Table of Contents
While reviewing the PHP code in the Joomla 2.5 Beez2 template, we come across the following code:
The code above defines a new position within a template, in this case position-0. If you want to add a new position to your template, you’ll need to use code similar to the above.
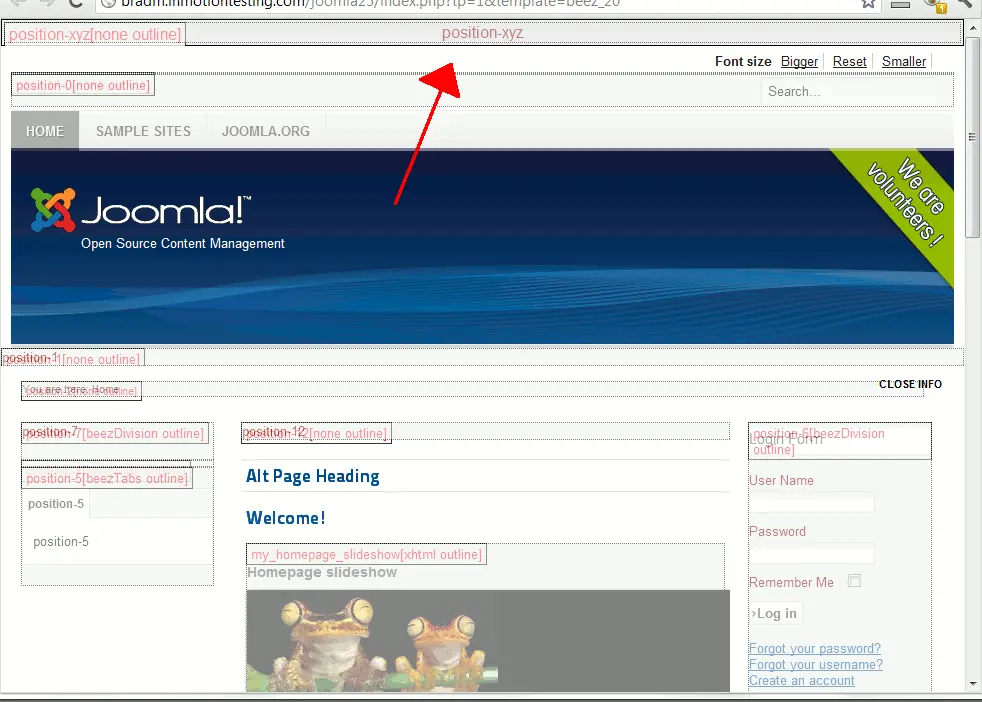
What we’re going to do now is add a new position to our template, and we will name it position-xyz.
Please note:
If you would like to add positions to your Joomla 2.5 template, please make sure that you already know how to view where the current modules positions are and you know how to edit your template. If you are not familiar with HTML / CSS, this may be a difficult task for you.
Adding a new position to a Joomla 2.5 template:
-
Update your template’s index.php file
To add our new position, position-xyz, we’ll add the following code to our template’s index.php file.
-
Update your template’s templateDetails.xml file
Your template’s templateDetails.xml file includes a listing of all positions available within the template. After updating our index.php file, we now need to update our templateDetails.xml file. The code highlighted below shows the updates that we made:
-
Test the changes!
If the changes were made successfully, use the template previewer on your template. In our example, we added position-xyz at the very top of the template. You can see it was added successfully in the screenshot below: