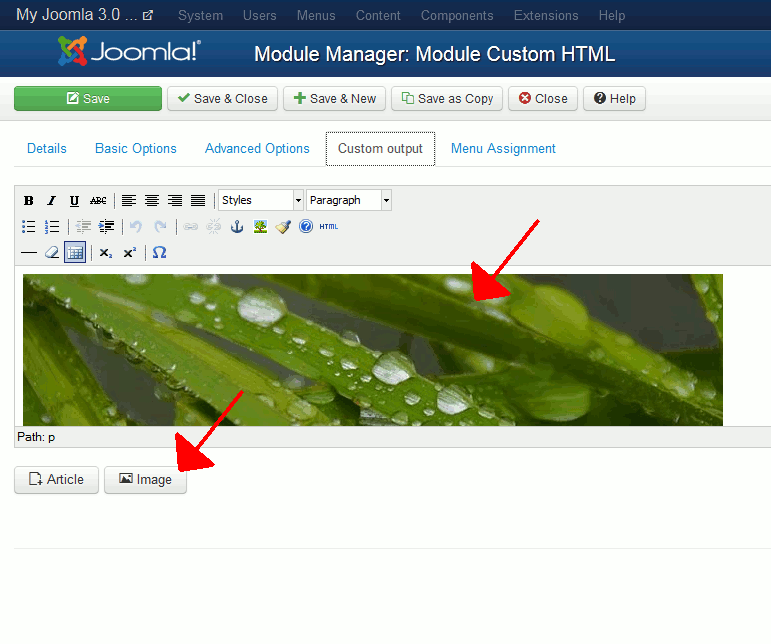
- Click the Custom Output tab.
- As there is already an image here, click the image within the editor, and then click the Image button under the editor.

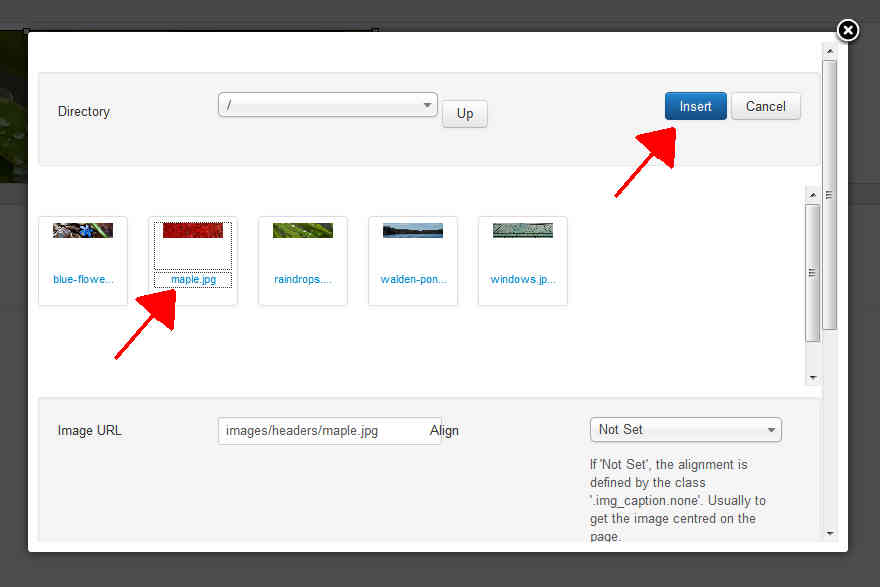
- Using the media manager that shows up, either browse for an existing image towards the top of the media manager, or scroll down to the bottom of the media manager and upload a new image. After selecting the image, click the Insert button at the top right. You will be brought back to the editor, where you will then see your new image show. Click Save in the top left.

- In our testing, we navigated to the headers folder and selected the maple.jpg image. After saving the changes, when you visit your website again, you should see the new header image appear (as in the screenshot below).





Changing the Bootstrap size to 0 helped to display the full banner in the page size
https://issues.joomla.org/tracker/joomla-cms/6255 Woo-hoo!
Hello Zroutik,
Thank you for contacting us, and sharing your solution. Feel free to post in our User Submitted section in the future.
Thank you,
John-Paul
For any unknown reason, the previous message with the site address has been blocked. It’s
svjsvetova523-1 dot cz
I publish the image module for a couple of days, up to a week, to allow testing. Thank you!
Having a new idea and playing with a code inspector, I’ve just found out that if
<div class=”moduletable span1″>
is
<div class=”moduletable”>
for banner, the banner is shown with no obstruction and the other modules flow underneath. The questions is now: where is is set primarily and how to change (i.e. unset span1) that permanently.
It’s https://svjsvetova523-1.cz/ I leave the Image Module on for the next couple of days (max. 5). The page is horrid with the module being active. Originally, it is a three column page. But with the Image module, it is distorted.
The banner on my site is a tiny image shrinked to a minimal size of approx 1cm. I cannot move forward with any solution. Basically it is not a banner above the article title, but a logo to the article title. The problem is mentioned on the Jooma Forum as weel with no response 🙁 https://forum.joomla.org/viewtopic.php?f=708&t=897329&p=3394964
Hello Zroutik,
Can you please provide your website url so we may check into this further?
Best Regards,
TJ Edens
Thanks for your feedback. I just get the extension menu after admin unlocked it. And I want to ask, how can I backup the file of joomla that the admin was created?. I responsible to update it but must backup it first in case when there have anything error that I done.
Thank you,
Hello Nazihah,
Thanks for the question. If you’re trying to backup the Joomla account, you will need access to the host where the website is being served. You would need to do a backup of the database associated with the Joomla site, as well as all of the Joomla installation files on the webserver. This is generally done with backup tools on the hosting server.
I hope this helps to answer your question, please let us know if you require any further assistance.
Regards,
Arnel C.
But extension is not in menu..how can I edit it?
Hello Nazihah,
What extension are you trying to access? Also what version of Joomla are you using?
Best Regards,
TJ Edens
My appreciation is beyound expression.
It’s very helpful ! Thank you very much !!!
Great guide!
That helped. Thanks!
Wonderfull, helpfull, i relly enjoyed the article.
It’s perfect! Thank you.
Not much, I found it easy to use and the important part is what I did following your instructions worked!